Laravelの認証機能は、Laravel8から「Jetstream」が標準となりました。
ただ、Laravel7までの「Laravel UI」を利用していた身からすると、多機能で難易度が上がったなと感じていました。
そんな折、「Laravel UI」のようにシンプルに認証機能を実装できる「Breeze」が登場しました。
この「Breeze」を使用して、ユーザー登録・ログインを実装します。
環境
以下の環境で実装しています。
2022年9月に実装した時点の情報になります。
- PHP:8.1.10
- Laravel:9.31.0
Breezeをインストール
composerを利用してインストールします。
composer require laravel/breeze --dev続いて、ビューやコントローラーなど各種リソースをインストールします。
Breezeを使用する場合、ReactまたはVueを利用することもできますが、本記事では扱わず、デフォルトのbladeを利用する方法で記載します。
php artisan breeze:installnpmコマンドを実行するように言われるので、実行してリソースをコンパイルします。
$ npm install
$ npm run dev
> dev
> vite
VITE v3.1.3 ready in 873 ms
➜ Local: http://localhost:5173/
➜ Network: use --host to expose
LARAVEL v9.31.0 plugin v0.6.1
➜ APP_URL: http://localhostちなみに「vite」を使用するようになったようですね。
以下のようにLaravelの初期画面の右上に、「Log in」「Register」のリンクが追加されました。



日本語化
app.phpの変更
まず、環境設定を日本語に変更します。
「config/app.php」を修正します。
'timezone' => 'Asia/Tokyo',
(中略)
'locale' => 'ja',
(中略)
'faker_locale' => 'ja_JP',日本語ファイルの追加
Laravelには多言語化の仕組みがあるので、「lang」ディレクトリに日本語用のファイルを追加します。
※Laravel9からディレクトリ構造が変更になり、「resources/lang」から「lang」になりました。
今回は「Laravel-Lang」を利用します。
Composerを利用してインストールします。
$ composer require --dev laravel-lang/lang laravel-lang/publisher
$ php artisan lang:add jalang/ja.json を以下の内容に書き換えます。
https://github.com/Laravel-Lang/lang/blob/main/locales/ja/json.json
日本語用のファイルを追加後は、ライブラリ不要なのでアンインストールしておきます。
composer remove --dev laravel-lang/lang laravel-lang/publishervalidation.phpには、attributesが定義されていないので、カスタマイズします。
return [
…
(省略)
…
'attributes' => [
'name' => 'ユーザー名',
'email' => 'メールアドレス',
'password' => 'パスワード',
],
];メール認証を有効化する
ユーザー登録時のメール認証がデフォルトでは無効になっているため、有効化します。
Userモデル(app/Models/User.php)を修正します。
use文がコメントアウトされているので外します。
use Illuminate\Contracts\Auth\MustVerifyEmail;MustVerifyEmailをインプリメントします。
class User extends Authenticatable implements MustVerifyEmailユーザー登録後に表示するダッシュボードは、メール認証が完了していないと表示できないように制限を掛けます。
「routes/web.php」を変更します。
middlewareに「verified」を追加します。
Route::get('/dashboard', function () {
return view('dashboard');
})->middleware(['auth', 'verified'])->name('dashboard');画面を確認する
以上で実装は完了で、画面を確認します。
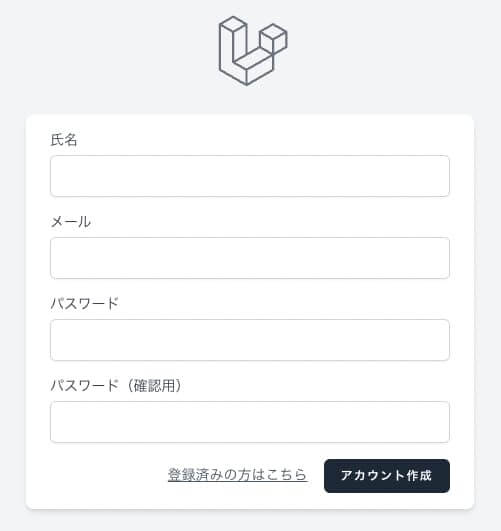
ユーザー登録

ユーザーを登録すると、以下のように認証用メールを送信した旨の画面が表示されます。

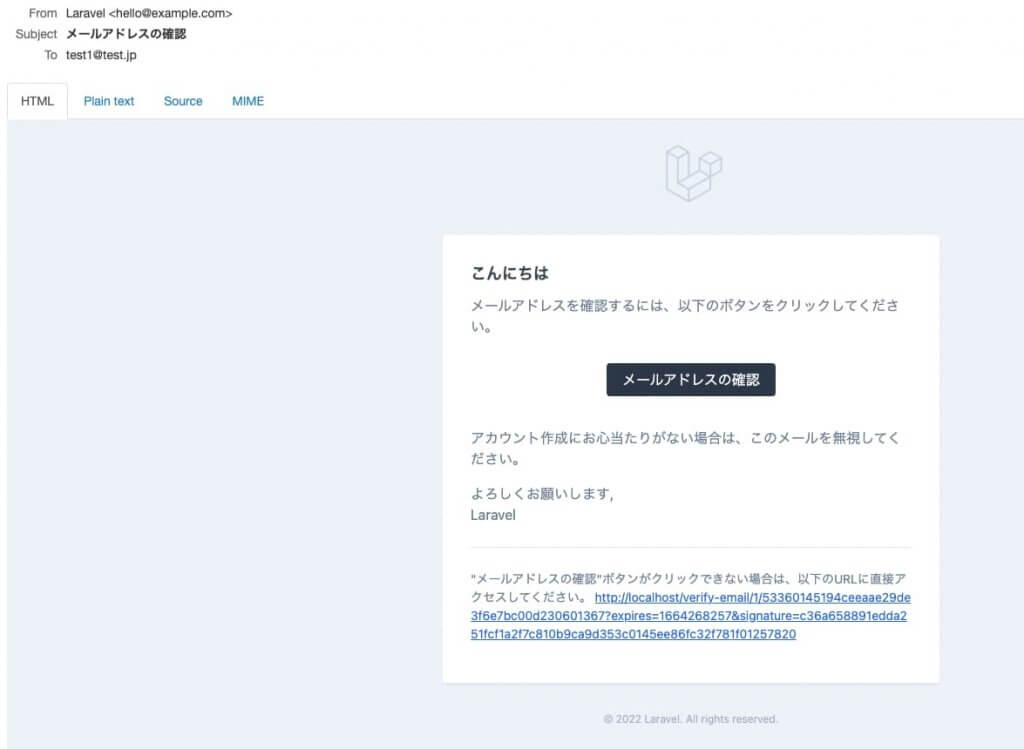
以下のようなメールが送信されます。
メールは一応、日本語化されていますが、全体的に内容は見直した方が良いですね。

