EC2へのデプロイを簡略化するために、GitHubにプッシュした際にEC2に自動でデプロイする手順をまとめます。
自動でデプロイするには、AWSのCodePipelineとCodeDeployを利用します。
IAMロールを作成
まずはIAMロールを作成します。
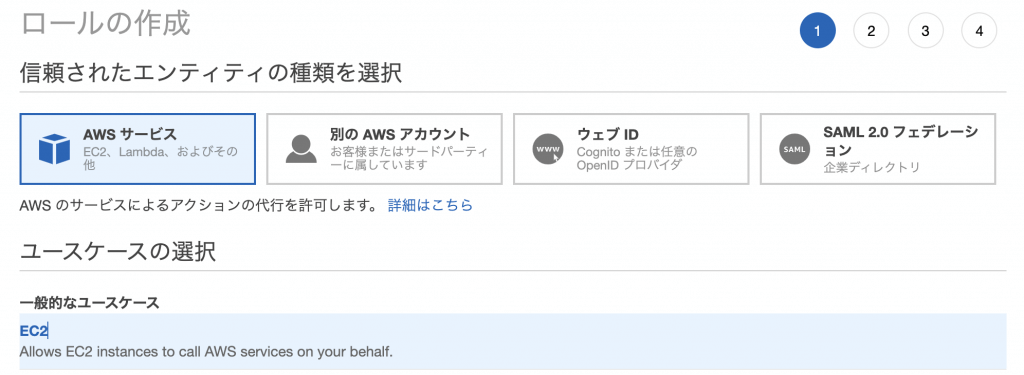
IAMの画面からロールを作成します。
以下のように、ユースケースでEC2を選択します。

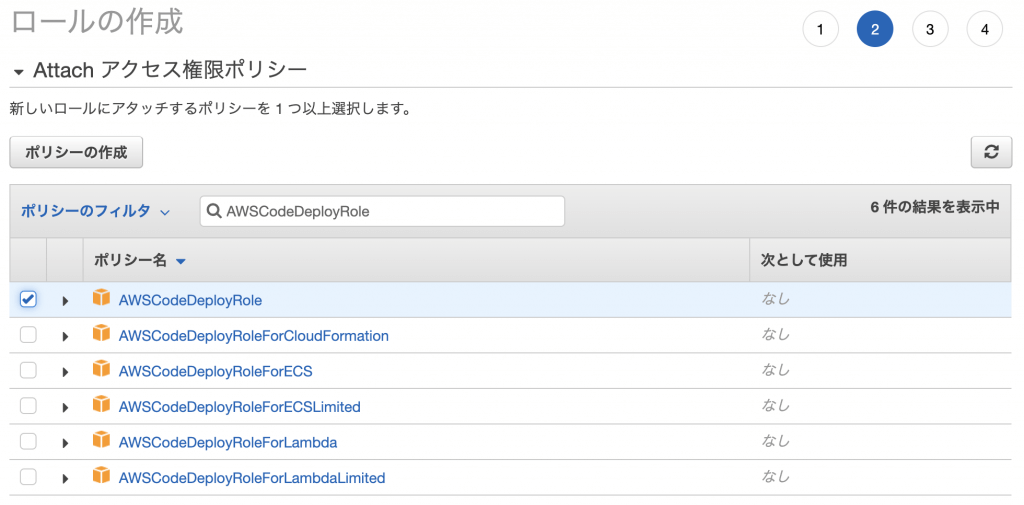
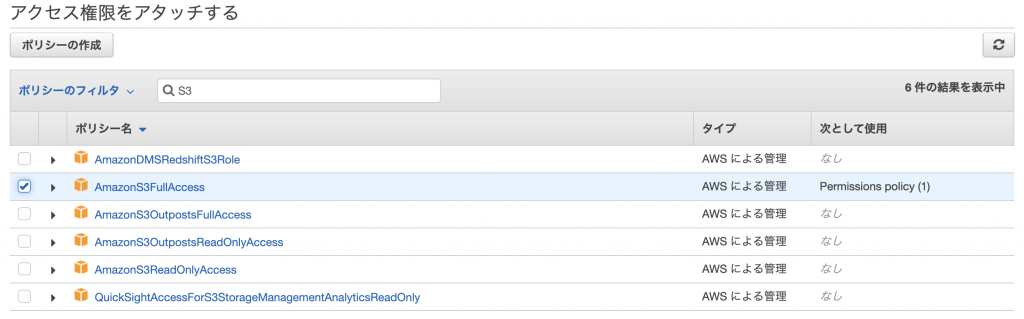
以下のポリシーをアタッチします。
- AWSCodeDeployRole
- AmazonS3FullAccess(CodePipelineのログがS3に保存されるため)


