CakePHPのbakeコマンドは、コードを自動で生成することができて、大変便利です。
コマンドを実行するだけで、CRUD機能を一通り持ったコードが出来上がるので、手順を紹介します。
本記事では2020年10月現在の最新版であるCakePHP4.1.5を使用しています。
bakeコマンドでは、テーブルを元にコードを生成する
bakeコマンドでは、実際のテーブルを元にコードを生成します。
今回はユーザーを管理する「users」テーブルを利用します。
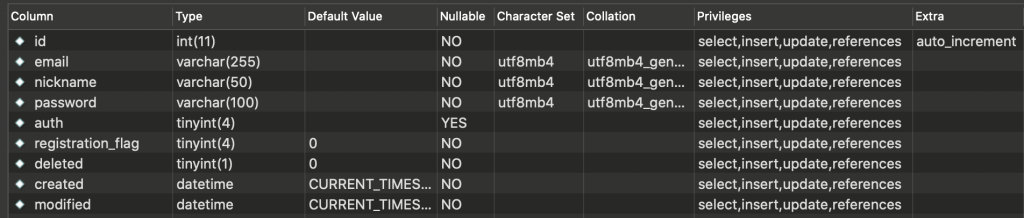
テーブルのカラムは以下のようになっています。

bakeコマンドの実行
bin/cake bake all users「all」というのは生成するコードの指定で、「all」と指定すると、すべてを生成します。
対象は以下の通りです。
- src/Model/Table/UsersTable.php
- src/Model/Entity/User.php
- tests/Fixture/UsersFixture.php
- tests/TestCase/Model/Table/UsersTableTest.php
- src/Controller/UsersController.php
- tests/TestCase/Controller/UsersControllerTest.php
- templates/Users/index.php
- templates/Users/view.php
- templates/Users/add.php
- templates/Users/edit.php
MVCに対応した各コードやテスト用のコードが生成されます。
生成したいコードを指定する場合、例えばコントローラーだけを生成するには以下のようにします。
bin/cake bake controller users例えばモデルだけを生成するには以下のようにします。
bin/cake bake model usersbakeコマンドで生成された一覧画面
コードが生成されたので、それぞれの画面を見ていきます。
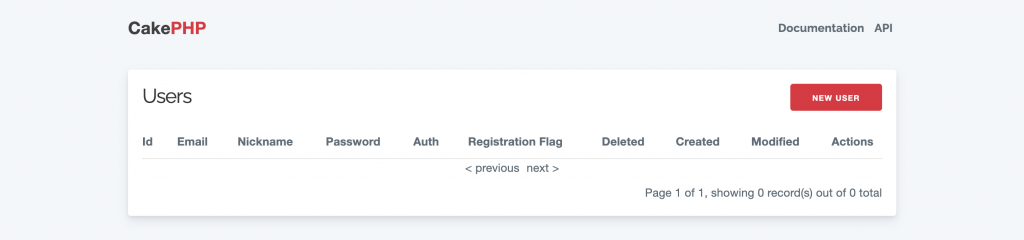
まずは一覧画面です。
https://xxxxx.com/users
のようにURLを指定します。
CakePHPでは、/モデル名(テーブル名)という形式でURLを指定すると、対象モデルの一覧画面が表示されます。

