前回、Glideを使用して一覧を表示するアプリを作成する方法を紹介しました。
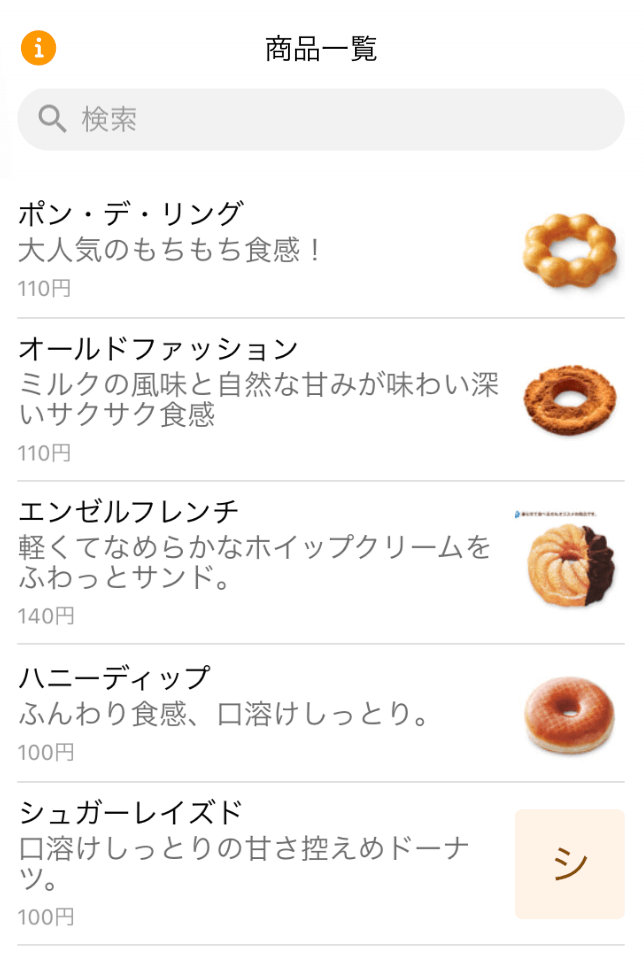
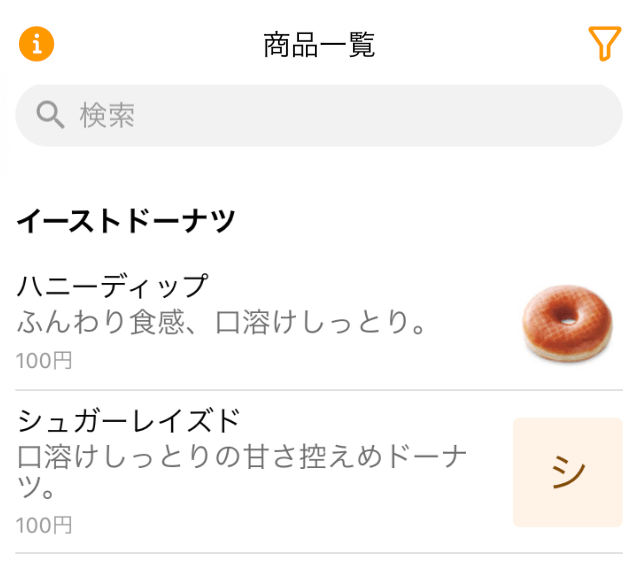
前回作成したアプリは以下のように表示されています。

今回は上記で作成したアプリをカスタマイズしながら、一覧レイアウトで使用できる機能を紹介します。
一覧レイアウト(List)の機能
一覧形式のレイアウトでは以下の機能が用意されています。
- Show search bar
- FILTER
- SORT
- Group by
- Filter by
- IN-APP SORT
- ACTION
Show search bar
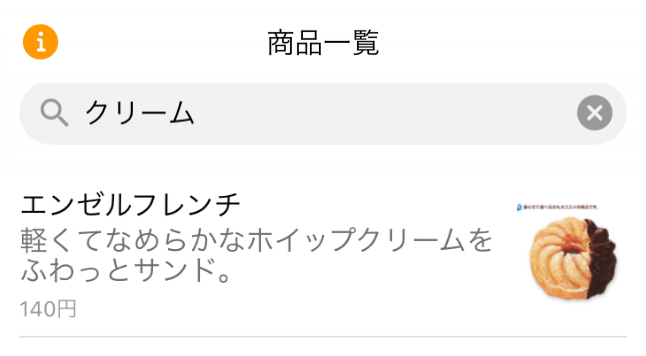
検索用のテキストボックスを表示できます。
アプリを作成するとデフォルトでONになっています。
タイトルや説明など、使用している各データを文字列検索できます。