続いて、ロール名とロールの説明を入力して、作成を完了します。
作成が完了したら、信頼関係の編集を行います。
サービスの部分に、「codedeploy.amazonaws.com」を追加します。
{
"Version": "2012-10-17",
"Statement": [
{
"Effect": "Allow",
"Principal": {
"Service": [
"codedeploy.amazonaws.com",
"ec2.amazonaws.com"
]
},
"Action": "sts:AssumeRole"
}
]
}EC2にCodeDeployエージェントをインストール
EC2でCodeDeployを使用するために、CodeDeployエージェントをインストールします。
$ sudo yum install ruby
$ wget https://aws-codedeploy-ap-northeast-1.s3.ap-northeast-1.amazonaws.com/latest/install
$ ll
合計 20
-rw-rw-r-- 1 ec2-user ec2-user 17482 5月 7 21:53 install
$ chmod +x ./install
$ ll
合計 20
-rwxrwxr-x 1 ec2-user ec2-user 17482 5月 7 21:53 install
$ sudo ./install auto
$ sudo service codedeploy-agent status
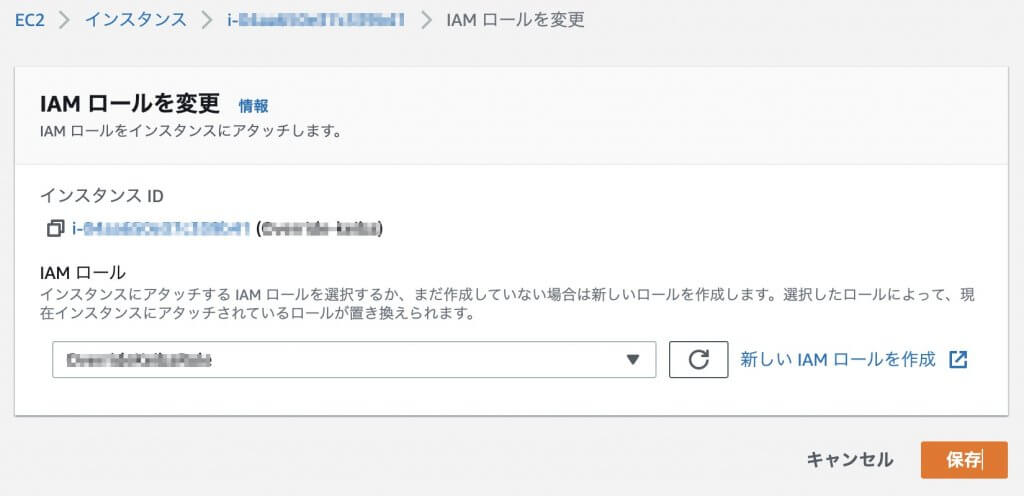
The AWS CodeDeploy agent is running as PID 6831EC2のIAMロールを作成したIAMロールに変更します。

CodeDeploy用の設定ファイル
CodeDeployでの自動デプロイを行うにはデプロイ元(GitHub)に「appspec.yml」という設定ファイルが必要です。
最低限、デプロイを行うためには、以下のようにソースディレクトリとデプロイ先を指定します。
version: 0.0
os: linux
files:
- source: /
destination: /usr/share/nginx/html/hoge詳しくは以下の公式ドキュメントをご覧ください。
https://docs.aws.amazon.com/ja_jp/codedeploy/latest/userguide/reference-appspec-file.html
CodeDeployの設定
まず、CodeDeployを設定します。
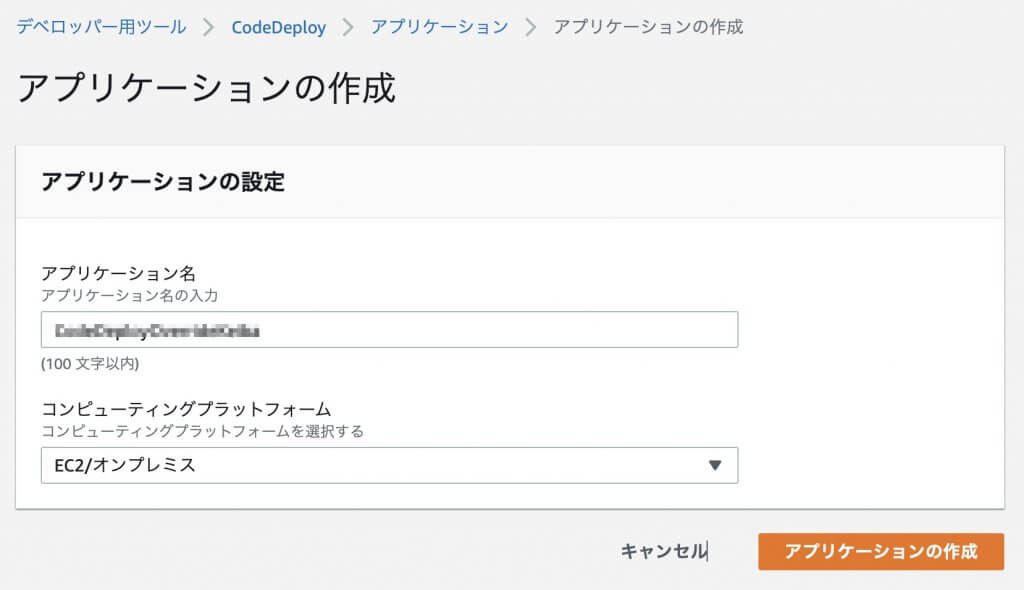
CodeDeployの画面で、アプリケーションを作成します。