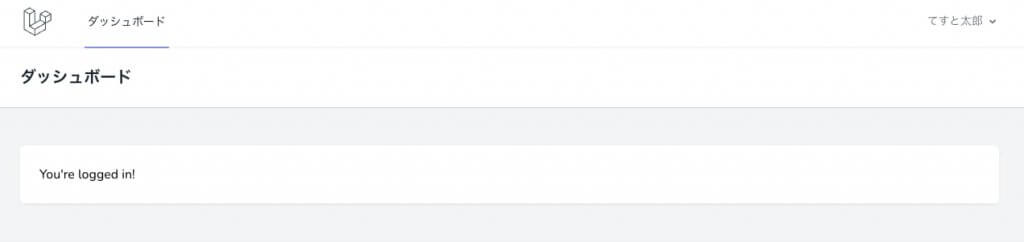
ダッシュボード
上記のメールから、メールアドレスの確認をクリックすると、登録が完了し、ログインした状態でダッシュボードが表示されます。

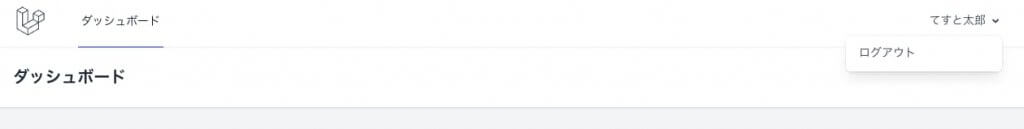
右上の名前のところがドロップダウンになっていて、ログアウトができます。

ログイン

パスワード再設定
ログイン画面にて「パスワードを忘れた方はこちら」のリンクをクリックすると、パスワード再設定画面に遷移します。

メールを送信すると、メッセージが表示されます。

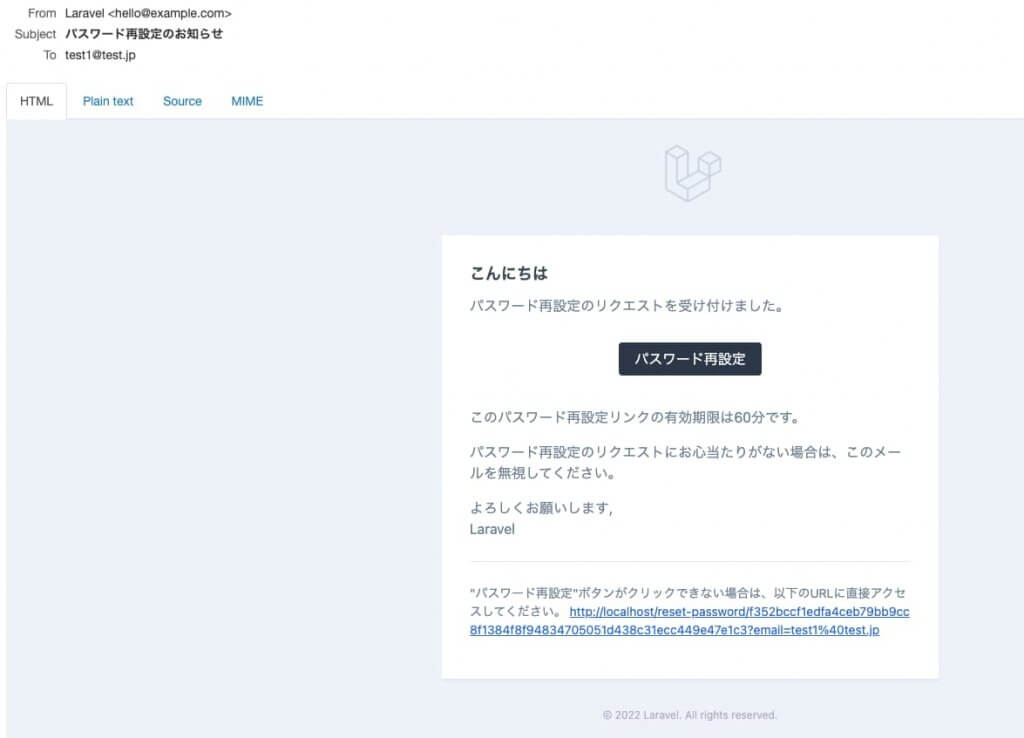
以下のようなメールが送信されます。

メールからパスワード再設定をクリックすると、パスワードを再設定することができます。

パスワードを再設定すると、ログイン画面に戻ります。