以下の記事でLightsailでWordPressを利用する方法について書きました。
今回はLightsailにCloudFrontを適用してみます。
本記事ではLightsailの機能として提供されているCloudFrontを利用します。
AWSには独立したサービスとしてCloudFrontがありますが、Lightsailの機能の一部ということで、色々と便利になっている面がありそうです。
ディストリビューションの作成
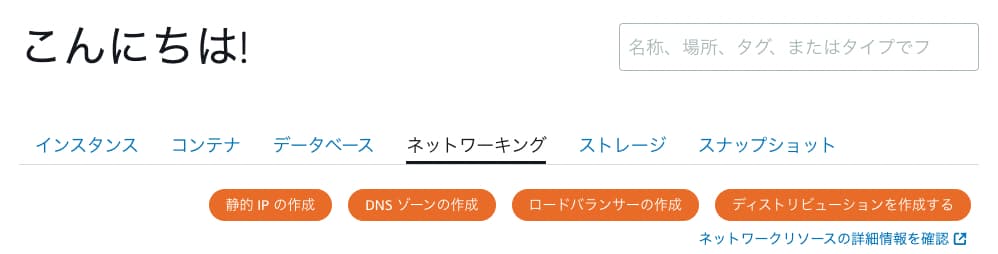
Lightsailのページから「ネットワーキング」タブを選択し、「ディストリビューションを作成する」ボタンをクリックします。

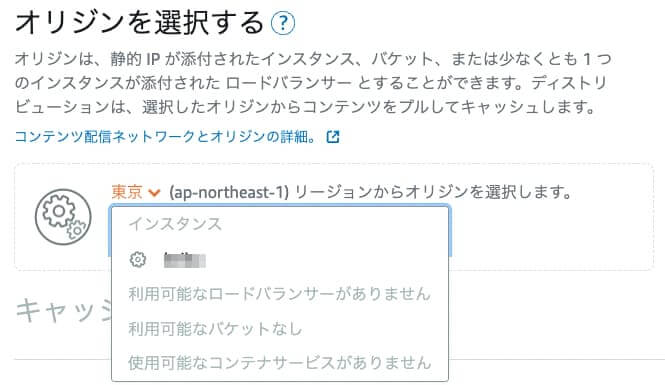
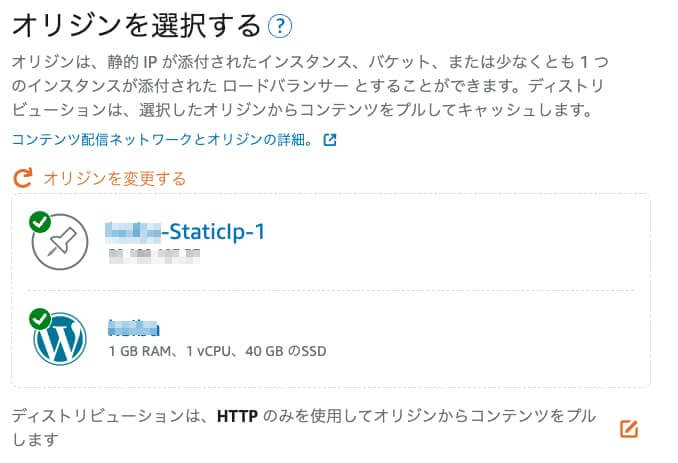
オリジンを選択します。
選択可能なインスタンスが選択肢に表示されます。

インスタンスを選択すると、以下のダイアログが表示されます。
選択したインスタンスがWordPressの場合、自動で読み取ってくれるようです。
WordPressに適したキャッシュ設定をしてくれるので、「はい、適用します」をクリックします。

