GASでTwitterのAPIを使って投稿(ツイート)する方法を紹介します。
APIを使うと、ツイートの自動化ができたり、色々便利なことが多いですね。
TwitterAPIの利用申請と準備
TwitterのAPIを利用するには申請が必要です。
手順は以下の記事にまとめていますので、ご覧ください。
https://zenn.dev/specially198/articles/9d1ce6c797bb5b
申請が承認された後は、APIが使えるか確認してみてください。
手順は以下の記事にまとめていますので、ご覧ください。
https://zenn.dev/specially198/articles/54d0b957f185b8
GASでOAuth認証を行うライブラリを追加
TwitterのAPIを使うには、OAuth1.0a認証を行う必要があります。
Googleの公式でOAuth認証用のライブラリがあったので、これを利用します。
https://github.com/googleworkspace/apps-script-oauth1
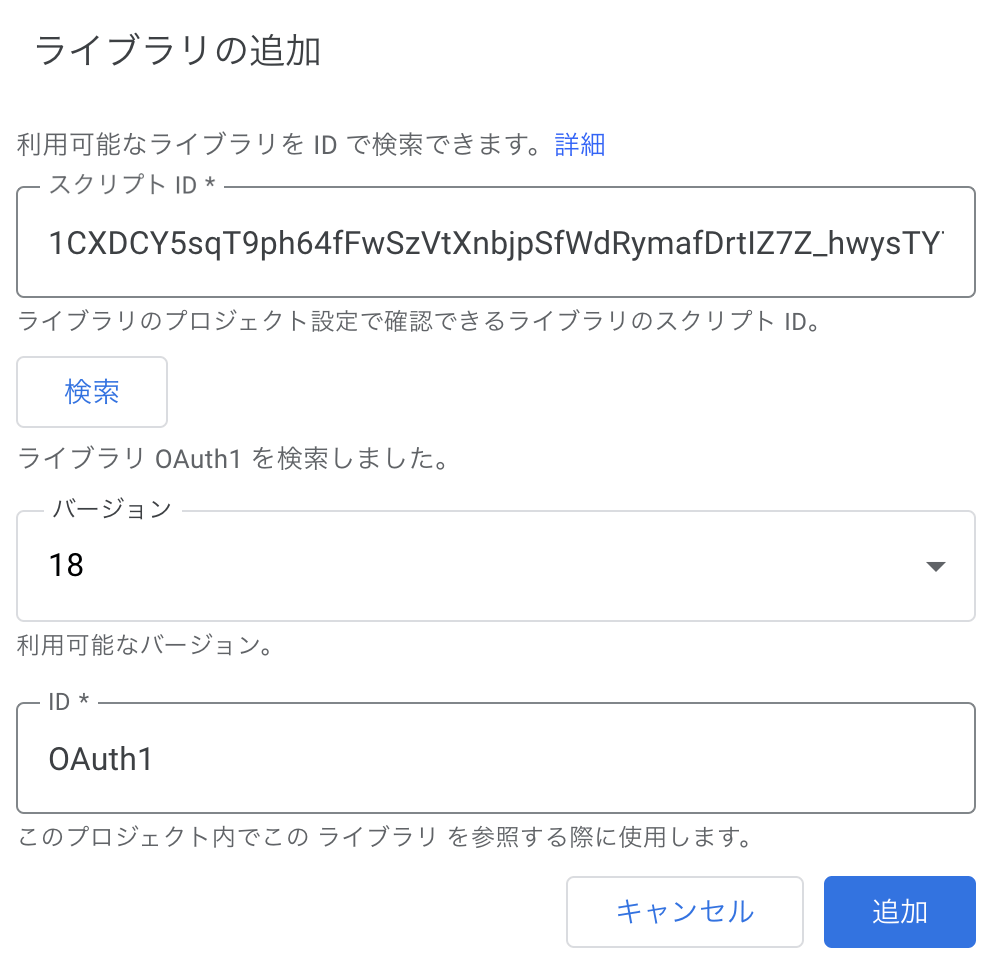
ライブラリを追加するには、以下のIDを入力します。
1CXDCY5sqT9ph64fFwSzVtXnbjpSfWdRymafDrtIZ7Z_hwysTY7IIhi7s

