AWSでWordPressを作ってみました。
AWSと聞くと難しそうなイメージですが、WordPressに作成にあたってはAMIが用意されているので簡単にできます。
サーバーの起動
まずは、サーバー(EC2)を用意します。
AWSでは「EC2」というものを使います。
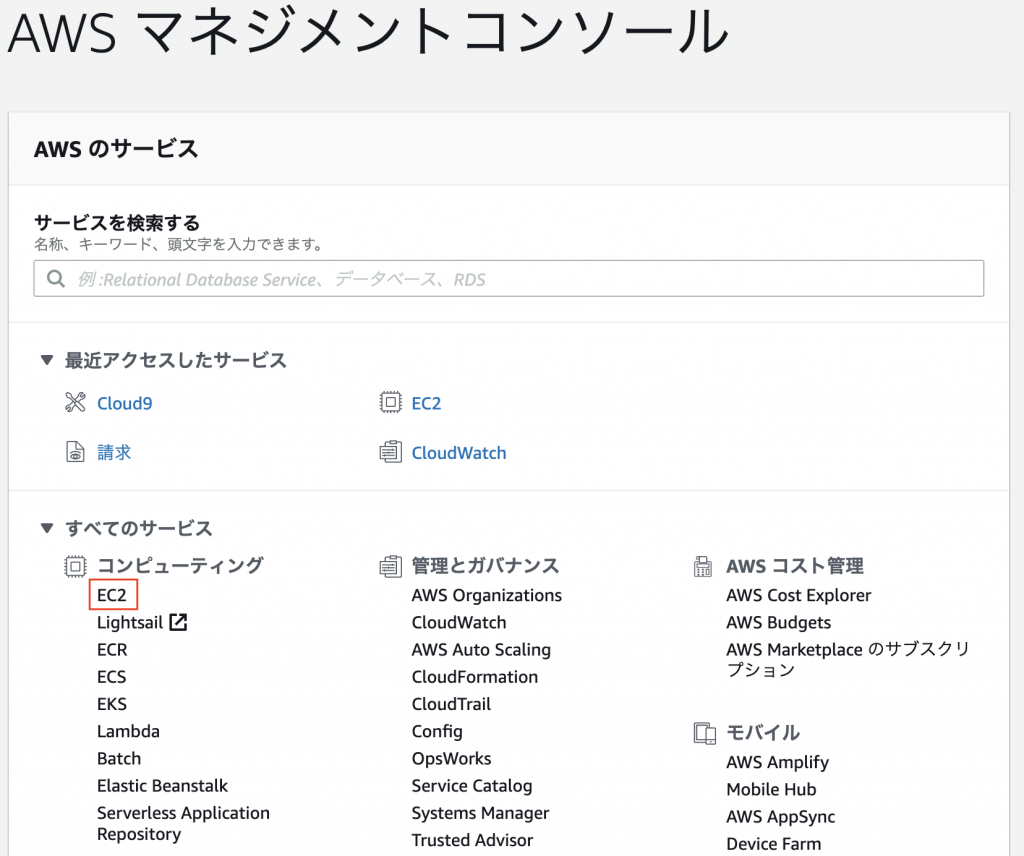
AWS マネジメントコンソールから「EC2」をクリックします。

インスタンスの作成
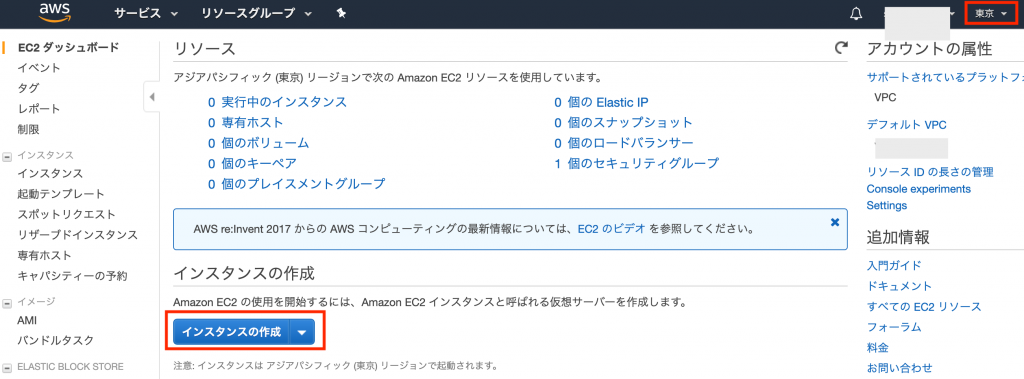
「EC2 ダッシュボード」のページで、右上のリージョンが「東京」になっているのを確認します。
確認後、「インスタンスの作成」ボタンをクリックします。