FILTER
表示する内容にフィルタを掛けることができます。
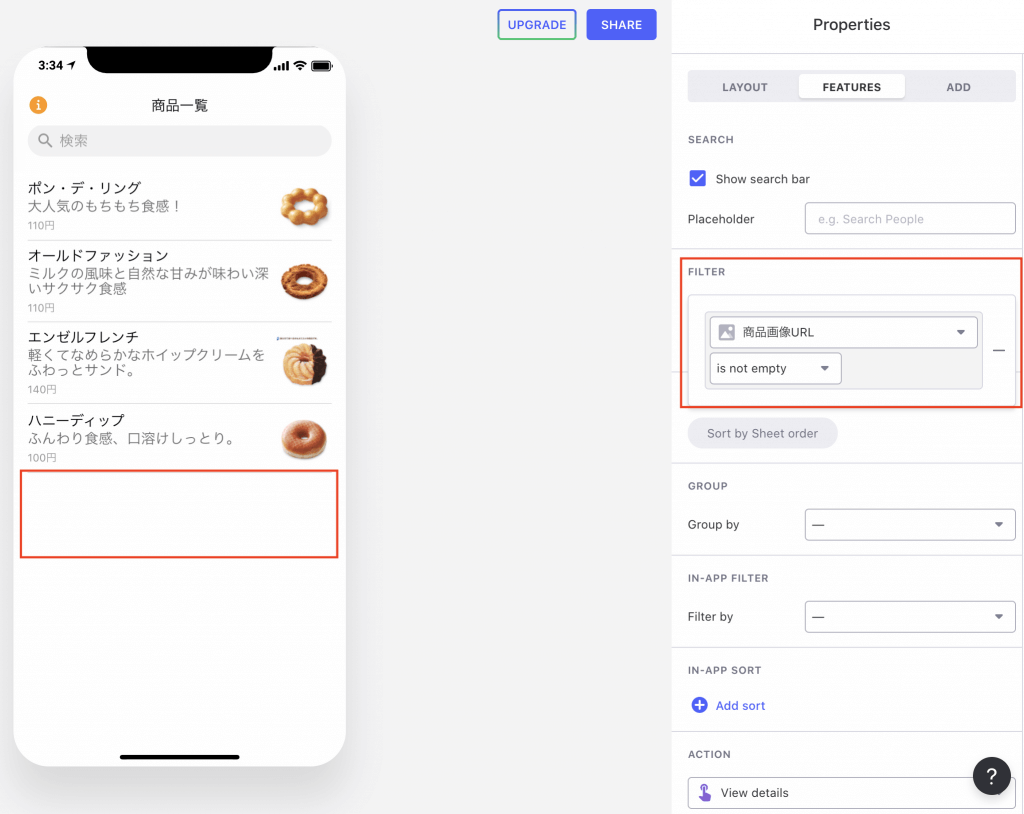
例えば、商品画像URLが設定されている商品のみ表示するには、以下のようにします。