テーブルの各項目が一覧形式で表示される画面が表示されました。
bakeコマンドで生成されたCRUD機能
続いてCRUD機能について、それぞれ見ていきます。
Create(生成)
まずはユーザーの登録です。
URLは以下のようにモデル名の後に「add」が追加される形式になります。
https://xxxxx.com/users/add
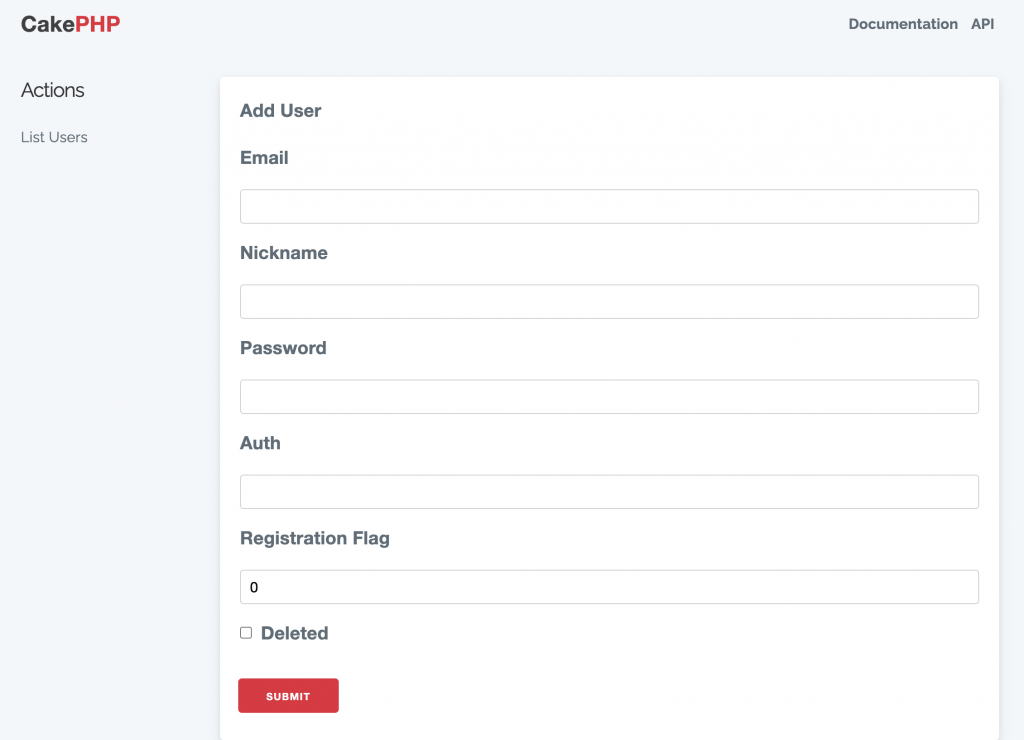
先ほどの一覧画面の右上に「NEW USER」というボタンがあるのでクリックすると、以下の画面が表示されます。

テーブルの各カラムが入力項目になって表示されます。
項目によって、型に対応した入力項目になっています。
各項目を入力して、「SUBMIT」ボタンをクリックすると、登録することができます。
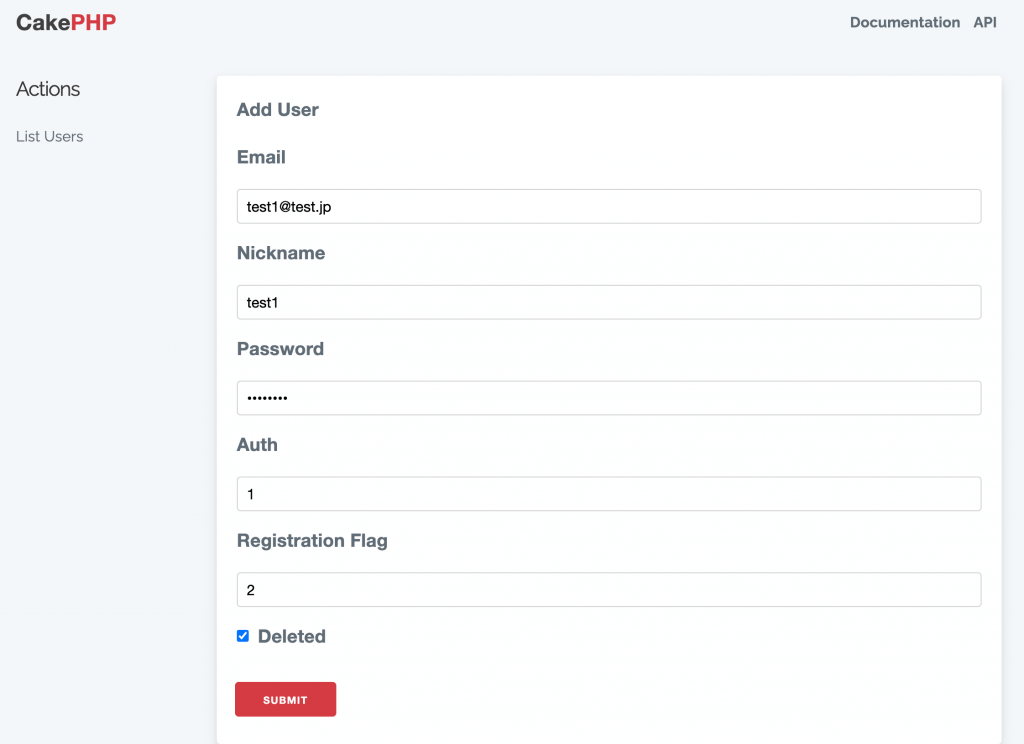
以下のように入力しています。