AMIの選択
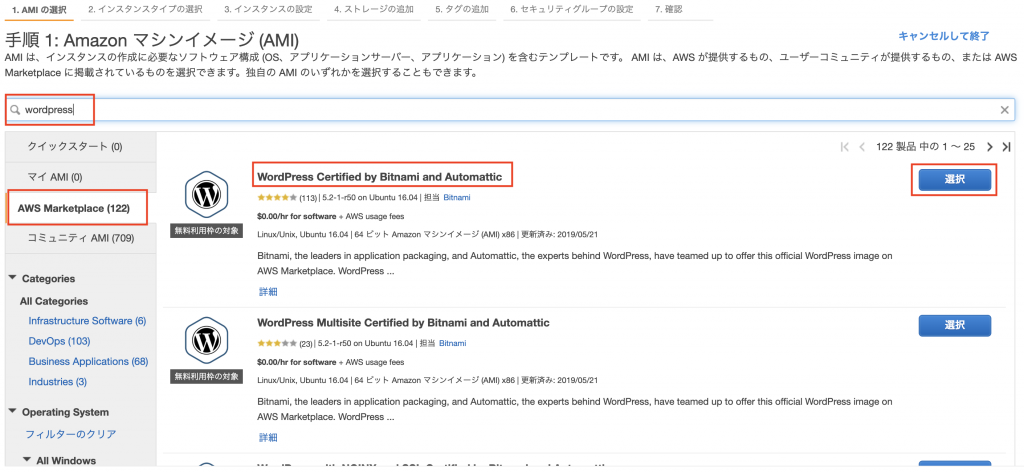
「AWS Marketplace」で「wordpress」と検索します。
検索結果から、「WordPress Certified by Bitnami and Automattic」の選択ボタンをクリックします。
このAMIを使用すると、BitnamiにてApacheなどの設定が行われていて、サーバー構成の設定が不要でWordPressが使用できます。
AWSに登録して1年間は無料利用枠の対象になります。