フィルタを指定したことで、商品画像URLが設定されていない「シュガーレイズド」が表示されなくなりました。
今回は「is not empty」を指定しましたが、フィルタは項目が指定した値、指定した値を含むなど、様々な指定ができます。
SORT
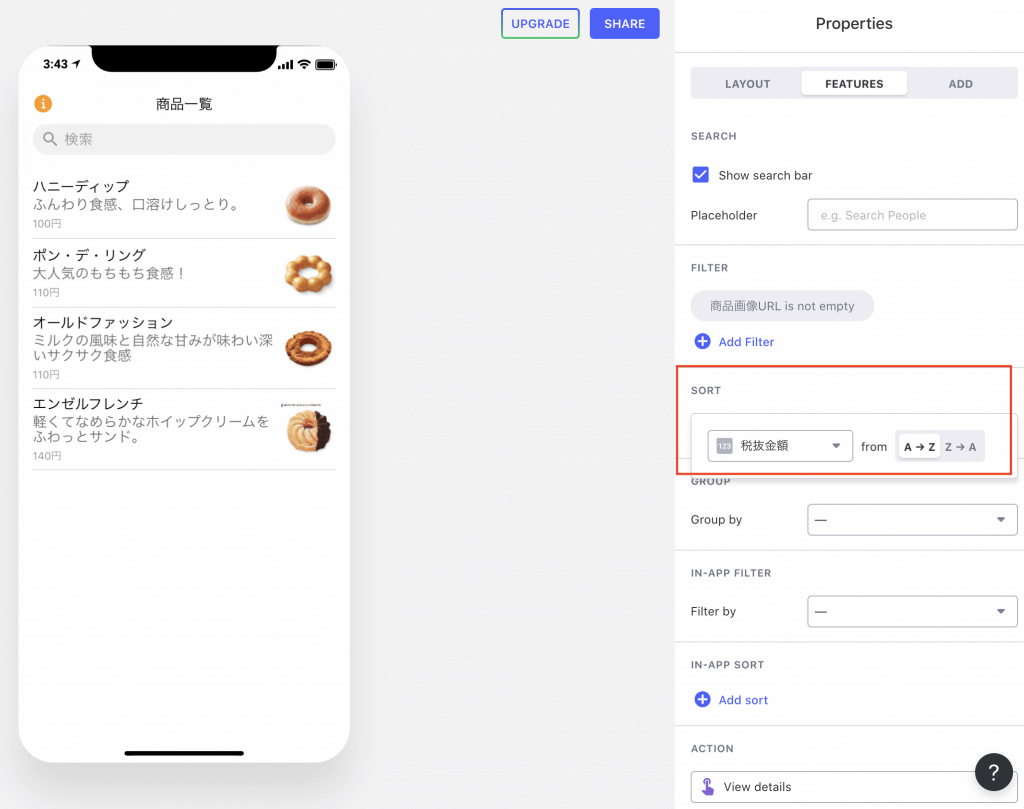
並び順を指定することができます。
例えば、税別金額の安い順に並べるには、以下のように設定します。

Group by
グループ化して表示することができます。
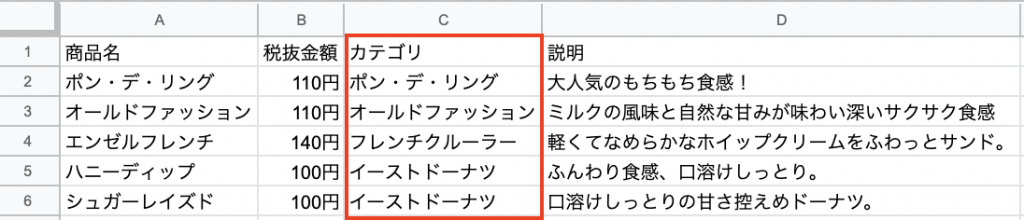
まず下準備として、スプレッドシートに以下のようにカテゴリを追加しました。

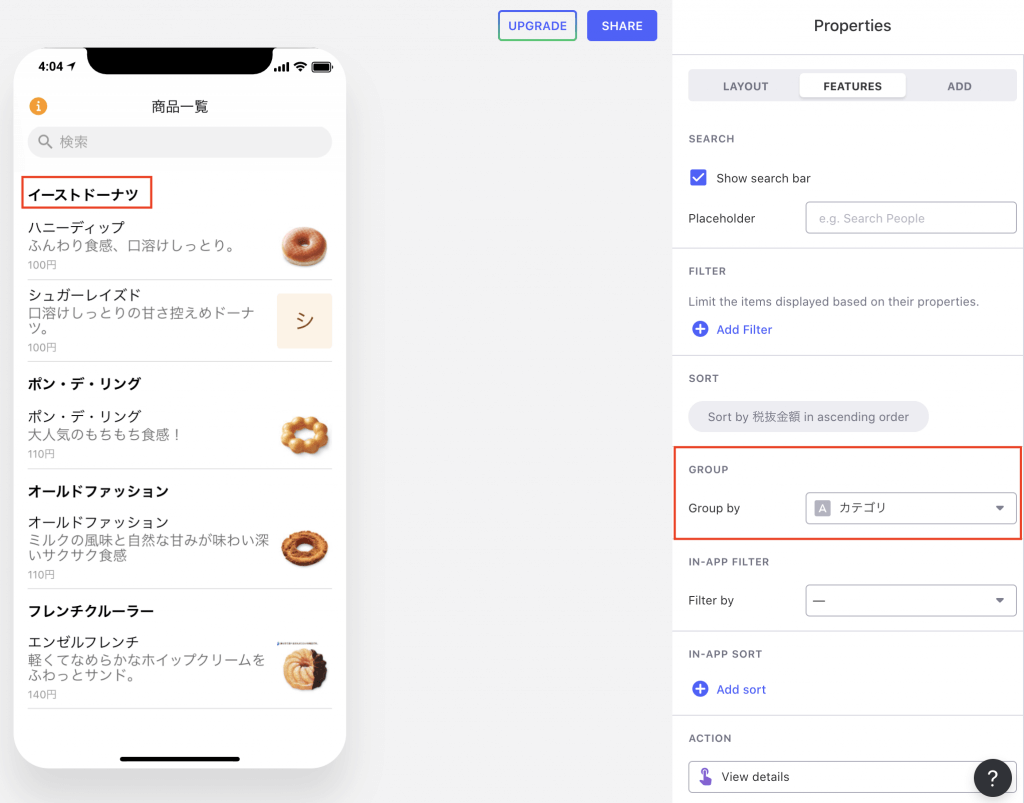
そして、以下のように設定すると、カテゴリでグループ化して、表示することができます。