GASのコード
Twitter認証を行うためのコード
まず、Twitter認証を行うためのコードです。
function getTwitterService(serviceName) {
return OAuth1.createService(serviceName)
.setAccessTokenUrl('https://api.twitter.com/oauth/access_token')
.setRequestTokenUrl('https://api.twitter.com/oauth/request_token')
.setAuthorizationUrl('https://api.twitter.com/oauth/authorize')
.setConsumerKey("[ここにTwitterのAPI keyを入力]")
.setConsumerSecret("[ここにTwitterのAPI secret keyを入力]")
.setCallbackFunction('authCallback')
.setPropertyStore(PropertiesService.getUserProperties());
}
function authCallback(request) {
var twitterService = getTwitterService(request.parameter.serviceName);
var isAuthorized = twitterService.handleCallback(request);
if (isAuthorized) {
return HtmlService.createHtmlOutput('認証が正常に終了しました');
} else {
return HtmlService.createHtmlOutput('認証がキャンセルされました');
}
}1行目のgetTwitterService関数が認証を行う処理になります。
上記で追加したOAuthライブラリを使用しています。
引数でserviceNameというのを受け取るようにしています。
これは、複数のTwitterアカウントで認証してAPIを利用できるようにするためです。
ここで指定した名前をキーに認証情報を保存するので、serviceNameにはTwitterのアカウント名を指定する想定です。
6行目と7行目でTwitterアプリのキー情報を指定します。
Twitterのアプリを作成した時に、「API key」と「API secret key」を保存していると思うので、それを指定します。
もし忘れてしまった場合は、Twitterのアプリの画面から再生成できます。
8行目では、認証が終わった後に戻ってくるコールバック関数を指定しています。
ここで指定している関数は、12行目で定義している関数です。
関数名を変更しなければ、このままで大丈夫です。
12行目からが認証が終わった後に戻ってくるコールバック関数です。
13行目で上記の関数を呼び出すと認証情報が取得できるので、15行目で判定を入れています。
認証が完了していれば、16行目で「認証が正常に終了しました」と表示、認証をキャンセルした場合は18行目で「認証がキャンセルされました」と表示します。
認証処理はGASのWebアプリケーションで作るので、上記のメッセージが画面に表示されるようにします。(Webアプリケーションについては後述します)
認証用のWebアプリケーションのコード
今回はGASのWebアプリケーションからTwitter認証を行う仕組みにしたいと思います。
下記がWebアプリケーションの表示ロジックです。
function doGet(e) {
var twitterService = getTwitterService(e.parameter.screenName);
var template;
if (!twitterService.hasAccess()) {
var authorizationUrl = twitterService.authorize();
template = HtmlService.createTemplateFromFile("index");
template.authorizationUrl = authorizationUrl;
} else {
template = HtmlService.createTemplateFromFile("completed");
}
return template.evaluate();
}2行目で上記の認証処理を呼び出し、Twitterの認証情報を取得します。
認証を行うTwitterアカウントは、パラメータから取得するようにします。
?screenName=specially198
のようにパラメータをつけることにします。
4行目で対象のアカウントが認証完了しているかをチェックします。
未認証の場合は、5行目で認証用のURLを取得し、認証ページ(index.html)を表示します。
認証済みの場合は9行目で完了ページ(completed)を表示します。
認証ページ、完了ページは以下のようにHTMLを作っておきます。
認証ページでは認証用URLに飛ぶリンクを設置しています。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<a href="<?= authorizationUrl ?>" target="_blank">Twitterの認証を行う</a>
</body>
</html><!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
Twitterの認証は完了しています。
</body>
</html>Webアプリケーションのデプロイ
GASで作成したWebアプリケーションをデプロイします。
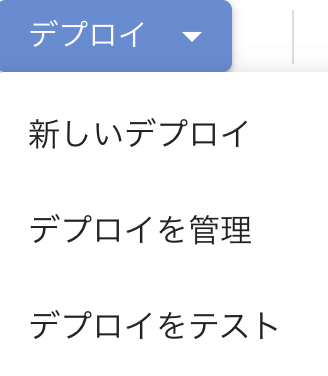
GASエディタの右上から、「デプロイ」→「新しいデプロイ」を選択します。