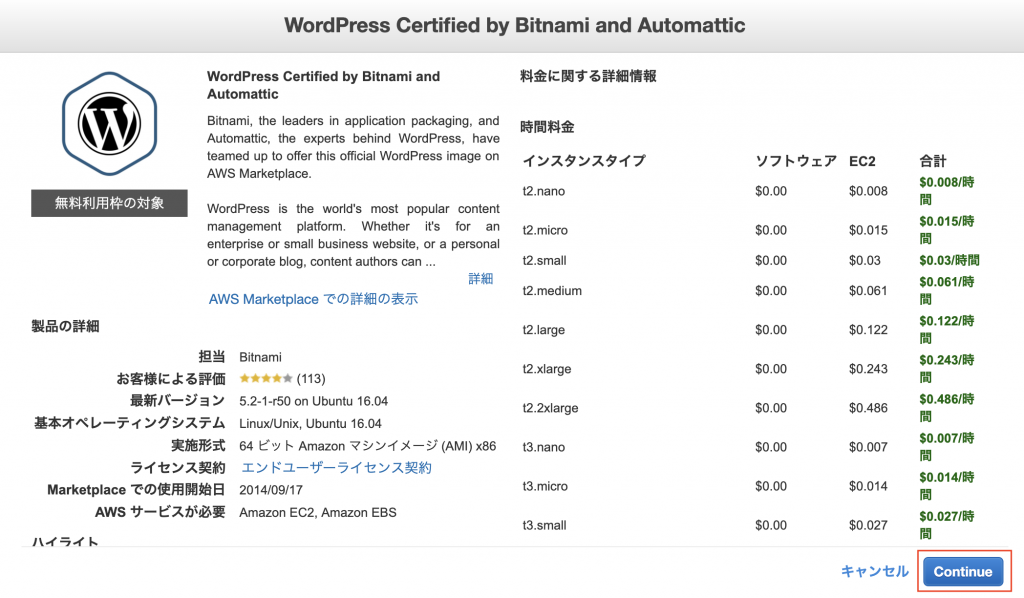
料金の情報が表示されます。
右下の「Continue」ボタンをクリックします。

インスタンスタイプの選択
今回は無料利用枠で使用するため、「t2.micro」というタイプを選択して、「確認と作成」ボタンをクリックします。

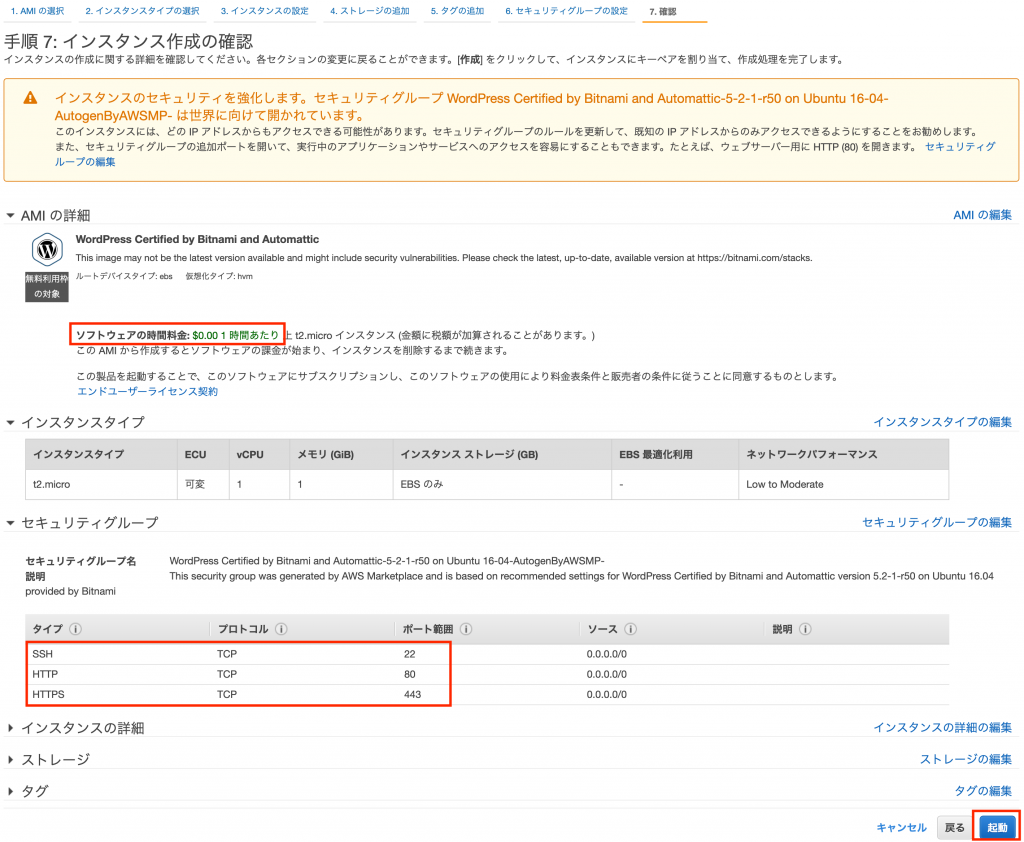
インスタンス作成の確認
以下を確認して、右下の「起動」ボタンをクリックします。
- 時間料金が無料になっていること
- セキュリティグループで「SSH」「HTTP」「HTTPS」が表示されていること

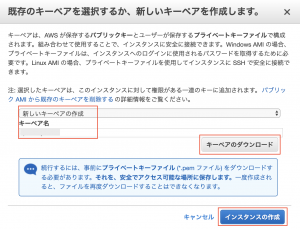
秘密鍵の作成
秘密鍵を作成します。
「新しいキーペアの作成」を選択、キーペア名を入力し、「キーペアのダウンロード」ボタンをクリックします。
ダウンロードが完了したら、「インスタンスの作成」ボタンをクリックします。
キーペアは大事に保管してください。

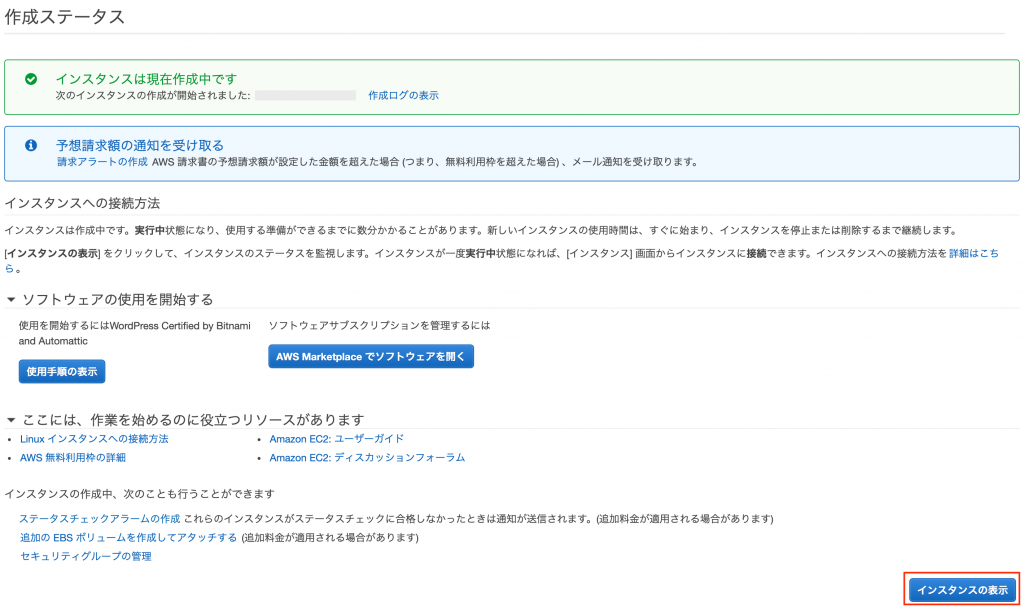
しばらくすると、画面が切り替わるので、右下の「インスタンスの表示」ボタンをクリックします。