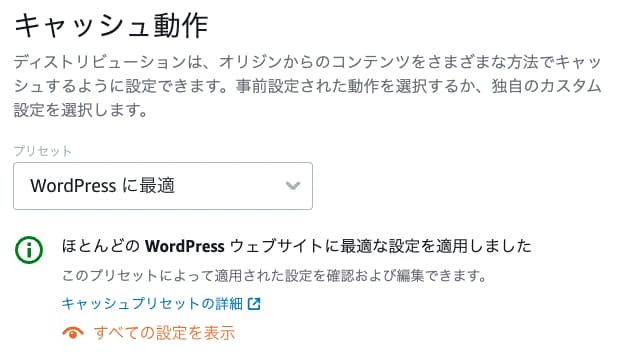
適用すると、キャッシュ動作が「WordPressに最適」に変わりました。

上記で選択したオリジンのところを確認すると、ディストリビューションはHTTPのみを使用するとなっているので、HTTPSに変更します。
右端の編集アイコンをクリックします。

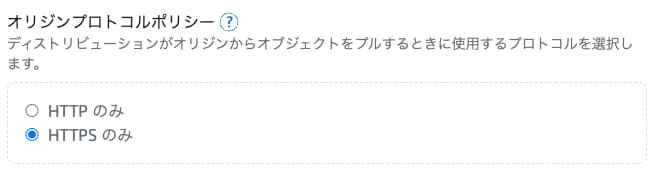
オリジンプロトコルポリシーを「HTTPSのみ」に変更します。

プランを選択します。
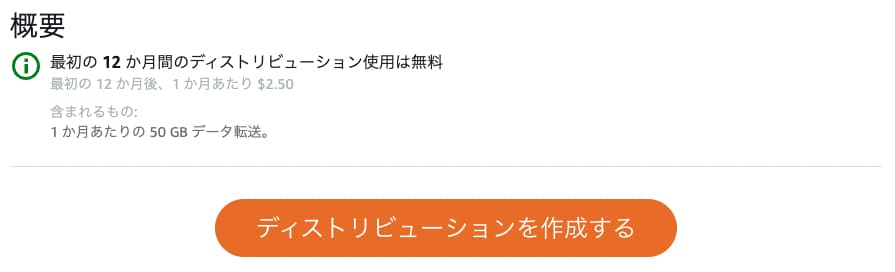
1か月当たりの転送量が決まった定額制になっています。