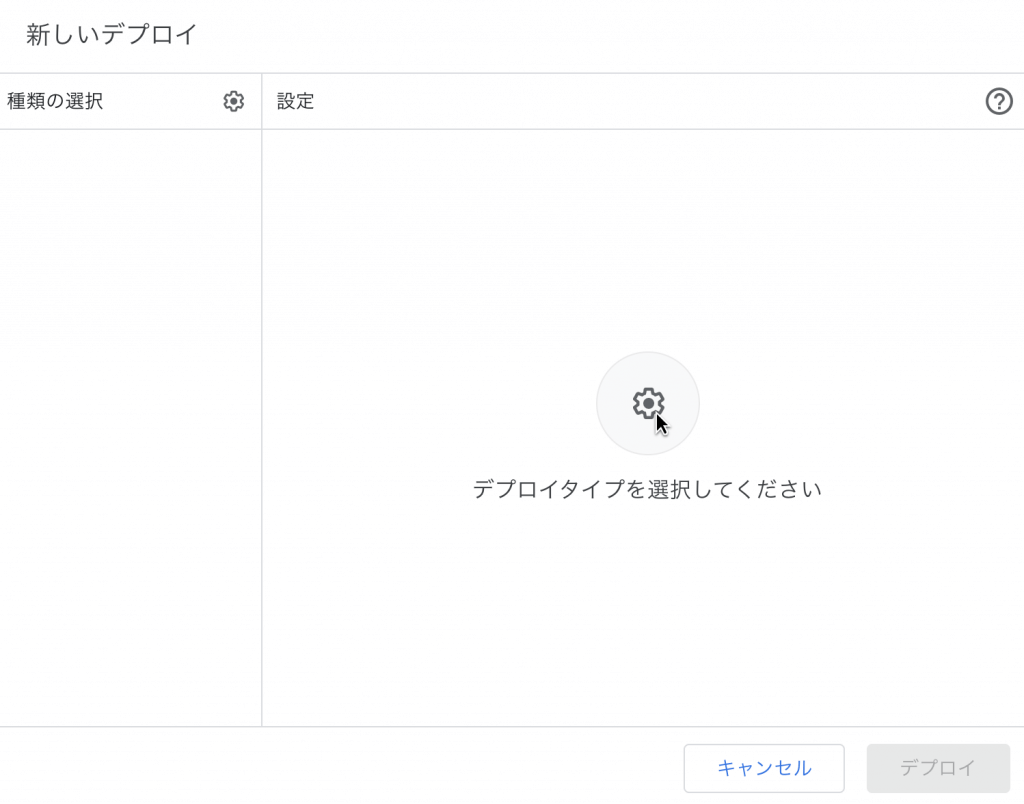
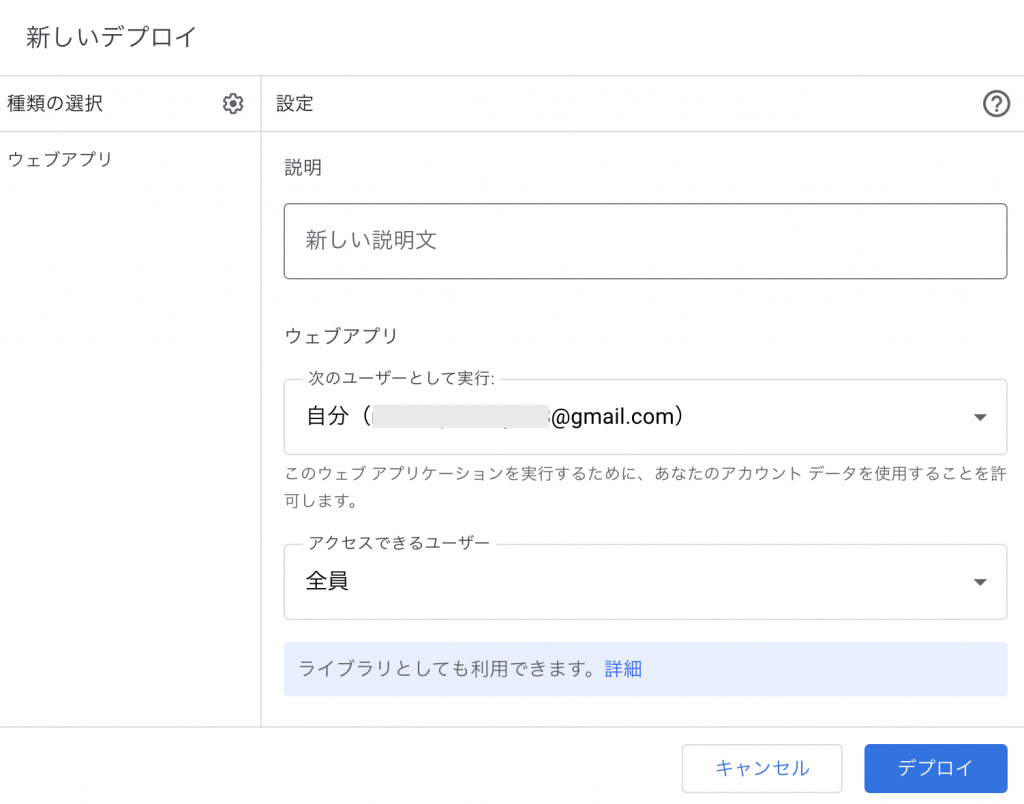
以下のように新しいデプロイの画面が表示されます。