Filter by
ユーザーがフィルタを選択可能なようにすることができます。
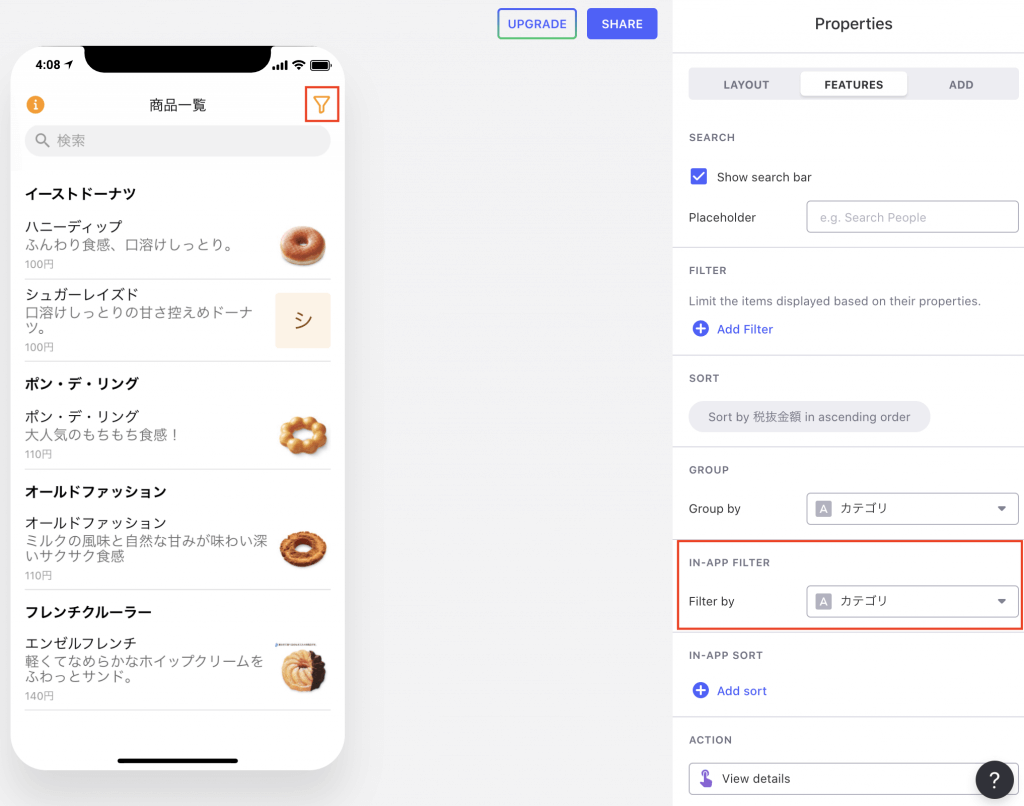
例えば、カテゴリでフィルタを掛けられるように設定すると、以下のようになります。

