短縮URLを作成する際に便利なサービスとして、Bitlyがあります。
短縮URLを作成するのに、Bitlyの画面から手動で作成しても良いのですが、BitlyにはAPIが用意されているので、スプレッドシートに記載したURLから短縮URLを作成するというものを作ってみます。
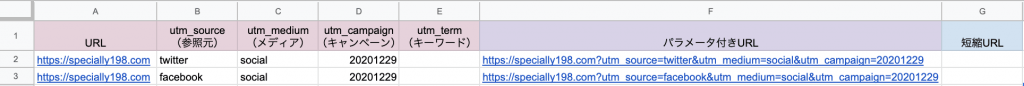
使用するスプレッドシート
短縮URLを使う例として、Googleアナリティクスのキャンペーンパラメータを挙げます。
utm_sourceなどのパラメータを付ける場合、URLが長くなってしまうので、以下のようなスプレッドシートを使用して、キャンペーンパラメータが付いたURLを短縮してみます。

BitlyでAPIを使う設定
BitlyでAPIを使用する場合は、トークンを作成する必要があります。
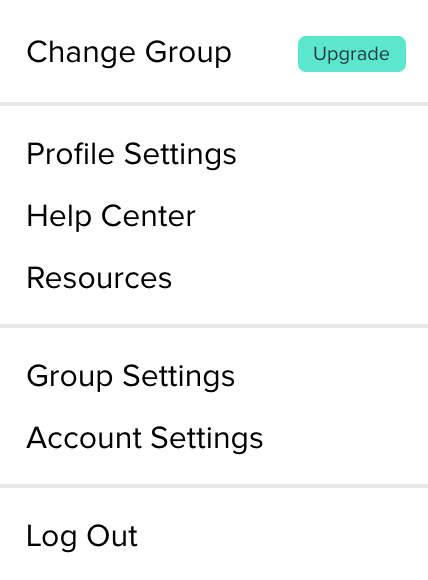
Bitlyで右上のアカウントのところから、以下のメニューを開き、「Profile Settings」をクリックします。

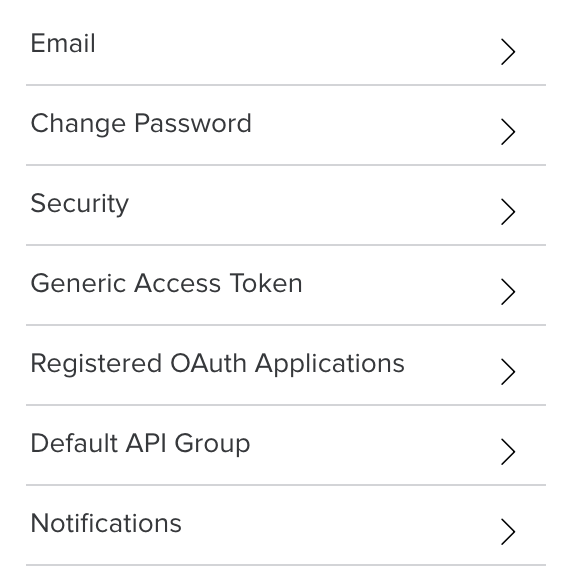
以下のメニューが開くので、「Generic Access Token」をクリックします。

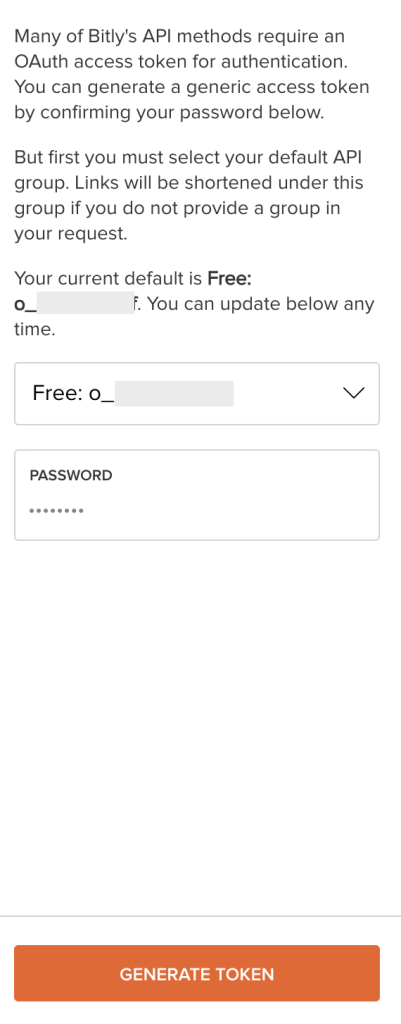
アクセストークンを作成する画面になるので、アカウントのパスワードを入力して、「GENERATE TOKEN」ボタンをクリックします。