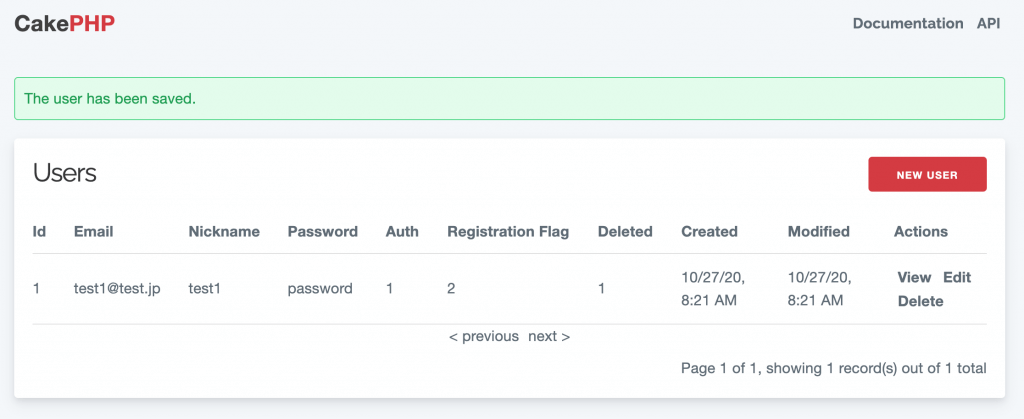
登録後は一覧画面に戻り、登録した内容が表示されています。
また、画面上部に登録が完了した旨のメッセージが表示されます。