インスタンス作成の完了
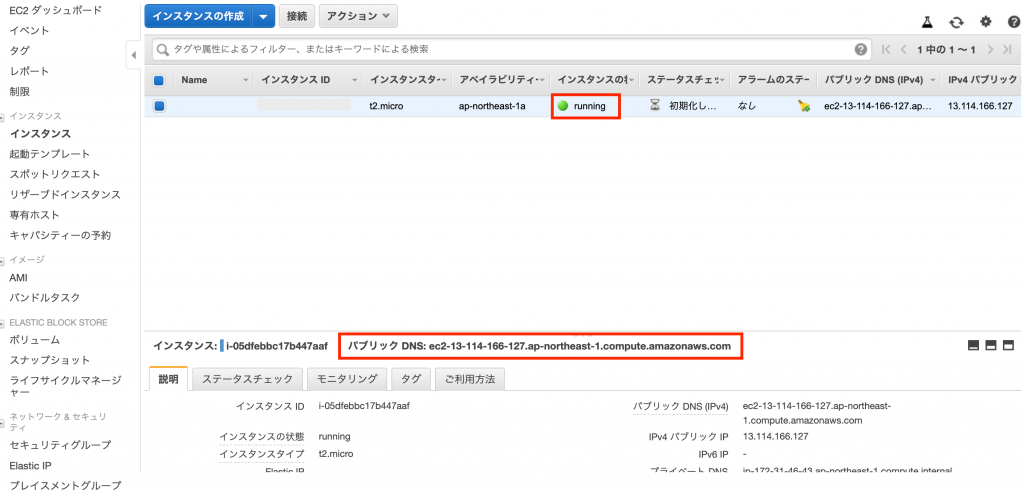
インスタンスの状態がrunningとなっているのを確認したら、作成完了です。
パブリックDNS(ec2-13-114-166-127.ap-northeast-1.compute.amazonaws.comという部分)に記載されているURLにアクセスすると、WordPressのサイトが表示されます。

WordPressログイン
WordPressのパスワードを確認します。
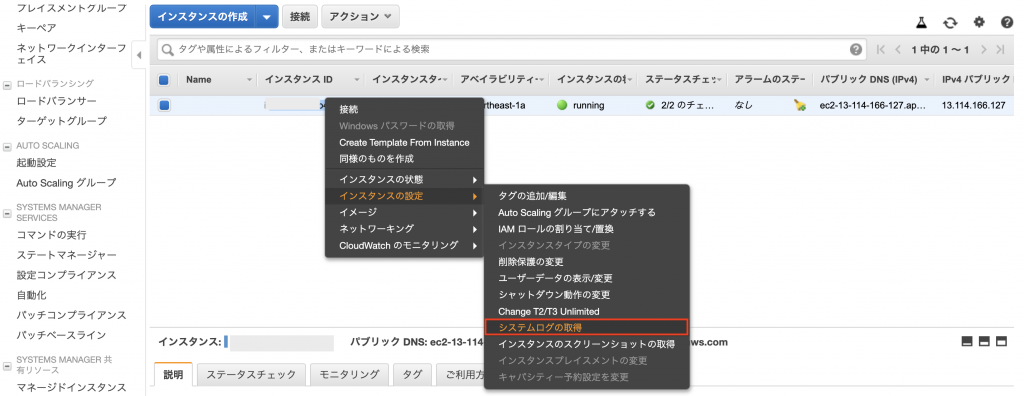
インスタンスを右クリックし、「インスタンスの設定」から「システムログの取得」をクリックします。

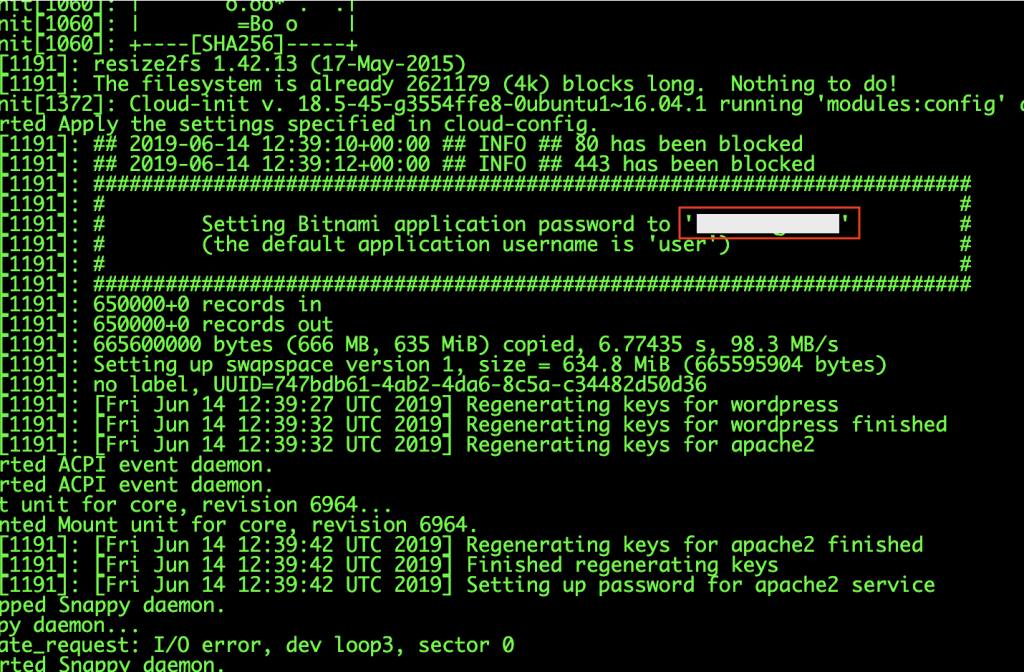
下にスクロールしていくと、パスワードが書いてあります。

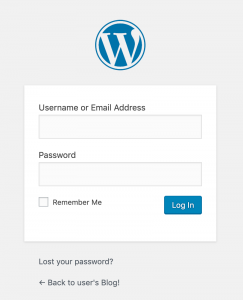
先ほど表示させた自分のWordPressのサイトURLの後ろに「/admin」を追加すると、ログイン画面になります。
(例 ec2-13-114-166-127.ap-northeast-1.compute.amazonaws.com/admin)