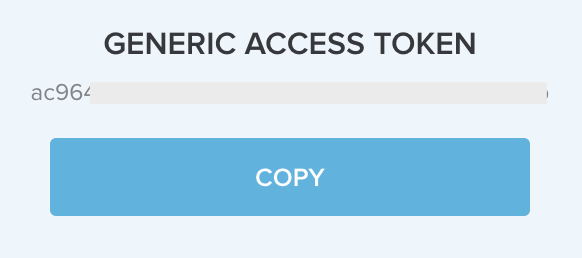
アクセストークンを作成すると、以下のように画面に表示され、「COPY」ボタンをクリックすることでコピーできます。

GASでBitlyの短縮URLを作成するコード
GASのコードは以下のようになります。
function makeShortUrl() {
var sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("bitly");
var parameters = sheet.getRange("A2:G").getValues();
for (var index = 0; index < parameters.length; index++) {
var parameter = parameters[index];
if (parameter[0] == "") {
break;
}
// 既に短縮URLが作成済みのものは除く
if (parameter[6] != "") {
continue;
}
var shortUrl = shortenLink(parameter[5]);
sheet.getRange(index+2, 7).setValue(shortUrl);
}
}
function shortenLink(targetUrl) {
var url = "https://api-ssl.bitly.com/v4/shorten";
var token = "[ここにBitlyのアクセストークンを入れる]";
var payload = {
"long_url" : targetUrl,
};
var params = {
"method" : "post",
"contentType" : "application/json",
"headers": {Authorization: "Bearer " + token},
"payload" : JSON.stringify(payload)
};
var ret = JSON.parse(UrlFetchApp.fetch(url, params));
return ret["link"];
}「makeShortUrl」関数を実行することで、短縮URLを作成できます。
3行目でスプレッドシートに記載されている内容を取得し、5行目からループします。
12行目で判定を入れていて、既に短縮URLを作成済みの行は除きます。
16行目で短縮URLを作成する自作関数を呼び出し、17行目で作成した短縮URLをG列に設定します。
短縮URLを作成する関数(shortenLink)は、対象のURLを引数で受け取ります。
23行目に、上記で作成したBitlyのアクセストークンを記述します。
36行目で対象のURLにpostすることで、作成された短縮URLが返却されます。
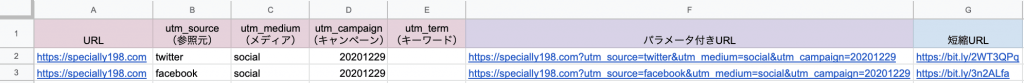
実行後のスプレッドシート
上記の処理を実行すると、結果は以下のようになります。
G列に作成された短縮URLが設定されました。

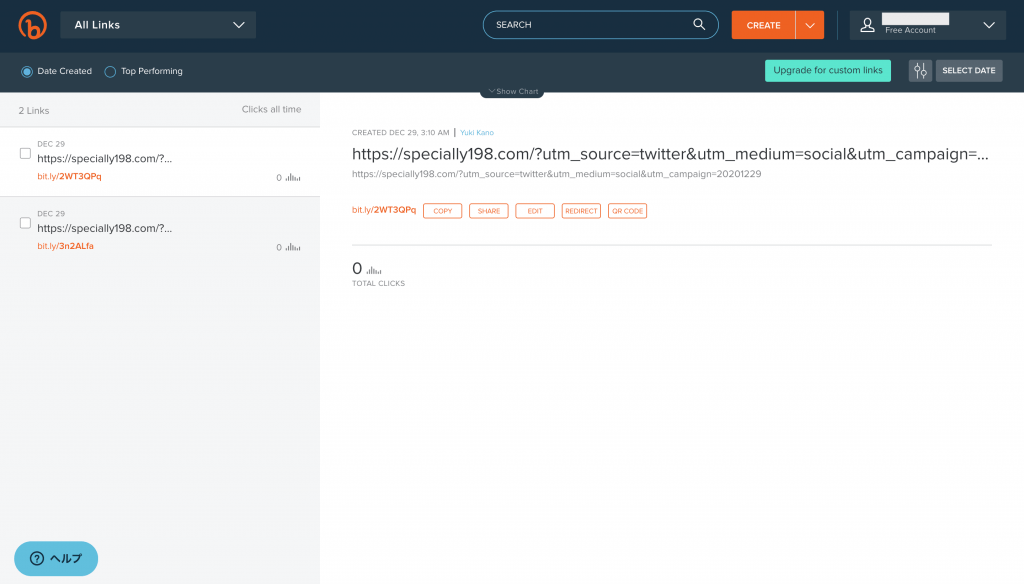
Bitlyの画面を見ると、以下のように短縮URLが作成できているのが確認できます。