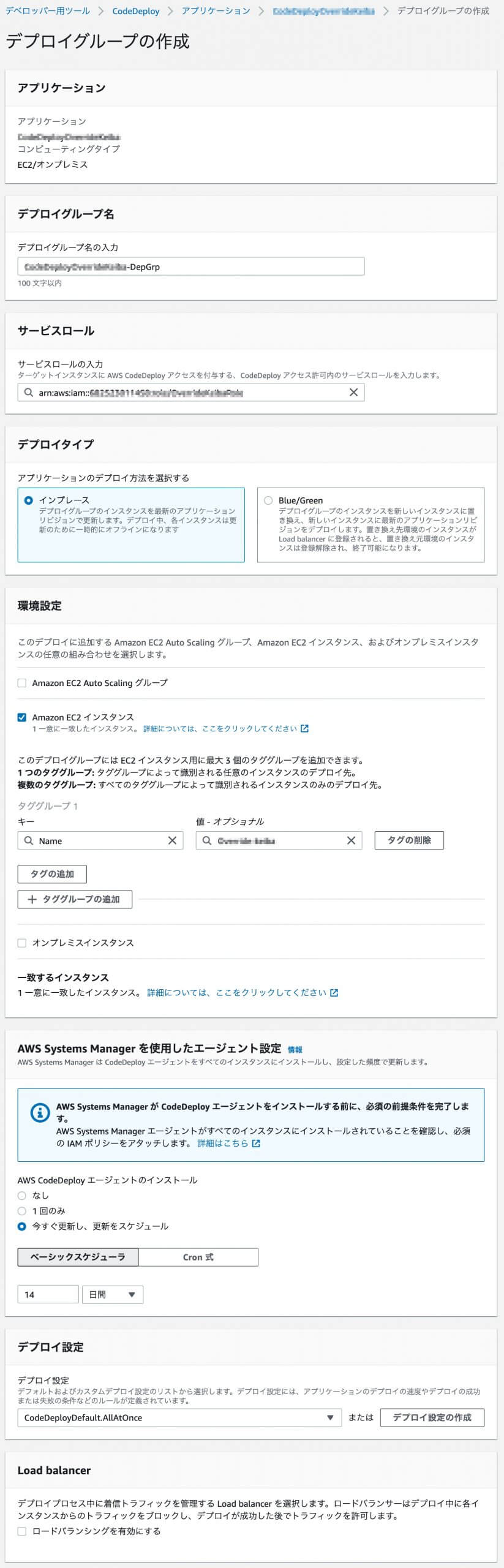
続いて、デプロイグループを作成します。

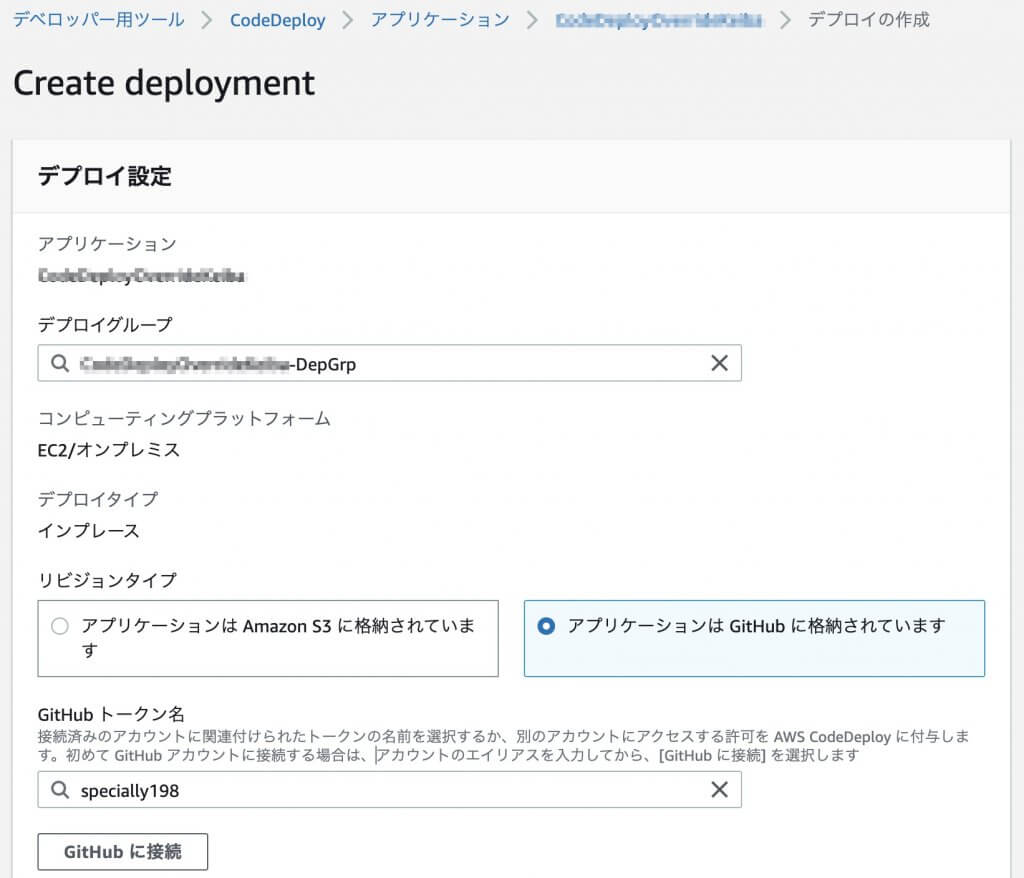
続いて、デプロイを作成します。
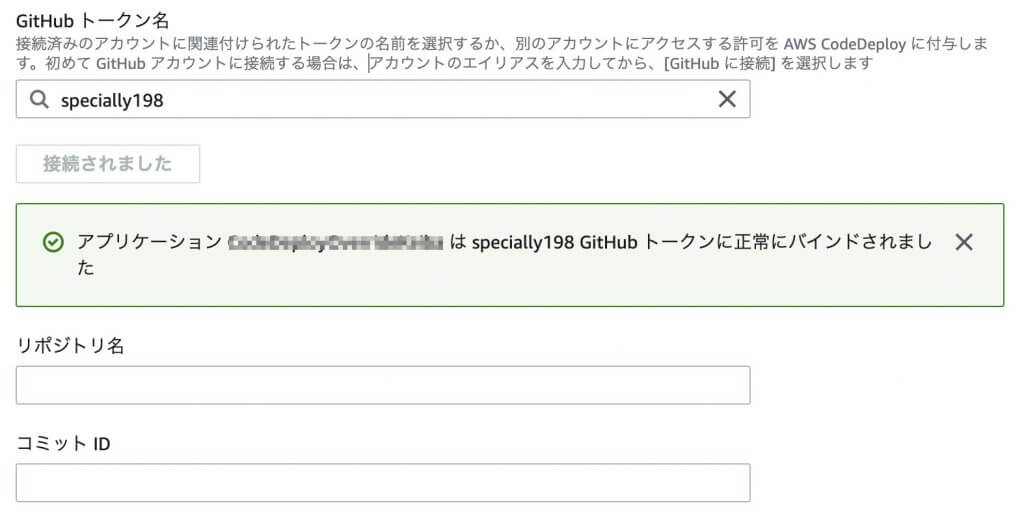
GitHubのアカウント名を入力して、「GitHubに接続」ボタンをクリックします。

すると、GitHubのページに飛ぶので、接続を承認します。
接続が成功すると、以下のように表示されます。

リポジトリ名とコミットIDを入力します。