以下のように入力して、「Log In」ボタンをクリックします。
- Username:user
- Password:先ほどシステムログで確認したパスワード
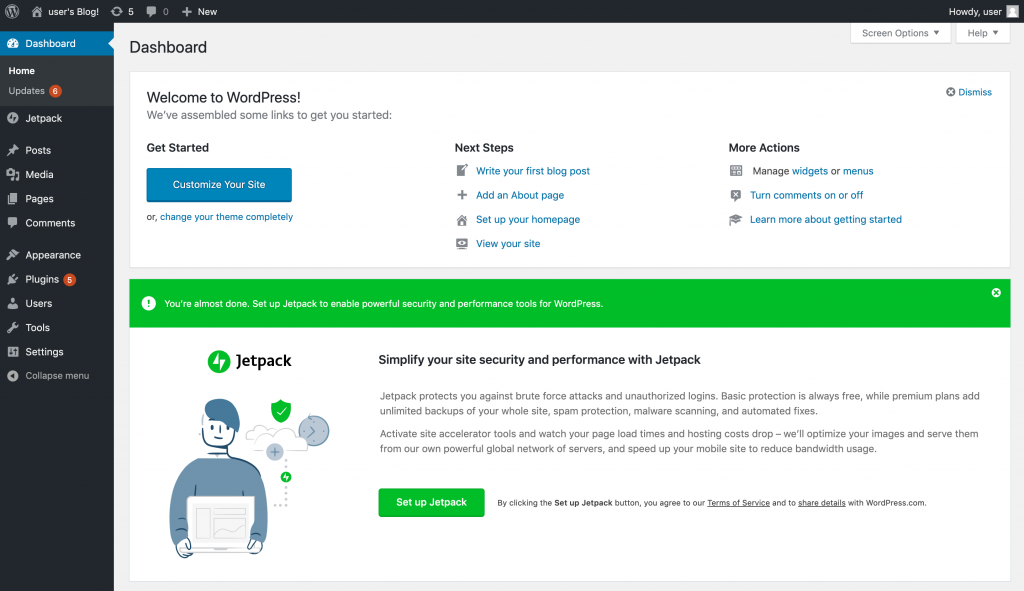
これでログインできました。

インストール直後は英語になっているので、日本語に変更します。
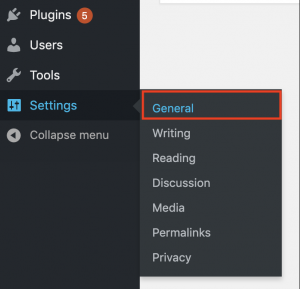
「Settings」から「General」をクリックします。

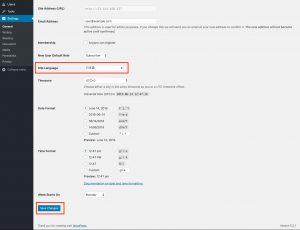
Site Languageで「日本語」を選んで「Save Changes」をクリックします。

以上でAWSでWordPressのサイトを作成できました。
IPアドレスを固定にする
続いて、割り振られるIPアドレスが変わらないように、IPアドレスを固定にします。
AWSのEC2は、サーバーを再起動をしたときなどに、IPアドレスが変わってしまいます。
パブリックDNSも変わってしまうので、毎回URLが変わってしまうため、固定のグローバルIPアドレスを使用できるようにして、URLを固定できるようにします。
AWSの「Elastic IP」という機能を使用します。
Elastic IPの作成
EC2のダッシュボードを表示します。
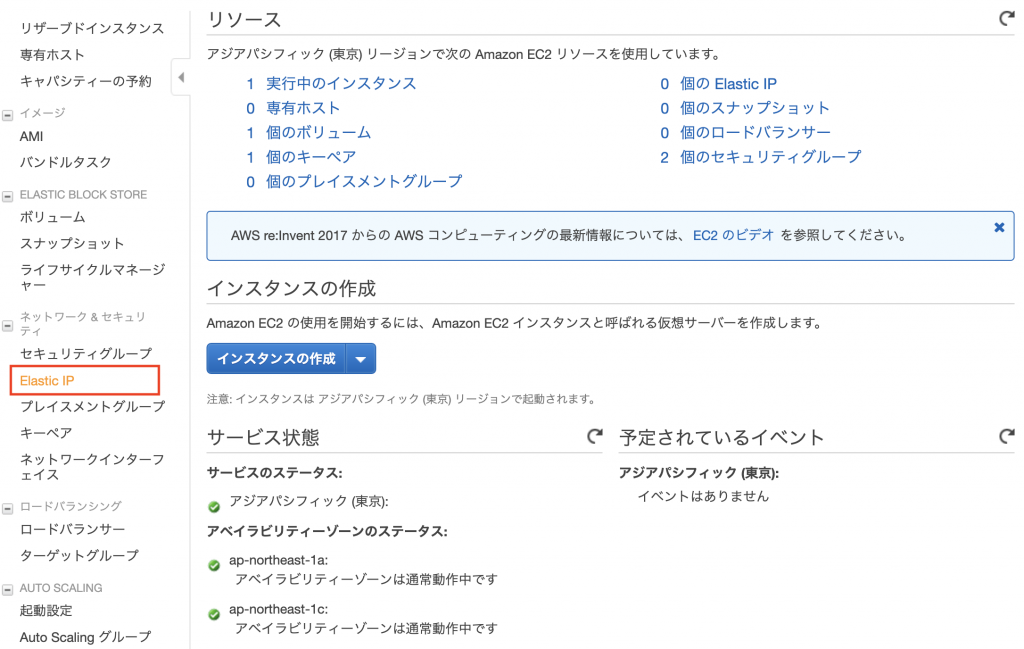
右上のリージョンが「東京」になっているのを確認し、左サイドバーの「Elastic IP」をクリックします。