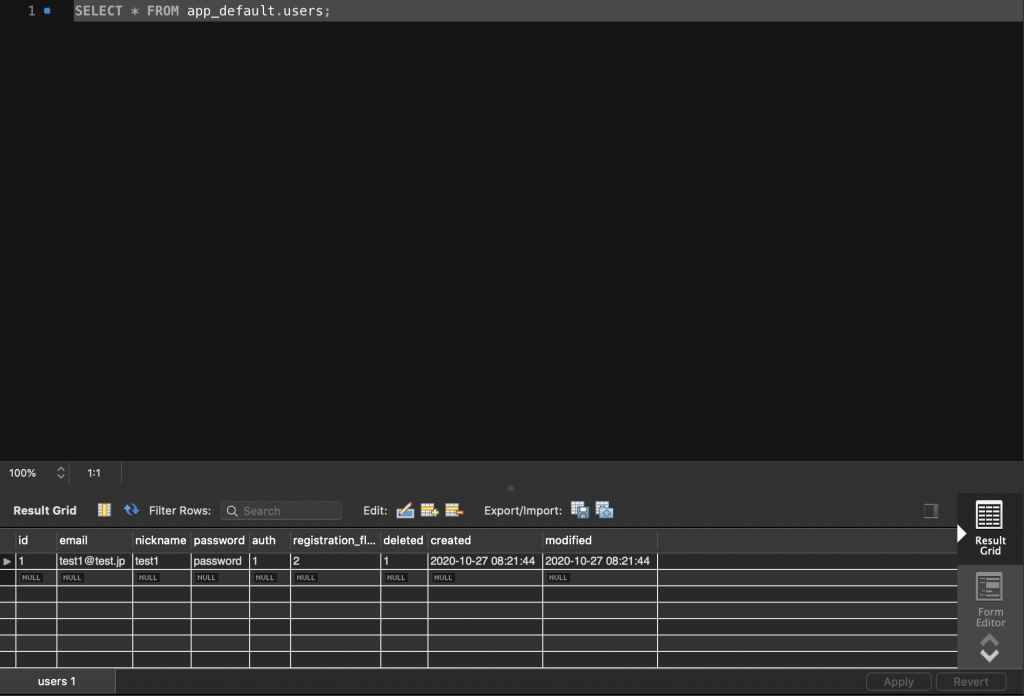
データベースを見てみると、データが登録されているのが確認できます。

Read(読み取り)
続いて、ユーザーの確認です。
URLは以下のようにモデル名の後に「view」が追加され、その後にレコードのidが追加される形式になります。
https://xxxxx.com/users/view/1
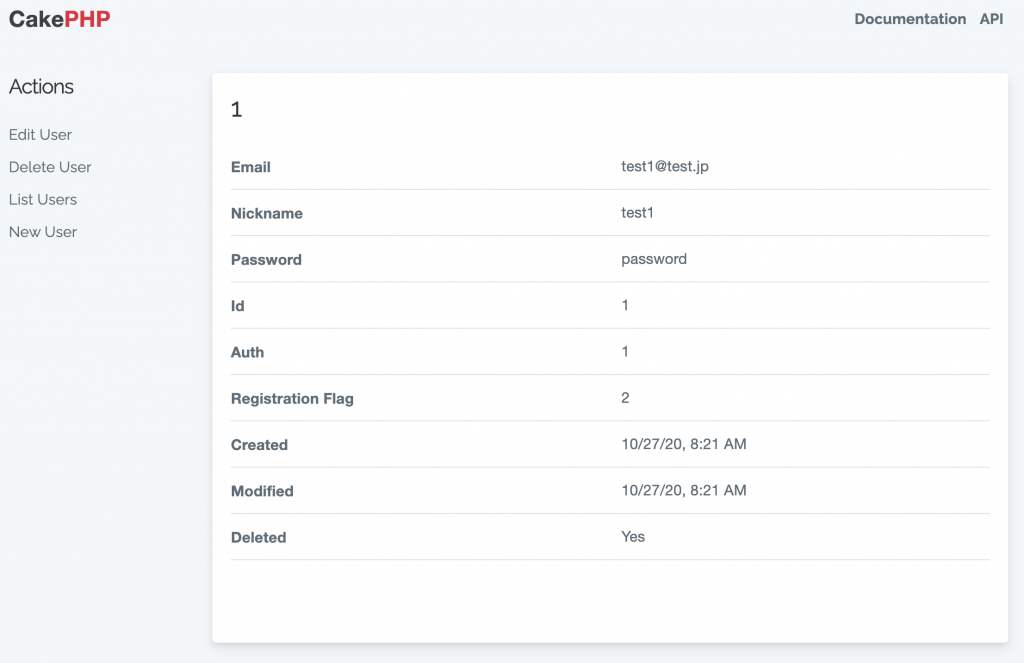
先ほどの一覧画面で、登録したデータの右端に「View」というリンクがあるのでクリックすると、以下の画面が表示されます。