リポジトリ名は アカウント名/リポジトリ名 の形式になります。
デプロイが作成されると、EC2へのデプロイが始まります。
成功と表示されれば完了です。

CodePipelineの設定
上記では手動でデプロイを作成しましたが、GitHubにプッシュした際に自動でデプロイを実行するために、CodePipelineの設定を行います。
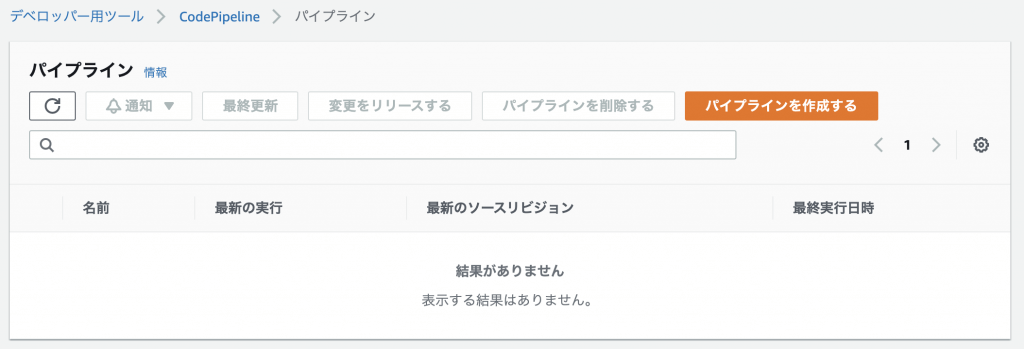
左サイドメニューから「パイプライン」をクリックします。
以下のようにCodePipelineの情報が表示されます。