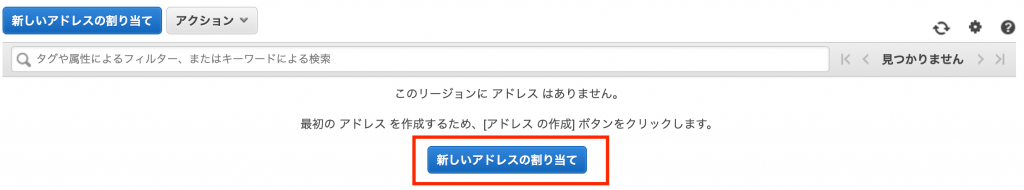
「新しいアドレスの割り当て」をクリックします。

「割り当て」をクリックすると、固定できるIPアドレスが表示されます。
このIPアドレスを割り当てていくので、「閉じる」をクリックします。

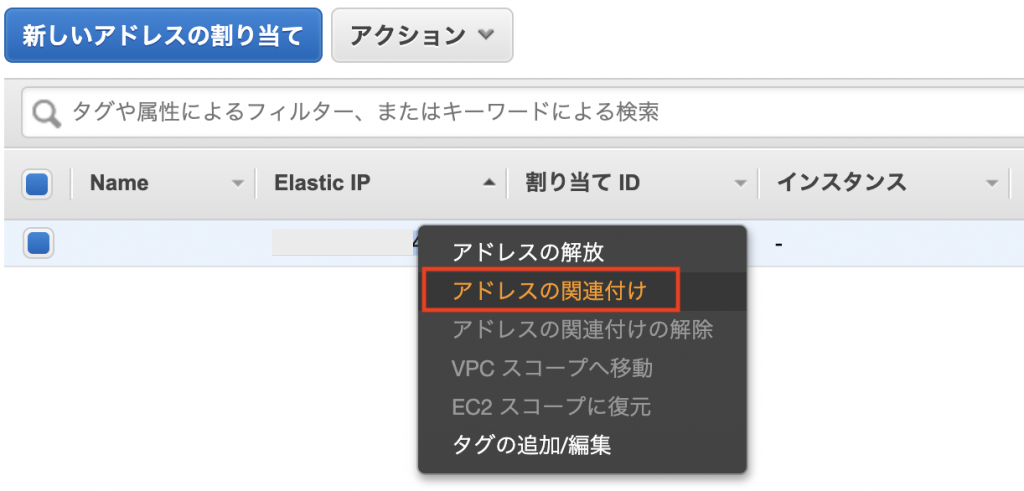
表示されたIPアドレスを右クリックして「アドレスの関連付け」をクリックします。

リソースタイプはインスタンス、インスタンスでサーバーを選択します。
プライベートIPを選択し、「関連付け」をクリックします。

これで関連付けが完了です。
「閉じる」をクリックします。

Elastic IPの確認
一覧に戻るので、IPアドレスが固定されているかを確認します。

「Elastic IP」欄とパプリックDNS欄に固定したIPアドレスが表示されていればOKです。
また、サイトの表示ができるか、「Elastic IP」とパプリックDNSそれぞれ、URLを入力して確認してください。
それぞれURLは以下の例のように入力します。
- Elastic IP:http://13.230.888.999
- パプリックDNS:http://ec2-13-230-888-999.ap-northeast-1.compute.amazonaws.com
これでIPアドレスを固定にすることができました。
独自ドメインを設定
続いて、独自ドメインを設定します。
AWSで独自ドメインを設定するには、「Route53」を使用します。
本記事では取得済みのドメインを使用します。
Route53の設定
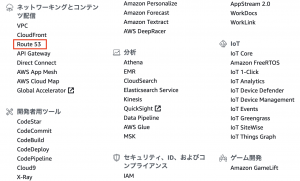
左上の「サービス」から「ネットワーキングとコンテンツ配信」の「Route 53」をクリックします。

