前回、以下の記事でCakePHP4にAdminLTEを適用する記事を書きました。
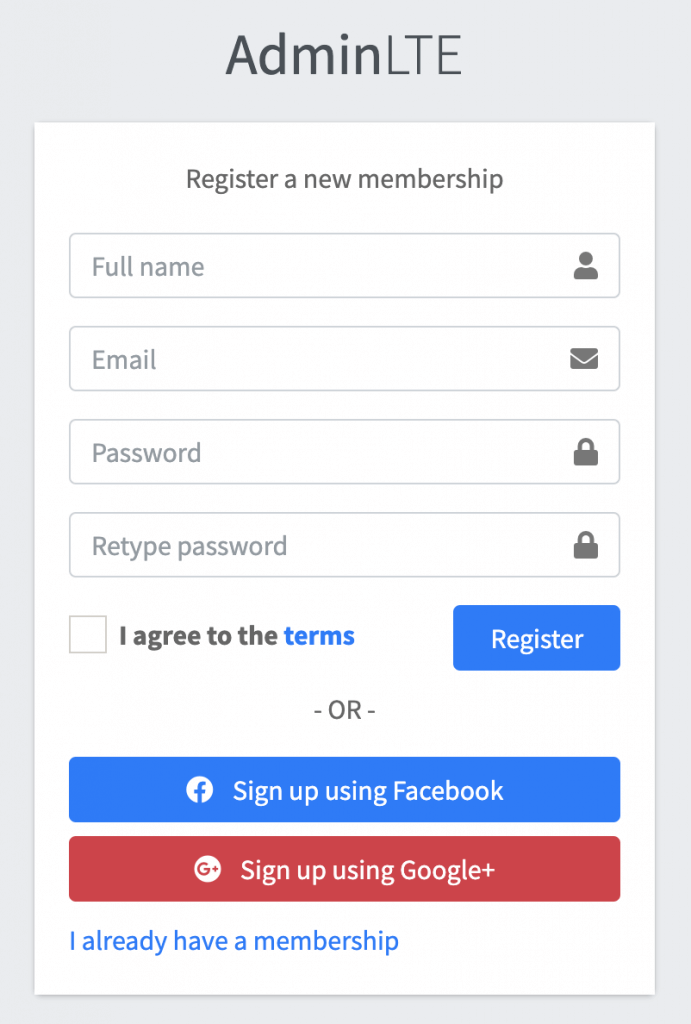
ユーザーを登録する画面ということで、AdminLTEの以下Registerテンプレートを使っていました。
https://adminlte.io/themes/v3/pages/examples/register.html

今回はAdminLTEのRegisterテンプレートでエラーメッセージを表示してみます。
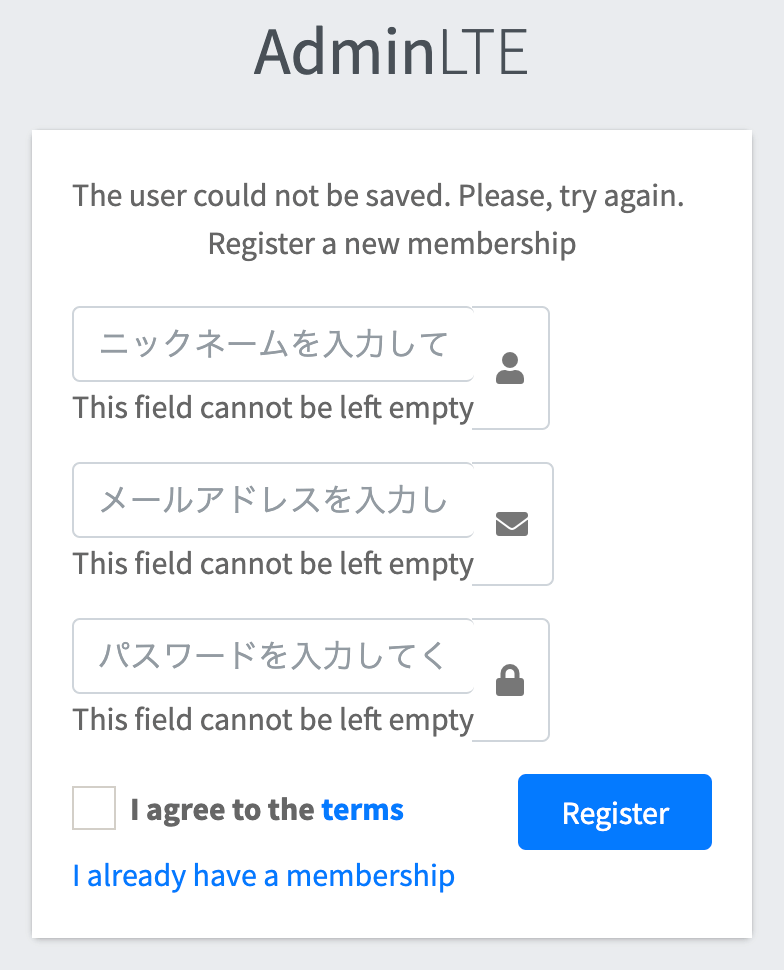
エラー時のスタイルを適用しないとレイアウトが崩れる
前回作成した内容でエラーメッセージを表示したところ、以下のようにレイアウトが崩れてしまいました。

エラー時のスタイルを適用する必要があるので、以下のように修正します。
<div class="input-group mb-3">
<?php
if ($this->Form->isFieldError('nickname')) {
echo $this->Form->input('nickname', [
'placeholder' => 'ニックネームを入力してください', 'class' => 'form-control is-invalid']);
} else {
echo $this->Form->input('nickname', [
'placeholder' => 'ニックネームを入力してください', 'class' => 'form-control']);
}
?>
<div class="input-group-append">
<div class="input-group-text">
<span class="fas fa-user"></span>
</div>
</div>
<?= $this->Form->error('nickname') ?>
</div>
まず、16行目にエラーメッセージを表示する記述を追加しました。
これに伴い、controlメソッドを使用していた箇所はinputメソッドに変更しました。
そして、そのinputメソッドは分岐して記述するようにしています。
isFieldErrorメソッドで、対象フィールドにエラーがあるかないかをチェックし、エラーがある場合はclass属性に「is-invalid」を追加するようにしました。
class属性については、上記のようにエラーがあるかないかで分岐したいので、フォームのテンプレート設定からは以下のように記述を削除しました。
合わせて、エラー用のテンプレートも追加しています。
$this->Form->setTemplates([
'inputContainer' => '{{content}}',
'input' => '<input type="{{type}}" name="{{name}}"{{attrs}}/>',
'label' => false,
'error' => '<span class="error invalid-feedback">{{content}}</span>',
]);本来はエラー時にclass属性を追加できる仕組みが欲しい
CakePHPで入力項目のエラー発生時に、class属性を追加できれば良かったのですが、できませんでした。
stackoverflowに以下の質問がありましたが、同じようにはできませんでした。
https://stackoverflow.com/questions/56468320/how-to-add-class-is-invalid-in-an-input-error-in-cakephp
これは本来できるような気がするので、誰が分かれば教えて欲しいです。