手軽にプログラミングできる言語として、Google Apps Script(GAS)があります。
サーバーいらずで、Googleスプレッドシートやドキュメントと連携して、自動でSlackへ通知を送ることができます。
SlackのAPIには、アプリを作成する方法とIncoming Webhookを使う方法があります。
アプリを作成する方法は、様々なことができますが、その分習得するのが難しく、逆にIncoming Webhookを使用する方法ができることが限られますが、シンプルで簡単です。
今回はシンプルなやり方であるIncoming Webhookを使用して通知する方法を紹介します。
SlackでIncoming Webhookの設定
まずSlackでIncoming Webhookの設定です。
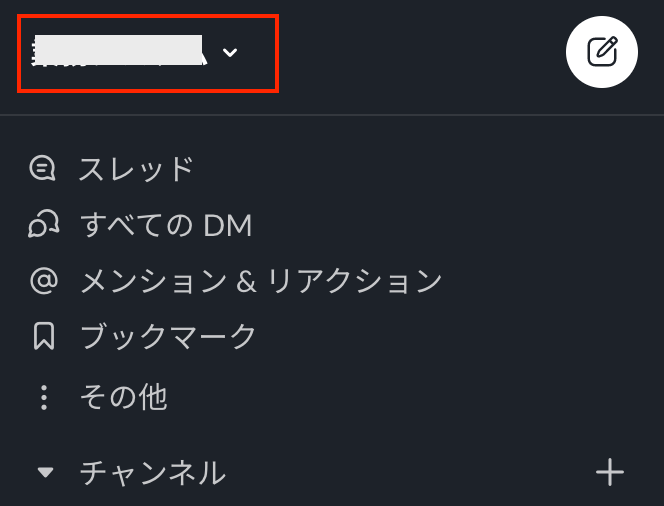
Slackを開き、左上のワークスペース名をクリック、「その他管理項目」から「アプリを管理する」をクリックします。

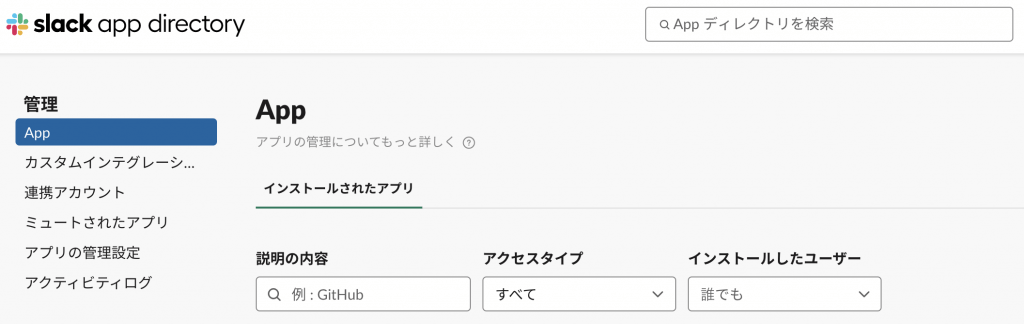
「アプリを管理する」をクリックすると、以下のような画面が開くと思います。

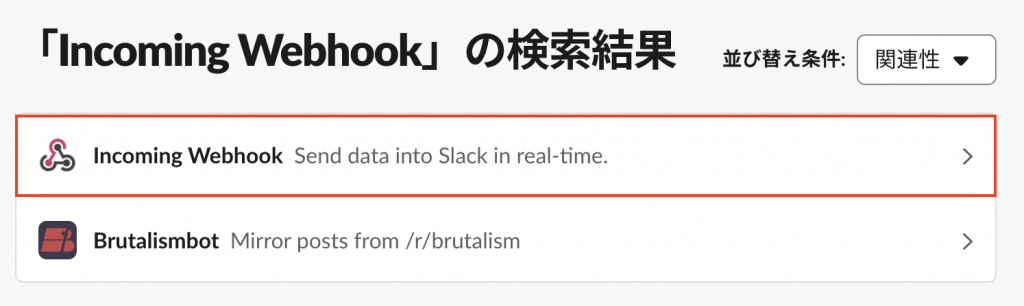
右上の「App ディレクトリを検索」となっているテキストボックスに「Incoming Webhook」を入力して検索します。
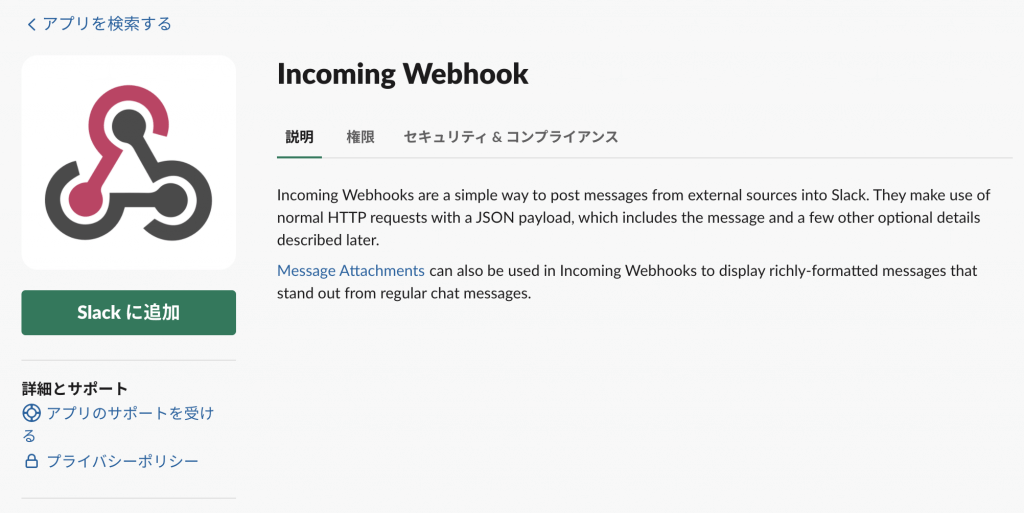
検索結果から、「Incoming Webhook」をクリックします。