「DNS管理」の下にある「今すぐ始める」をクリックします。

「ホストゾーンの作成」ボタンをクリックします。

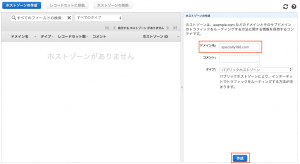
取得済みのドメインを「ドメイン名」欄に入力し、「作成」ボタンをクリックします。

DNSの設定
続いて、DNSの設定を行います。
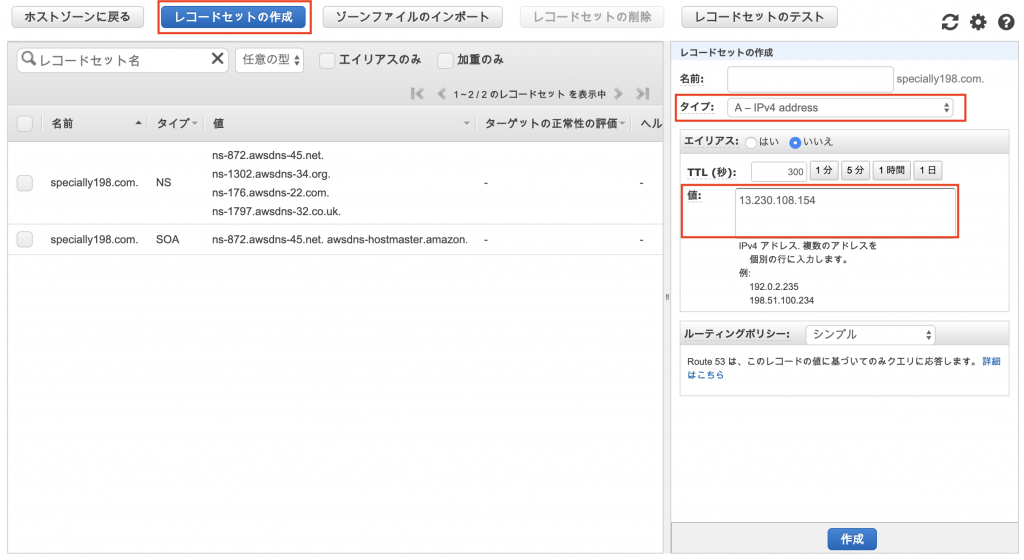
「レコードセットの作成」ボタンをクリックします。
右側の入力欄で、以下のように入力します。
- タイプ:A
- 値:上記で設定したElastic IP アドレス
入力が完了したら、「作成」ボタンをクリックします。

追加が完了しました。

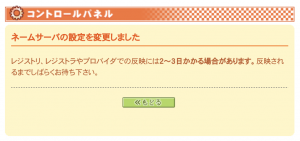
ネームサーバーの設定
続いて、ドメイン側のネームサーバーの設定を行います。
本記事ではムームードメインでの設定方法を記載します。
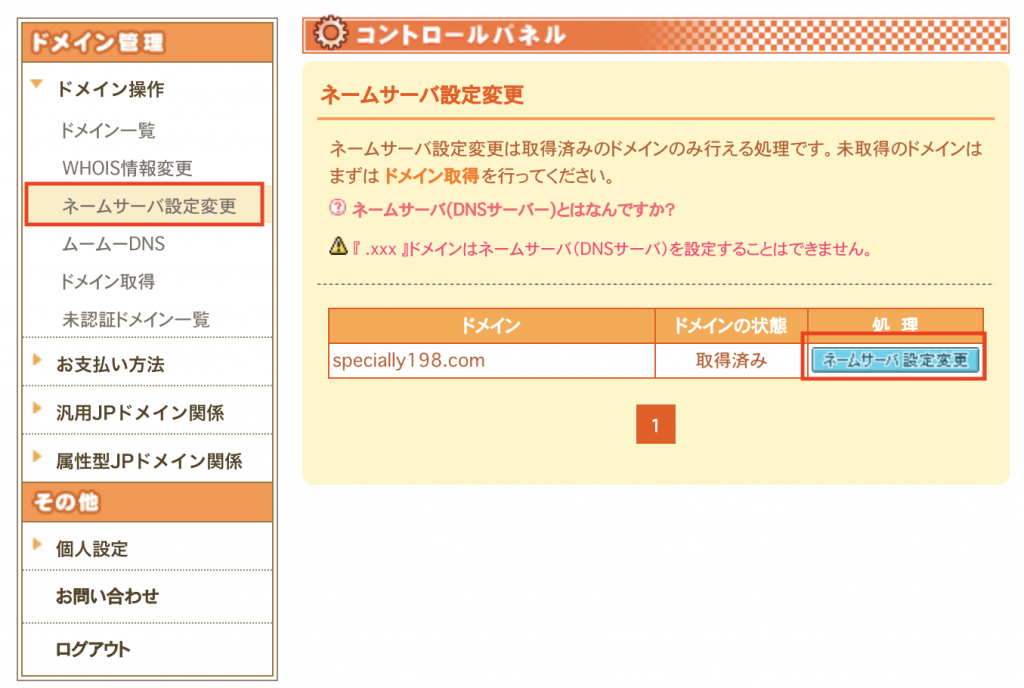
左サイドメニューから「ドメイン管理」→「ネームサーバ設定変更」をクリックし、対象のドメインの「ネームサーバ設定変更」ボタンをクリックします。