左上の「種類の選択」で「ウェブアプリ」を選択します。
アクセスできるユーザーは「全員」にしてデプロイを行います。

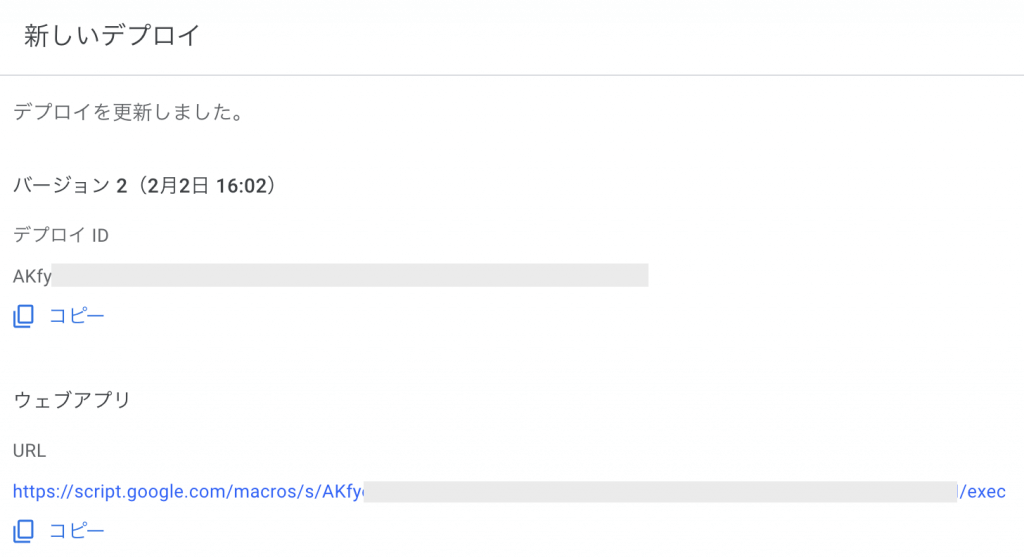
デプロイが完了すると以下のような画面が表示されます。
ウェブアプリの部分のURLをコピーしておいてください。

