Glideのレイアウトで「Compact」というレイアウトがあります。
一覧形式のアプリを作成できるレイアウトなので、試してみたいと思います。
なお、一覧形式を作成するには「List」というレイアウトがあり、「Compact」は「List」をシンプルにしたものです。
「List」レイアウトについては以下の記事をご覧ください。
本記事では以下の記事で作成したアプリに対して、タブを追加する形で作成します。
スプレッドシートでデータを準備する
Glideでは、一覧形式にしたいデータをスプレッドシートに記載します。
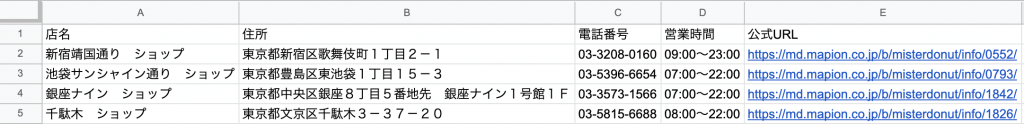
本記事では「List」レイアウトの記事と同様にミスドを使用して、店舗一覧を作ってみました。

このデータを使用して、Glideで一覧表示します。
Glideの設定
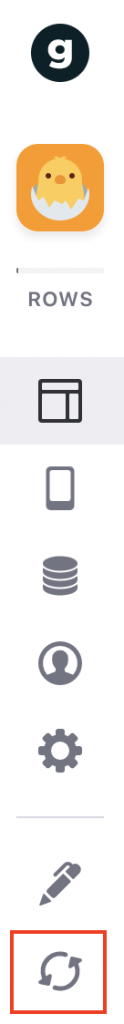
Glideの画面にて、リロードボタンをクリックします。

リロードすると、スプレッドシートで修正した内容が反映されます。
タブボタン(以下赤枠)をクリックすると、タブを追加することができます。

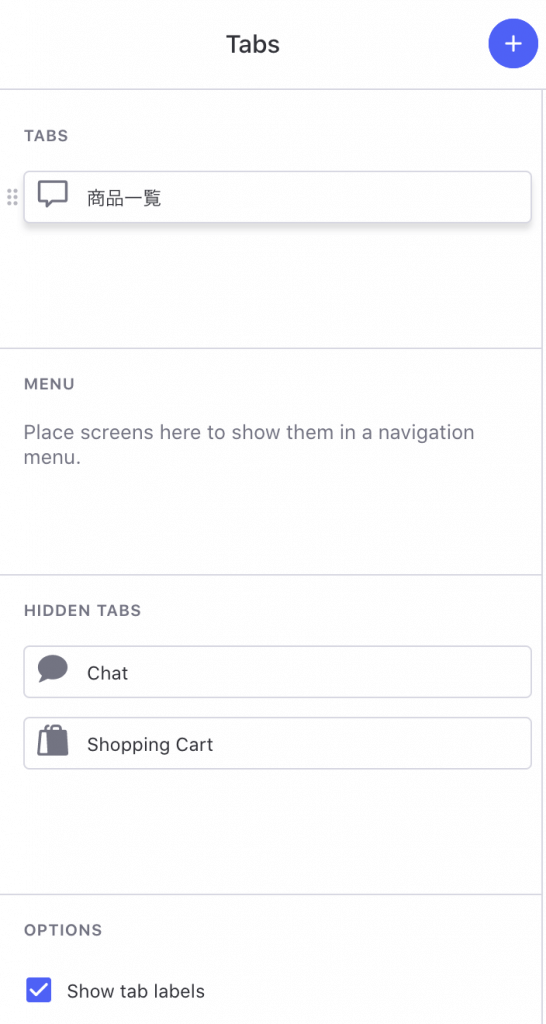
右側にタブのメニューが表示されます。
タブを追加するには、右上の+ボタンをクリックします。