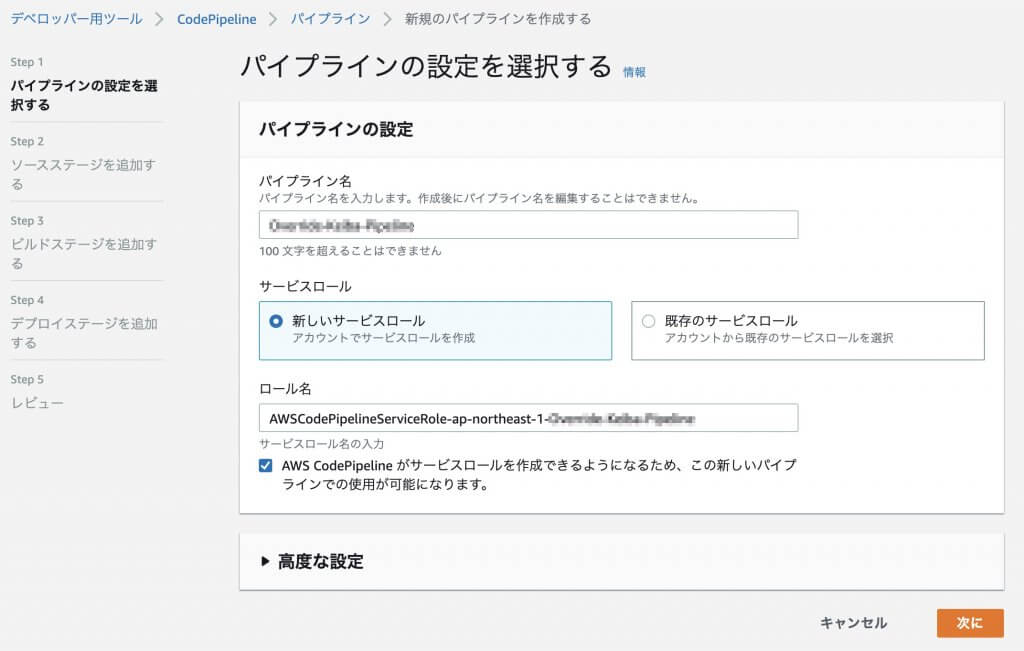
パイプラインを作成します。
パイプライン名を入力すると、ロール名が自動で入力されます。

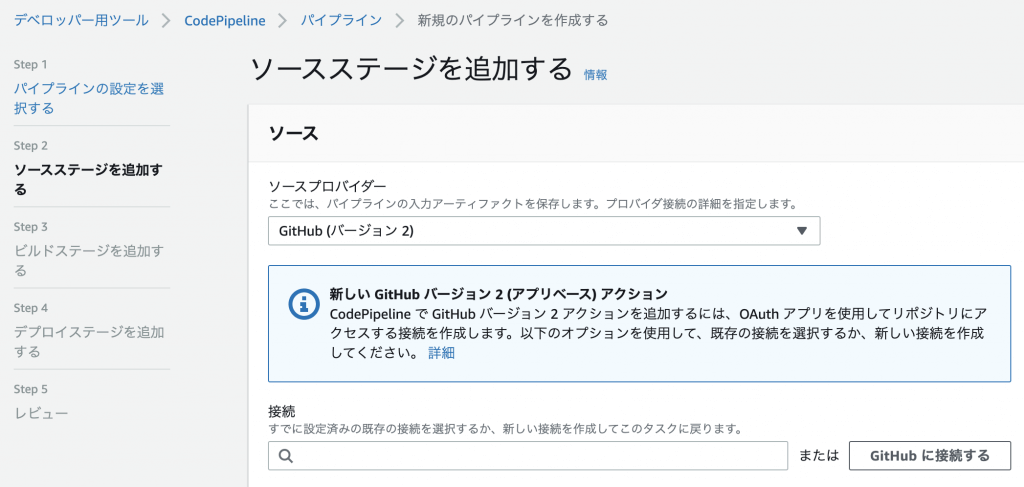
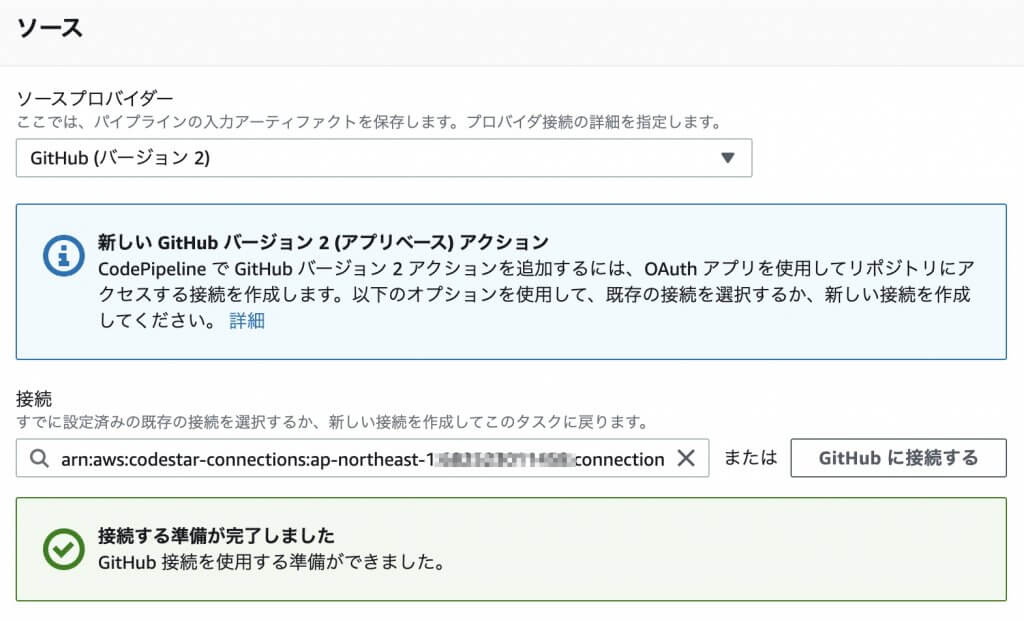
ソースステージの追加で、GitHubを指定します。
初回は、「GitHubに接続する」ボタンをクリックします。