「ディストリビューションを識別する」の欄で名前を入力します。

最後に「ディストリビューションを作成する」ボタンをクリックすると完了です。

作成が進行中になります。

しばらく待つとディストリビューションが作成されます。
僕の場合は10分程度で作成が完了しました。

カスタムドメインの設定
カスタムドメインを設定します。
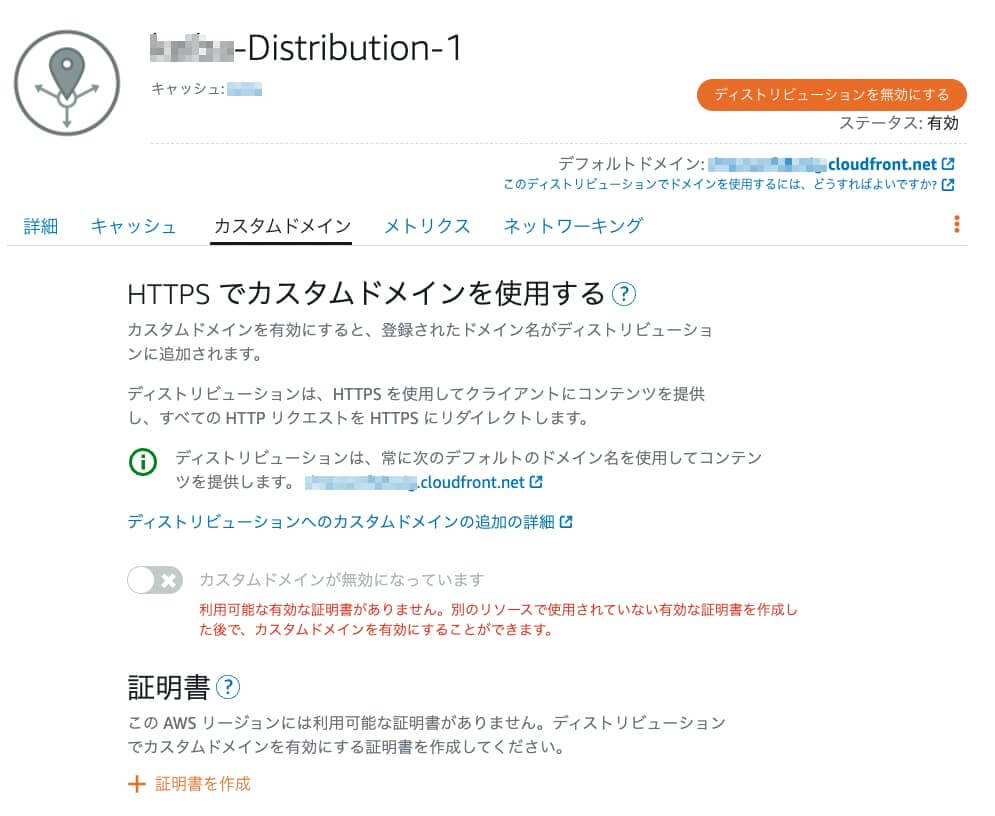
「カスタムドメイン」タブを選択します。
まず証明書を作成します。
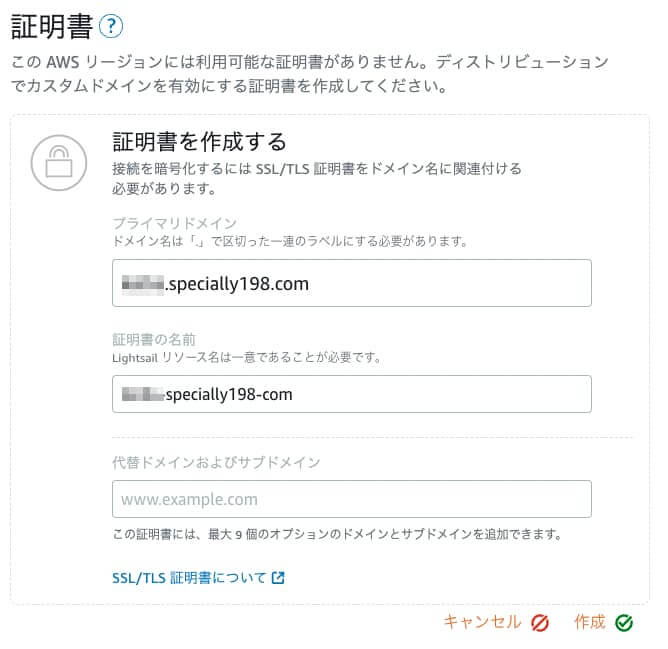
「証明書を作成」をクリックします。