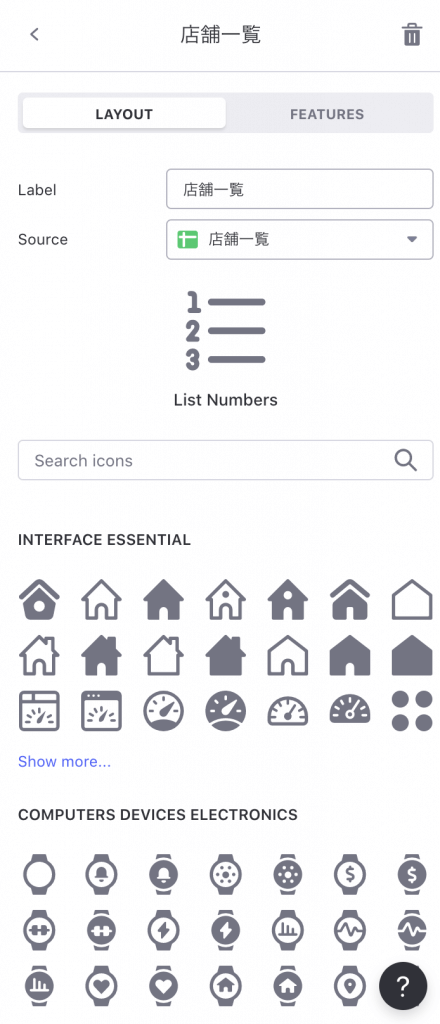
「Source」という部分でスプレッドシートのシートを選択できるので、上記で作成したシートを選択します。

すると、真ん中のアプリ表示エリアにて、下部にタブが表示されました。

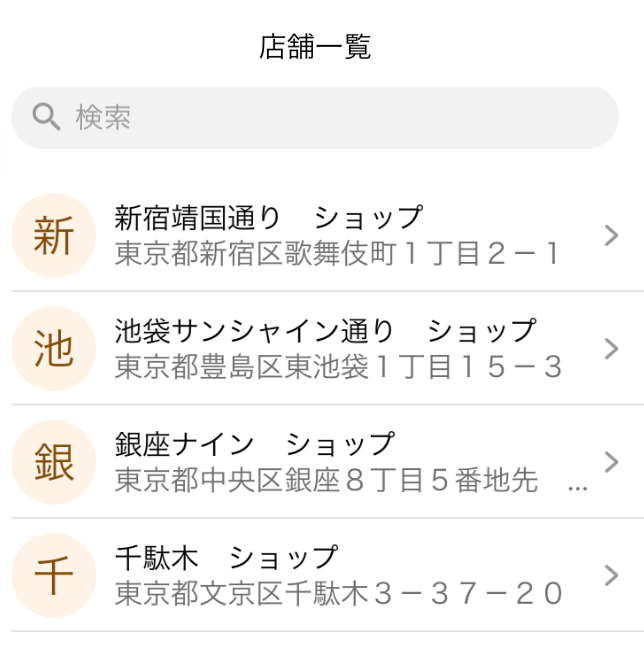
店舗一覧のタブをクリックすると、表示内容が変わります。

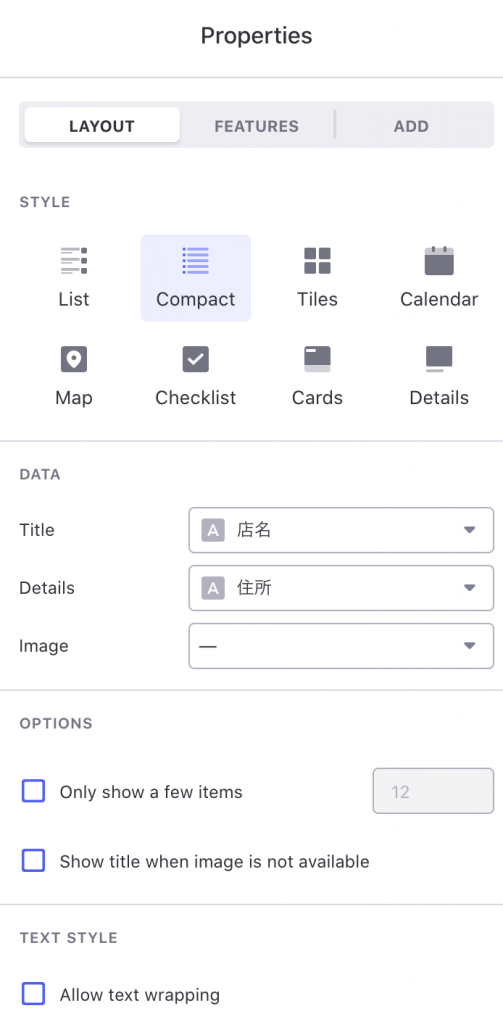
スプレッドシートの内容から、自動でレイアウトが作成されているので、「Compact」レイアウトに変更してみます。
レイアウトのメニューで、「STYLE」から「Compact」を選択します。