アプリの右上にフィルタマークが付きました。
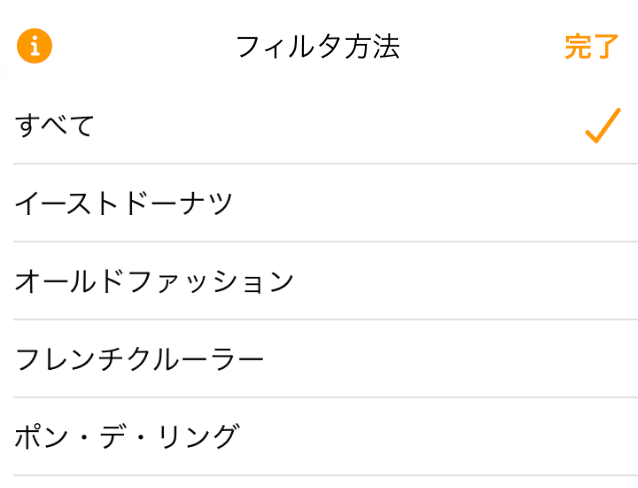
フィルタマークをタップすると、以下のような画面になります。

「イーストドーナツ」を選択して、完了をタップすると、以下のようにカテゴリが「イーストドーナツ」の商品に絞られて表示されます。

IN-APP SORT
ユーザーが並び順を変更できるように設定できます。
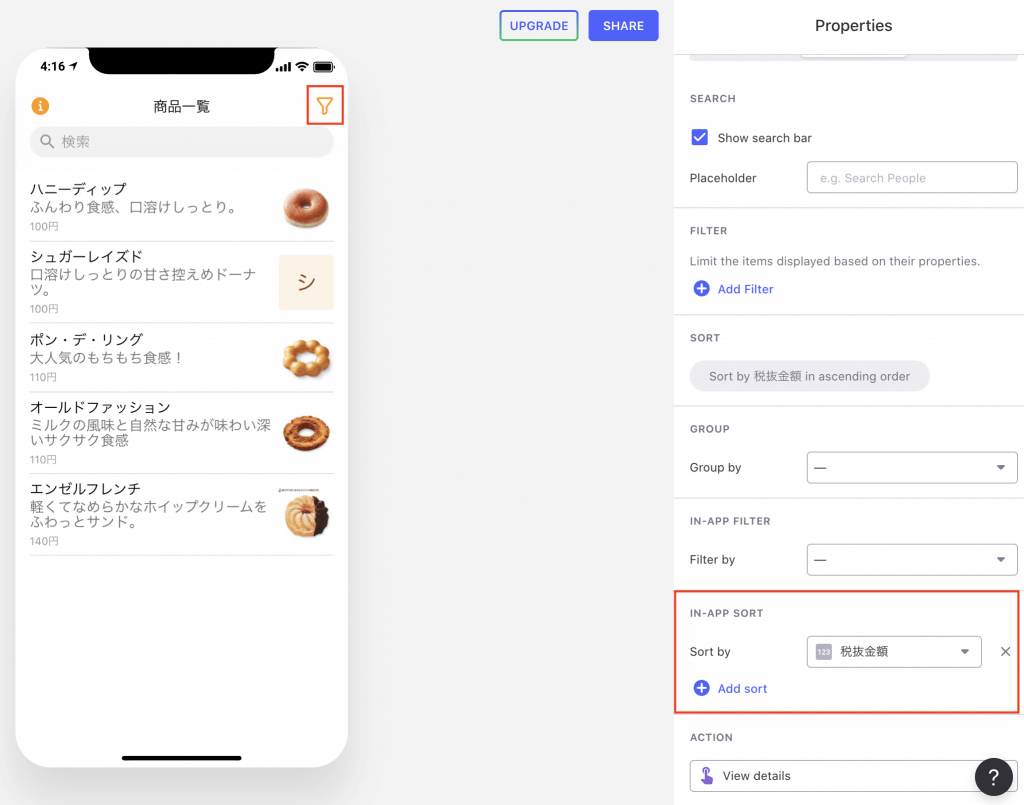
例えば、「税別金額」で並び順を変更できるようにすると、以下のようになります。