プライマリドメインに、設定したいドメインを入力して、「作成」をクリックします。

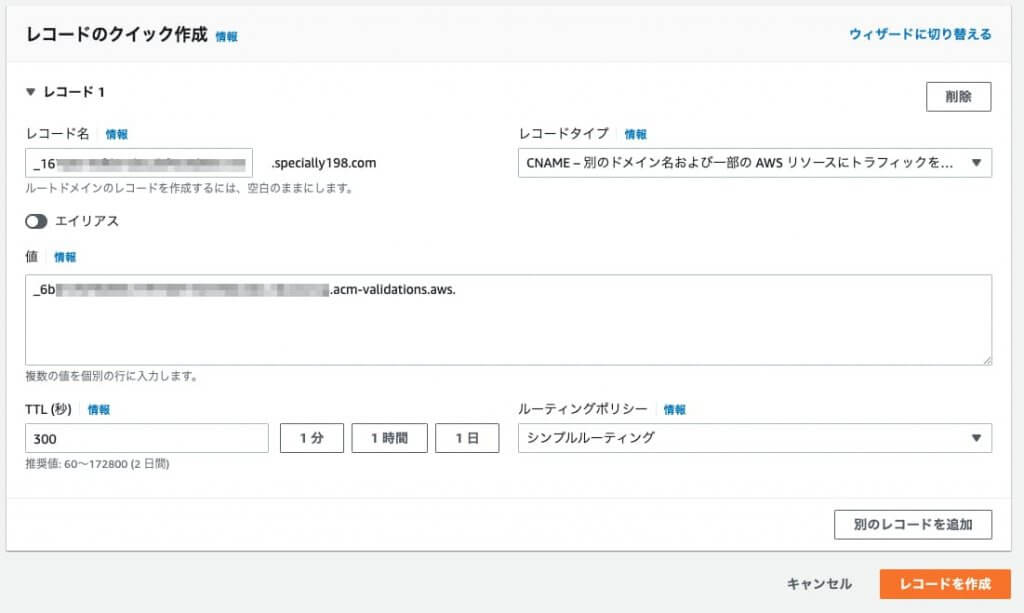
画面に表示されている内容でDNSレコードを設定します。

本記事では例としてRoute53の設定例を記載します。
DNSレコードを作成したら、検証が完了するのを待ちます。

検証が完了すると、以下のようになります。

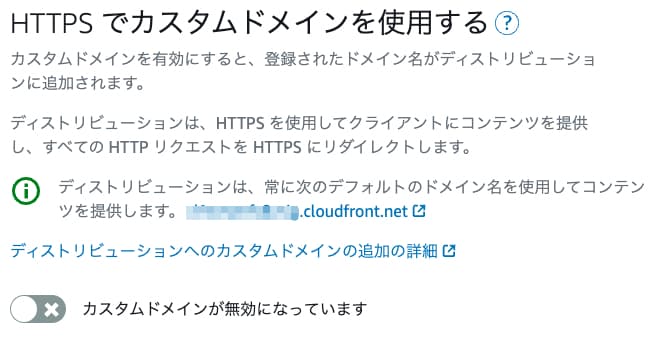
カスタムドメインを有効にします。
「カスタムドメインが無効になっています」というトグルをクリックします。

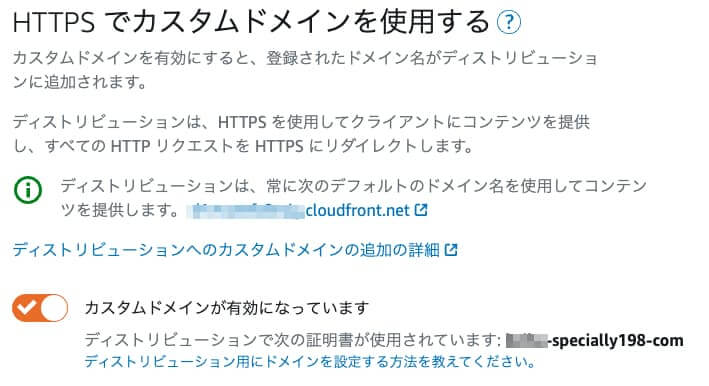
しばらく待つと以下のように有効になります。

最後にLightsailに向いている独自ドメインのDNSレコードを変更します。
本記事ではRoute53を使用する場合の例を記載します。
ディストリビューションを作成すると、XXXXXX.cloudfront.netという名前が振られるので、それを使用します。
LightsailでDNS管理している場合は、エイリアスレコードが使用できます。

動作確認
CloudFrontが利用できているかを確認します。
本記事ではChromeを利用する例で記載します。
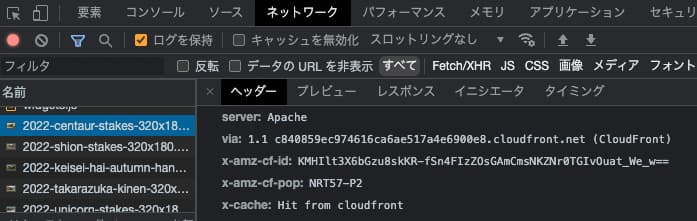
デベロッパーツールで「ネットワーク」タブを開き、ページを読み込みます。
読み込んだ画像ファイルを選択すると、ヘッダーが確認できるので、via と x-cache の両方にcloudfront の記載があれば、ディストリビューションが画像ファイルをキャッシュしていることが確認できます。