「Slackに追加」ボタンをクリックします。

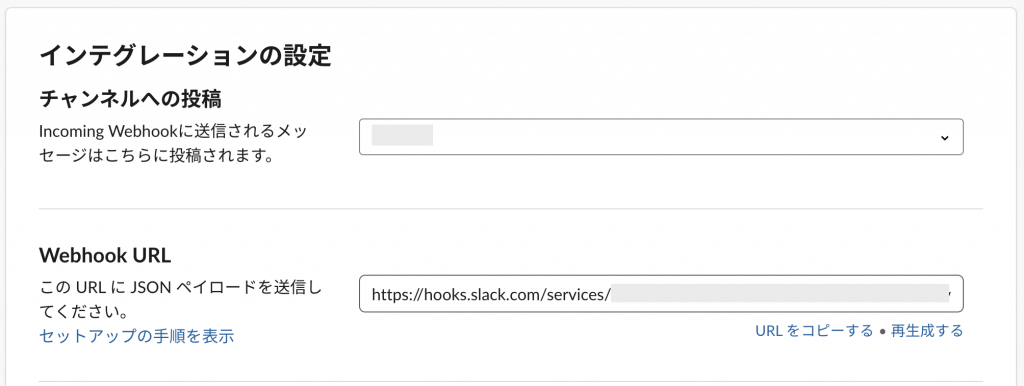
インテグレーションの設定で「チャンネルへの投稿」を設定します。
該当ワークスペースで使用しているチャンネルが選択できるので、通知したいチャンネルを選択します。
また、Webhook URLが通知する際に使用するURLになります。
GASでプログラムを書く時に使用するので、メモしておいてください。

Incoming WebhookでSlackに通知するGASのコード
Incoming Webhookを使用してSlackに通知するGASのコードは以下のようになります。
function notifyToSlack() {
var message = "これはSlack通知のテストです。\nテストメッセージです。";
var jsonData =
{
"username" : "ユーザ名てすと",
"icon_emoji": ":dog:",
"text" : message
};
var payload = JSON.stringify(jsonData);
var options =
{
"method" : "post",
"contentType" : "application/json",
"payload" : payload
};
UrlFetchApp.fetch("[ここにWebhook URLを入れる]", options);
}
コードのポイントは以下の通りです。
- 2行目:実際にSlackに通知するメッセージです。\nで改行になります。
- 6行目:Slackに通知する際のユーザー名です。
- 7行目:Slackに通知する際のアイコンの指定です。
- 19行目:Slackの設定を行った際のWebhook URLをここに入れます。
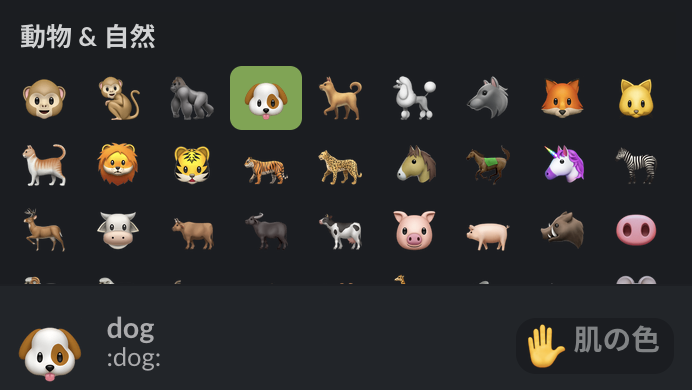
アイコンについては、Slackに用意されている絵文字を指定できます。
左下に表示される :絵文字の名前: というのを指定します。
本記事の例だと、 :dog: になります。
また、カスタム絵文字も同様に指定できます。

ただ、この左下に表示されているものはコピーできないので、実際に絵文字を選択して、Slackのメッセージ入力欄からコピーできます。
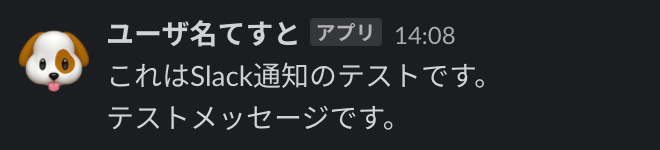
上記のコードを実行すると、下記のようにSlackに通知されます。

これで、GASを使用してSlackに通知するプログラムができました。
今回は固定のメッセージを通知するのみでしたが、GASなのでスプレッドシートなどと連携すると非常に便利になりますので、それはまた別途書きたいと思います。
ぜひ試してみてください。
▼詳しい情報については、Slack公式ドキュメント(英語)をご覧ください。
https://api.slack.com/messaging/webhooks
▼画像付きのメッセージを通知するには以下の記事をご覧ください。