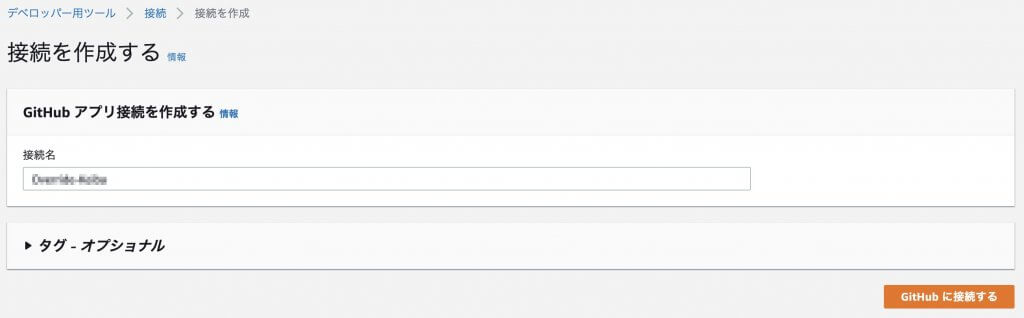
接続名に任意の名前を入れて、「GitHubに接続する」ボタンをクリックすると、GitHubのページに飛ぶので、接続を承認します。

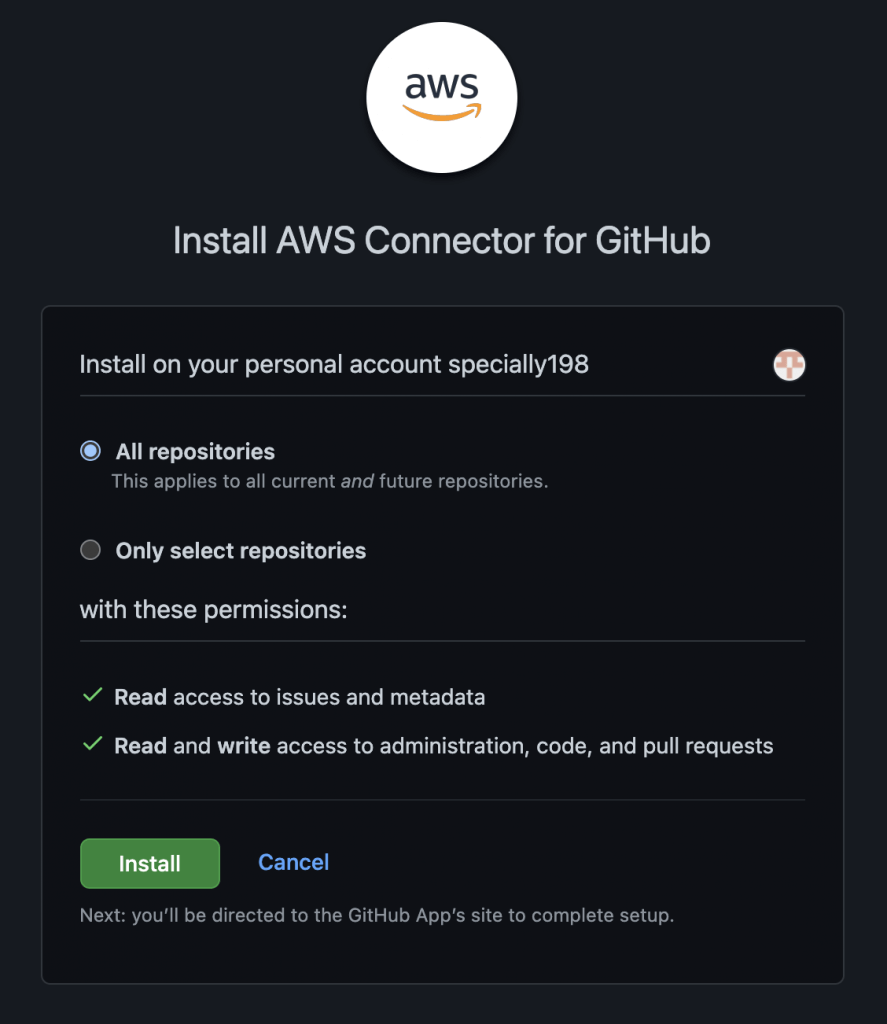
接続できたら、アプリをインストールするので、「新しいアプリをインストールする」ボタンをクリックします。