「Compact」レイアウトでは「List」レイアウトに比べて、表示できる項目の数が少なくなっています。
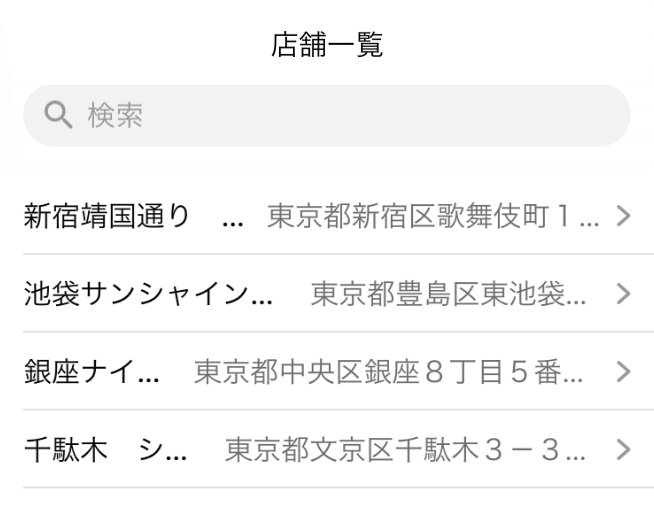
本記事では、上記のように店名と住所を表示するようにしてみました。

すると、店名、住所ともに、表示できる文字数を超えていて、全て表示できず「…」で表示されています。
試しに、店名だけを表示するようにした場合は以下のようになります。

表示する項目が1つだけなら、綺麗に表示できそうです。
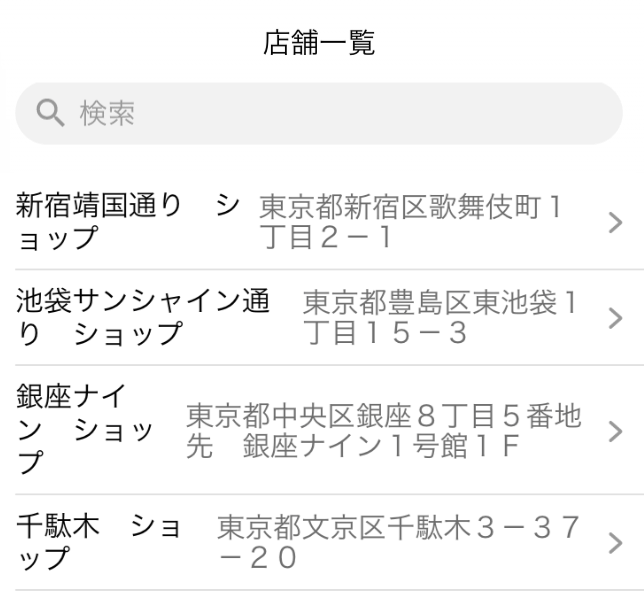
続いて、店名と住所の表示に戻して、折り返して表示するようにしてみました。

折り返して表示した場合は、文字が全て表示されますが、見た目が綺麗ではないですね。
項目ごとに表示する幅を変えるとかできれば、綺麗に収まりそうですが、ノーコードのGlideはこういうところが変更できないので、「Compact」レイアウトはあまり使えない印象です。
Glideで一覧形式で表示するなら、「Compact」ではなく「List」レイアウトが良い
今回は「Compact」レイアウトを使ってみましたが、一覧形式で表示するなら、「List」レイアウトを使えば事足りそうです。
表示する項目を1つにすれば良いかもですが、一覧形式で表示する場合、2〜3項目は情報を表示できると、分かりやすいアプリになるのではないか?と思います。
どうでしょうかね?
何か良い使い方があれば、ぜひ教えていただきたいです。
▼Glide公式ドキュメントのCompact layout
https://docs.glideapps.com/all/reference/design-and-structure/layouts/compact-list
※英語だと文字の幅を取らないので良いですね。