「GMOペパボ以外のネームサーバを使用する」を選択して、AWSのNSレコードの情報を順番に入力します。

以上でネームサーバーの設定変更が完了です。

DNSの設定確認
ドメインとElastic IPが紐づいているかを確認します。
Macの場合
digコマンドを使用します。
ドメイン名からIPアドレスを調べるコマンドです。
$ dig specially198.com(←自分のドメイン名)
;; ANSWER SECTION:
specially198.com. 300 IN A 13.230.108.154先ほどAレコードに設定したIPアドレスが表示されればOKです。
Windowsの場合
digコマンドが使えないので、nslookupコマンドを使用します。
(Macでもnslookupコマンドは使用できます)
nslookup specially198.com
Non-authoritative answer:
Name: specially198.com
Address: 13.230.108.154実際にドメインが反映されるのは、しばらく時間が掛かりますが、設定したドメインでアクセスできることを確認してください。
SSLの設定
AWSでSSL対応する場合、「AWS Certificate Manager(ACM)」を使えばできますが、ACMを利用できるのは、ELB(ロードバランサー)のみ。
ELBは有料となってしまうため、今回は「Let’s Encrypt」を使用します。
Certbotのインストール
「Let’s Encrypt」の導入には、「Certbot」というクライアントを使用します。
// rootユーザーになる
$ sudo -i
// curlでCertbotをインストール
$ curl https://dl.eff.org/certbot-auto -o /usr/bin/certbot-auto
// 700権限を付与
$ chmod 700 /usr/bin/certbot-autoSSL証明書の作成
Certbotを使ってSSL証明書を作成します。
$ certbot-auto certonly --webroot -w [ドキュメントルートを指定] -d [ドメインを指定] --email [自分のメールアドレスを指定] -n --agree-tosドキュメントルートは、bitnamiで構築していれば「/opt/bitnami/apps/wordpress/htdocs」になると思います。
以下のようなメッセージが表示されれば、作成完了です。
有効期限がいつまでか、というのも通知されます。(本例だと2019-09-15まで有効)
有効期限はデフォルトで3ヶ月です。
IMPORTANT NOTES:
- Congratulations! Your certificate and chain have been saved at:
/etc/letsencrypt/live/[ドメイン名]/fullchain.pem
Your key file has been saved at:
/etc/letsencrypt/live/[ドメイン名]/privkey.pem
Your cert will expire on 2019-09-15. To obtain a new or tweaked
version of this certificate in the future, simply run certbot-auto
again. To non-interactively renew *all* of your certificates, run
"certbot-auto renew"
- If you like Certbot, please consider supporting our work by:
Donating to ISRG / Let's Encrypt: https://letsencrypt.org/donate
Donating to EFF: https://eff.org/donate-le作成したSSL証明書を配置する
SSL証明書をApacheのディレクトリに配置します。
// バックアップを取っておく
$ mv /opt/bitnami/apache2/conf/server.crt /opt/bitnami/apache2/conf/server.crt.backup
$ mv /opt/bitnami/apache2/conf/server.key /opt/bitnami/apache2/conf/server.key.backup
// シンボリックリンクを作成し、リンクさせる
$ ln -s /etc/letsencrypt/live/specially198.com/fullchain.pem /opt/bitnami/apache2/conf/server.crt
$ ln -s /etc/letsencrypt/live/specially198.com/privkey.pem /opt/bitnami/apache2/conf/server.key ここまで出来たらapacheを再起動します。
$ /opt/bitnami/ctlscript.sh restart apachecronでSSL証明書を自動で更新する
SSL証明書の有効期限は3ヶ月なので、自動で更新されるように設定します。
以下のコマンドを実行して、自動で証明書の更新ができるかを確認します。
$ sudo /usr/bin/certbot-auto renew --post-hook "sudo /opt/bitnami/ctlscript.sh restart apache"続いて、cronの登録です。
$ crontab -e以下のように記述します。
毎日1時にcronが実行されて、SSL証明書の確認および更新が行われます。
$ 00 01 * * * root /usr/bin/certbot-auto renew --post-hook "sudo /opt/bitnami/ctlscript.sh restart apache"これでSSL化ができました。
AWSのEC2でWordPressを設定するにはAMIを使用するのが簡単
EC2の作成からSSL対応まで、一通りの手順を記載しました。
AWSでは、AMIを使うとApacheなどの設定が行われている状態でWordPressをインストールできるので、簡単にインストールできました。
独自ドメインの設定やSSL対応も決まった手順を行うだけなので、ぜひAWSでWordPressを作成してみてください。



コメント
AWSのEC2でAMIを使ってWordPressを設定できました!とても参考になりました、ありがとうございます。
全手順ができたと思うのですが、それでも、SSL化だけはうまくできません。httpsでアクセスはできるけど、「保護されていない通信」と赤字がでてしまいます。これはしょうがないのでしょうか?
きちんと手順通りやり直したらできました。ご丁寧にアドバイスありがとうございました!
うまくいったようで良かったです。
お読みいただき、ありがとうございました。