フィルタの時と同様に、アプリの右上にソートマークが付きました。
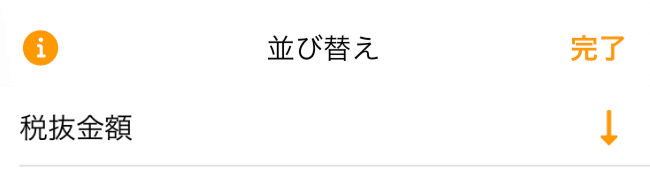
ソートマークをタップすると、以下のような画面になります。

先ほど、アプリ自体の並び順の指定で、「税別金額」の安い順に並べているので、上記のようになります。
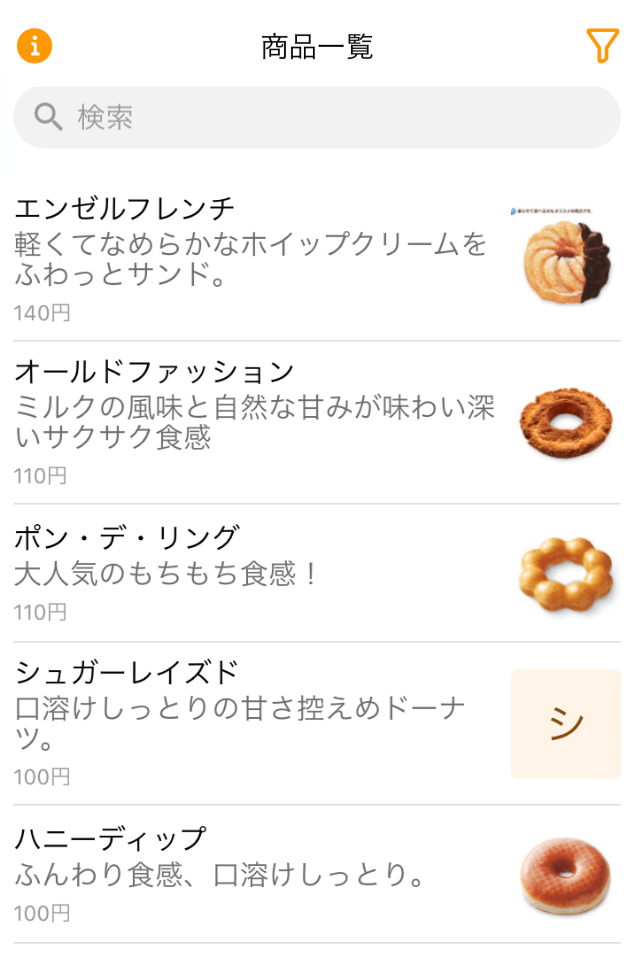
これを高い順に並べるには、「税別金額」のところをタップ、矢印が↑に変わるので完了をタップすると、以下のように「税別金額」の高い順に並びます。

ACTION
項目をタップした際の挙動を指定できます。
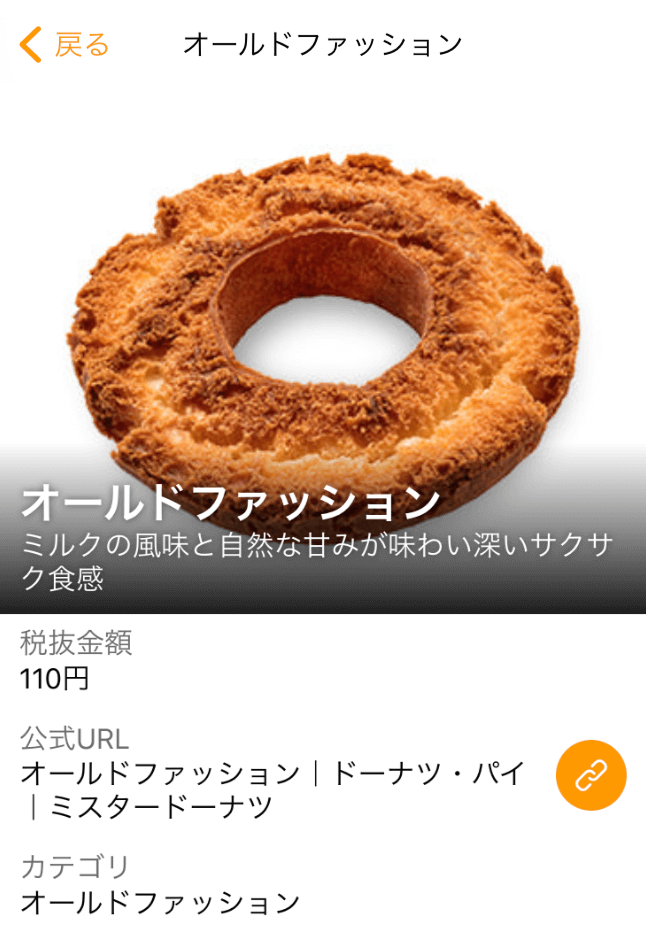
デフォルトでは、「View details」となっていて、タップすると以下のように詳細を見ることができる画面が表示されます。