GitHubのページに飛ぶので、対象のリポジトリを選択して、「Install」ボタンをクリックします。

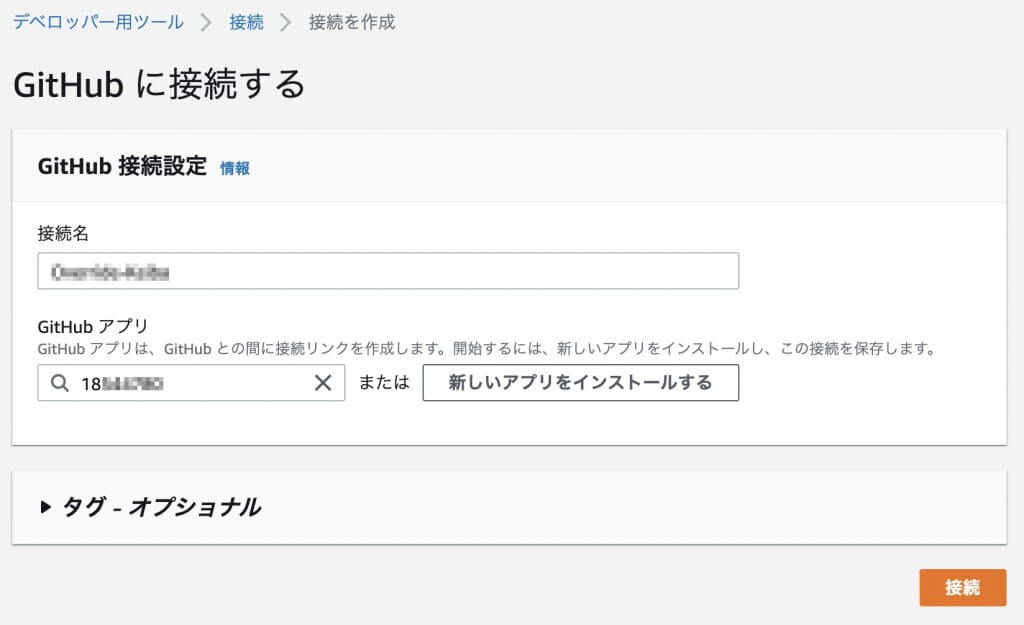
AWSの画面に戻り、GitHubアプリ欄に数字が入るので、「接続」ボタンをクリックします。