Twitterアプリの設定
以下のURLからTwitter Deceloperのポータルを開きます。
https://developer.twitter.com/en/portal/dashboard
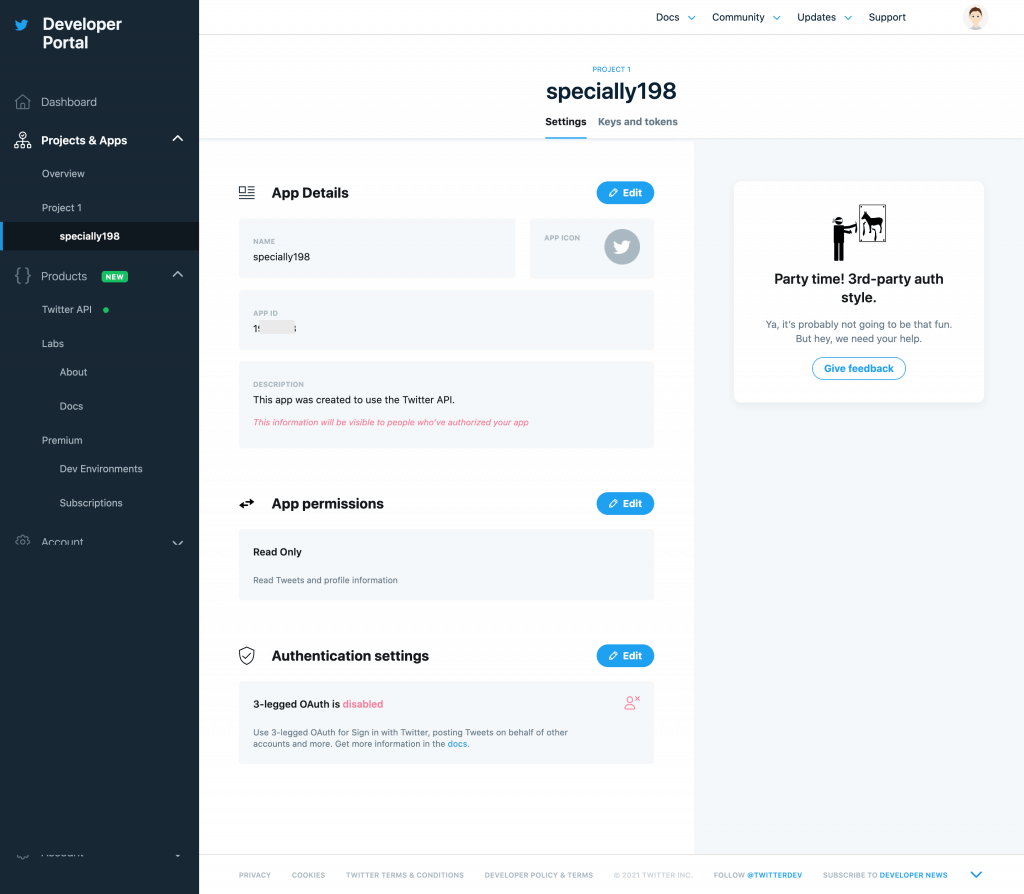
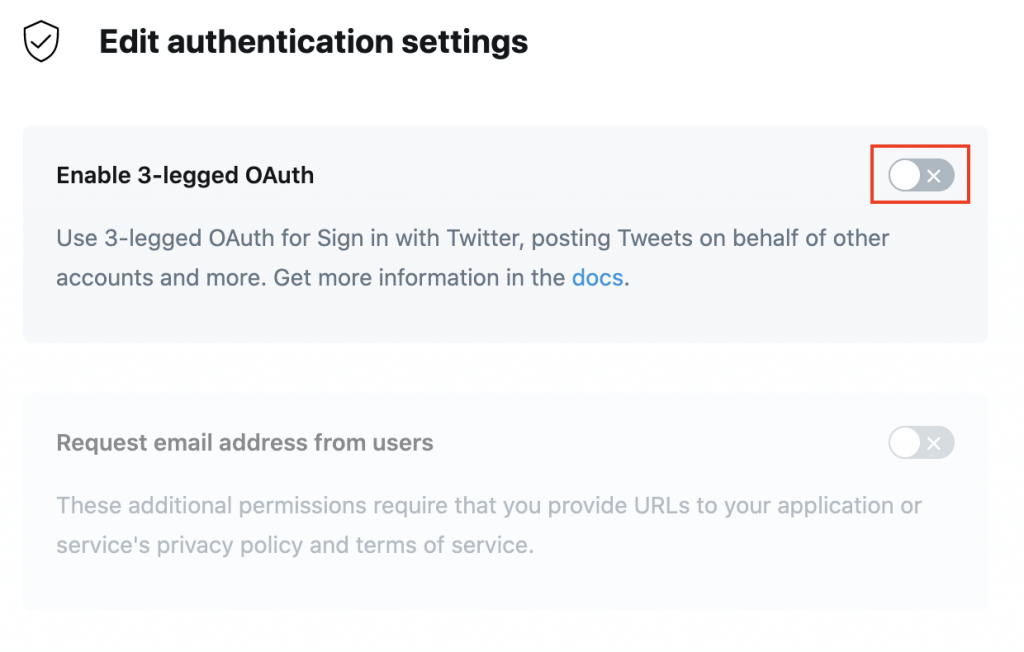
Twitterアプリの画面から、一番下の「Authentication settings」を編集します。