この詳細画面もカスタマイズすることができます。
内容については、別途書きたいと思います。
タップした時の挙動は様々な内容が指定できます。
これも内容については別途書きたいと思います。
本記事では、「Open link」を指定してみます。
「Open link」はリンクを開くことができます。
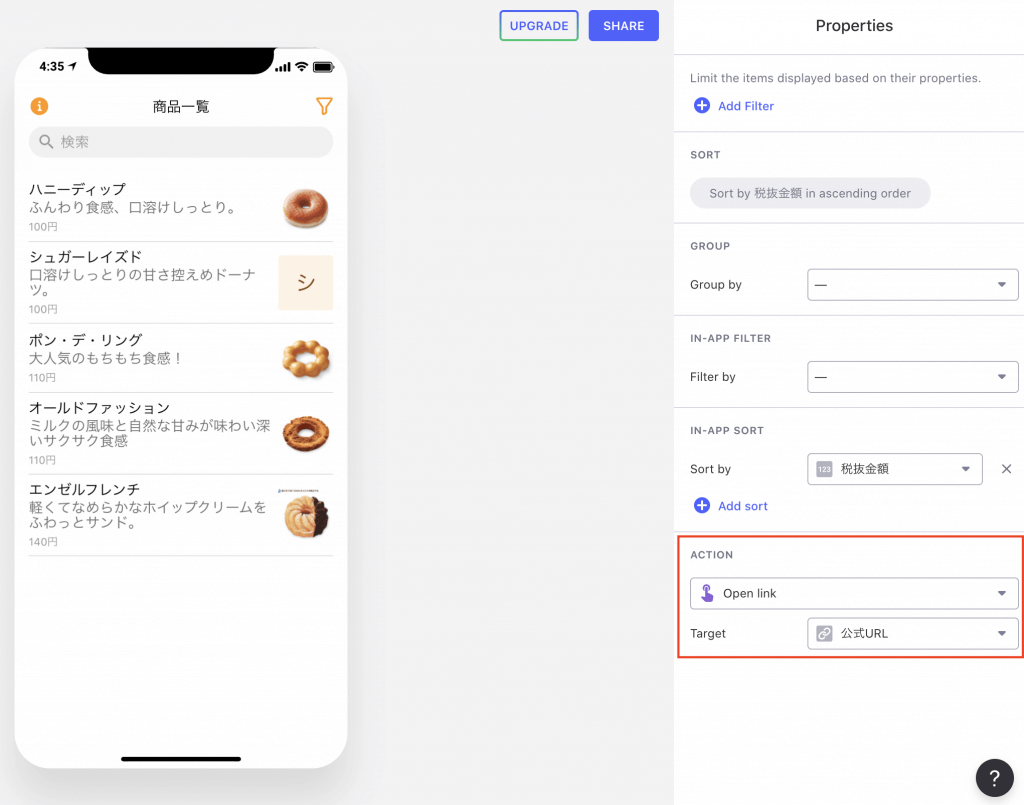
「Open link」を指定すると、下に「Target」という欄が表示されます。
「Target」欄で対象のURLを指定します。
今回は「公式URL」を指定してみます。
指定すると、画面は以下のようになります。

タップすると、公式URLに設定したURLのページが別タブで表示されます。
Glideでは一覧レイアウト(List)にたくさんの機能が付けられる
こうやって機能を見てみると、ノーコードでありながら様々な機能が簡単に付けられることが分かります。
スプレッドシートのデータを簡単にアプリで一覧表示できるのは非常に便利なので、今回紹介した機能も付けながら、ぜひアプリを作成してみてください。
▼Glide公式ページ
https://www.glideapps.com/
▼最近では、ノーコードのオンライン講座とかもあるんですね。
将来、ノーコードはシステム開発の主流になっていくと思うので、今のうちから学んでおくと良いと思います。