「接続する準備が完了しました」と表示され、完了です。

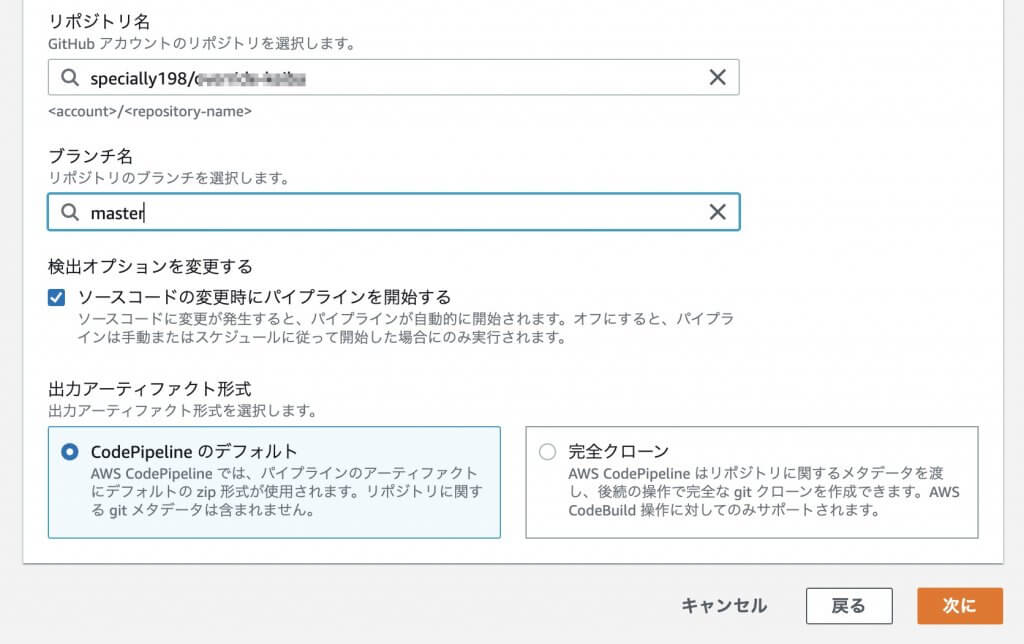
対象のリポジトリとブランチを指定します。

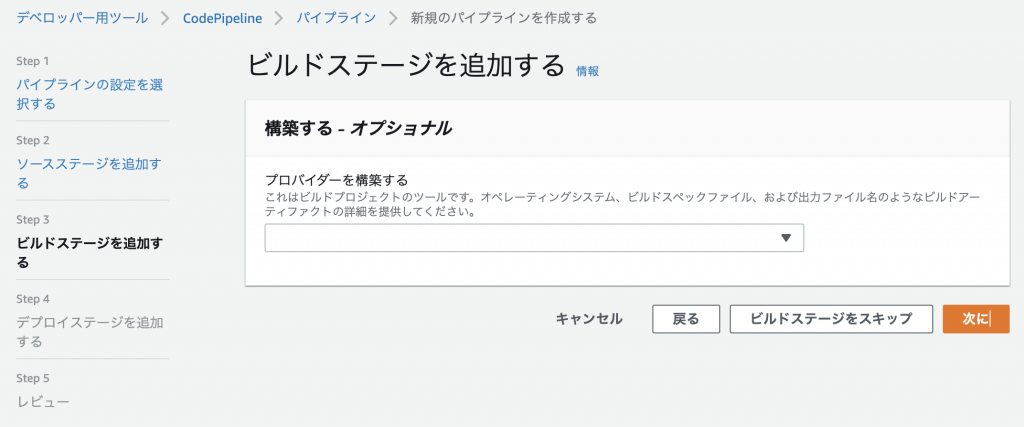
続いて、ビルドステージの追加です。
必要であれば指定してください。
本記事では、PHPの例で記載していますので、スキップしました。

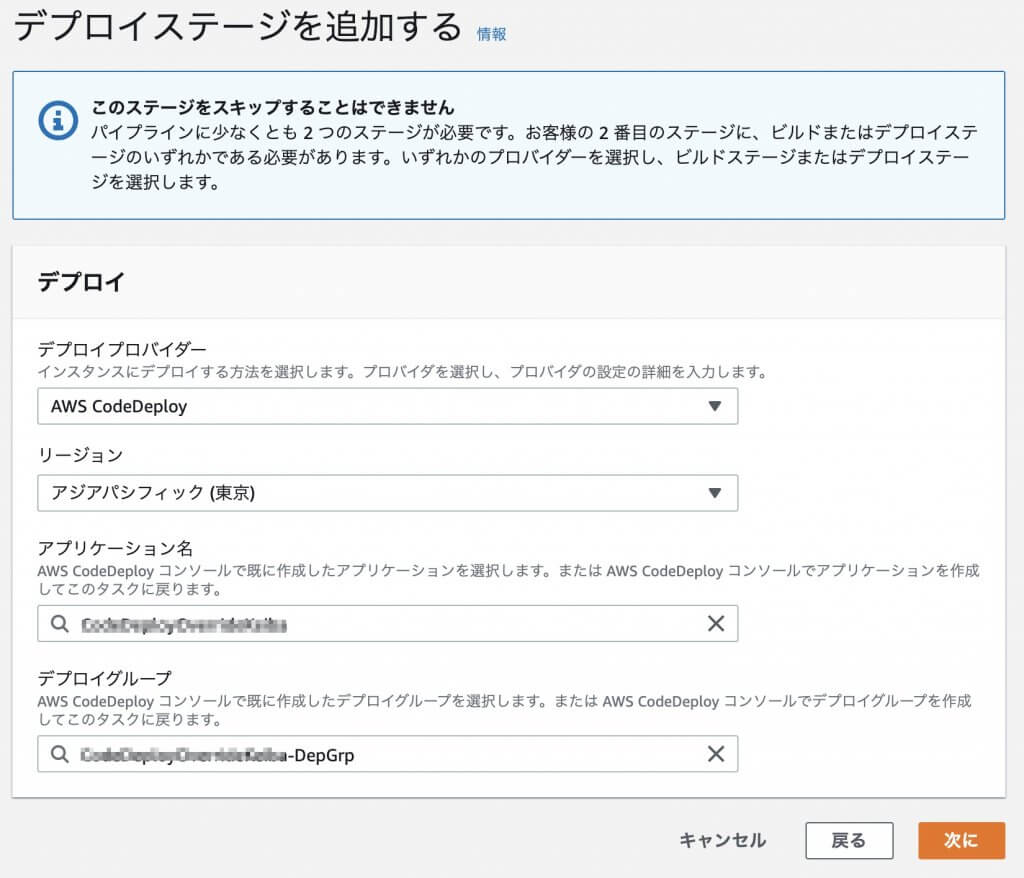
続いて、デプロイステージを追加します。
上記でCodeDeployにて作成したアプリケーションとデプロイグループを選択します。

最後に確認画面が表示されて、作成完了です。
作成完了すると、自動でパイプラインが起動します。
また、実際にGitHubにプッシュした場合も、自動でデプロイが行われて、以下のように結果が表示されます。

もし、エラーが発生した場合はコンソールでエラーの内容を確認します。
また、コンソール上ではエラーの内容が詳細に表示されない場合もあるので、その場合は下記にログが出力されていると思うので、ご確認ください。
↓
/var/log/aws/codedeploy-agent/codedeploy-agent.log