まず、OAuth認証を有効にします。

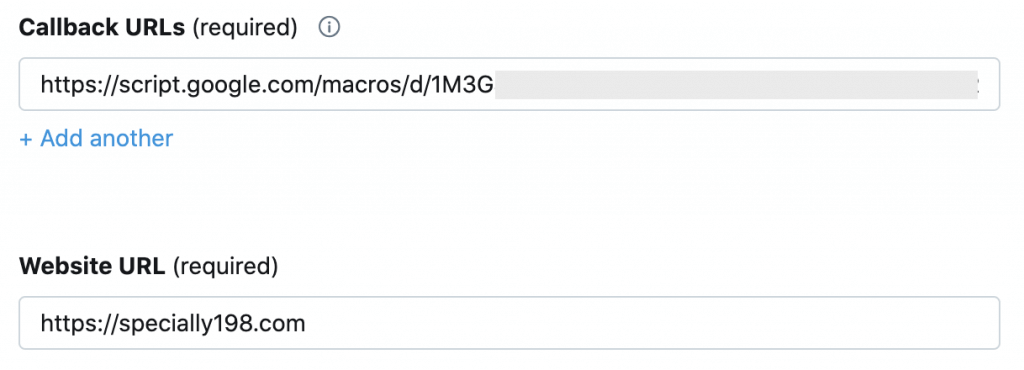
続いて、コールバックURLとWebサイトのURLを指定します。
コールバックURLは
https://script.google.com/macros/d/[スクリプトID]/usercallback
という形式になります。
スクリプトIDは、プロジェクトの設定画面から確認できます。
WebサイトのURLは自身のサイトのURLなどを指定しておけば良いと思います。
(Twitter認証する時にアプリの説明として表示されます)

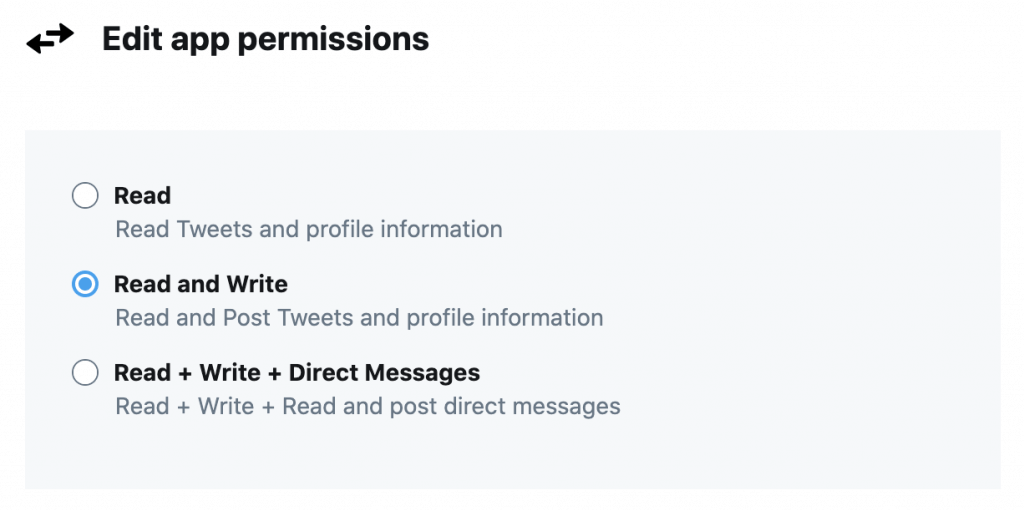
また、Twitterアプリの画面で「App permissions」を編集します。

Twitterアプリの権限はデフォルトでは読み込みのみ(Read Only)になっているので、読み書き(Read and Write)ができるように変更します。

WebアプリケーションでTwitter認証を行う
GASのWebアプリケーションをデプロイした時にコピーしたURLを開きます。
この時、認証したいアカウントをパラメータに付けるようにします。
https://script.google.com/macros/s/AKfyXXXXXXX/exec?screenName=specially198
のような感じです。
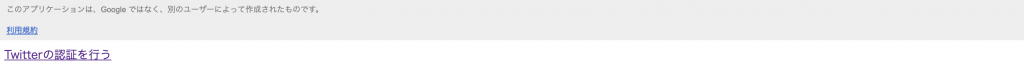
開くと画面は以下のようになります。

上述の通り、「Twitterの認証を行う」のリンクには認証用のURLが設定してあるため、URLをクリックします。
クリックするとTwitterの認証画面に飛びます。

「連携アプリを認証」をクリックすると認証が行われ、GASのWebアプリケーションにコールバックされます。
コールバックされると完了画面が表示されます。

実際にGASからツイートしてみる
以下のようなコードで試してみました。
function postTweet() {
var twitterService = getTwitterService("[ここに認証したアカウント名を入れる]");
var options = {
"method": "post",
"payload": {
status: 'これはGASからのツイート'
}
};
var response = JSON.parse(twitterService.fetch('https://api.twitter.com/1.1/statuses/update.json', options));
Logger.log(response);
}TwitterAPIでツイートを行うには、「/statuses/update.json」のエンドポイントにpostで送信します。
実際にTwitterの画面を見てみると、以下のようにツイートできました。