登録されているデータの内容を確認することができます。
Update(更新)
そして、ユーザーの更新です。
URLは以下のようにモデル名の後に「edit」が追加され、その後にレコードのidが追加される形式になります。
https://xxxxx.com/users/edit/1
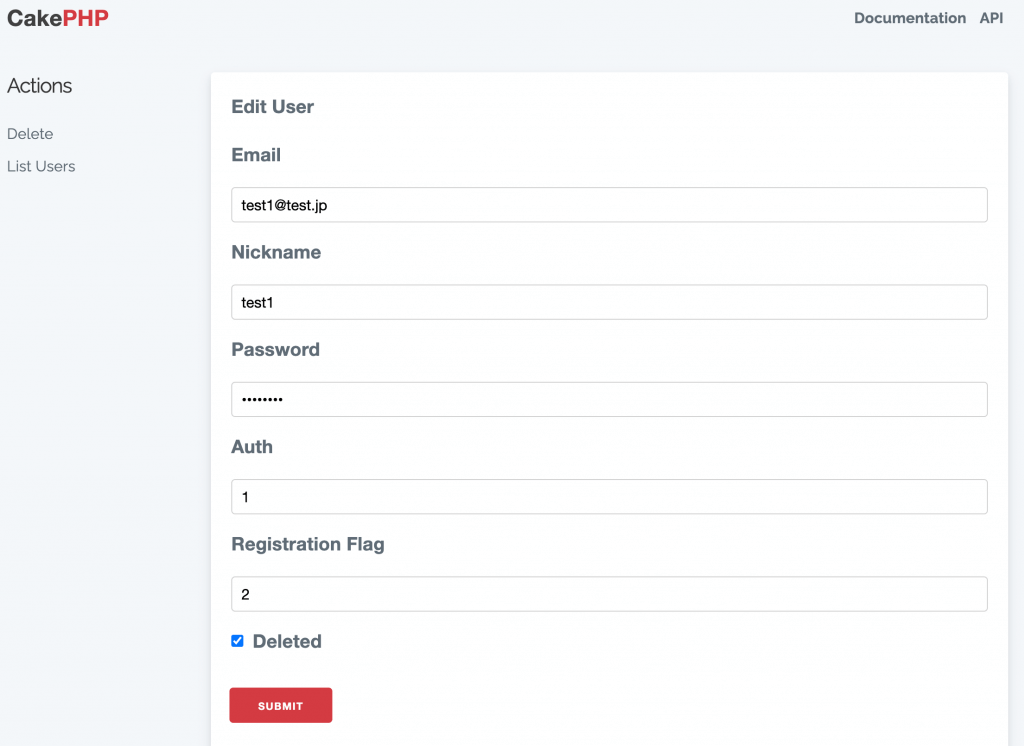
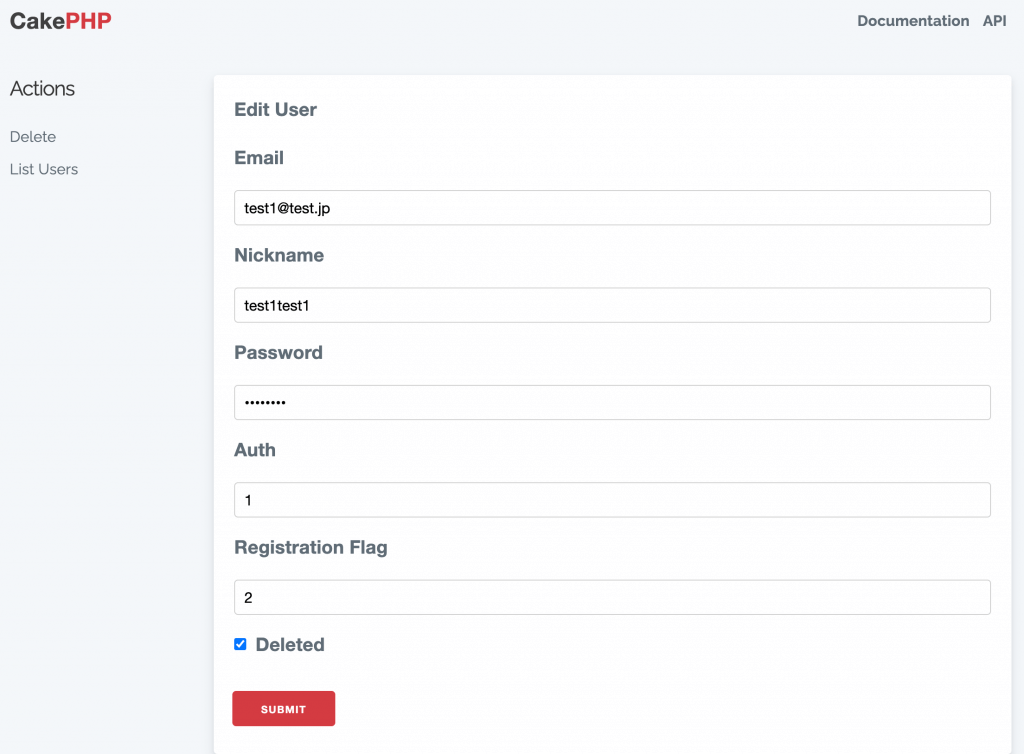
先ほどの詳細画面で、左端に「Edit User」というリンクがあるのでクリックすると、以下の画面が表示されます。

登録されている内容が編集可能な形で表示されます。
そして、以下のように変更したい内容を入力します。
本記事では「Nickname」を変更しています。

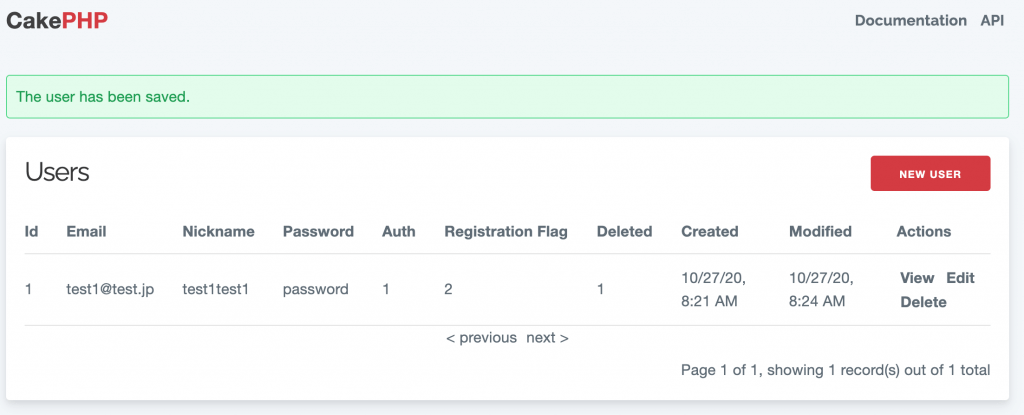
変更後は一覧画面に戻り、変更した内容が表示されています。
また、画面上部に変更が完了した旨のメッセージが表示されます。

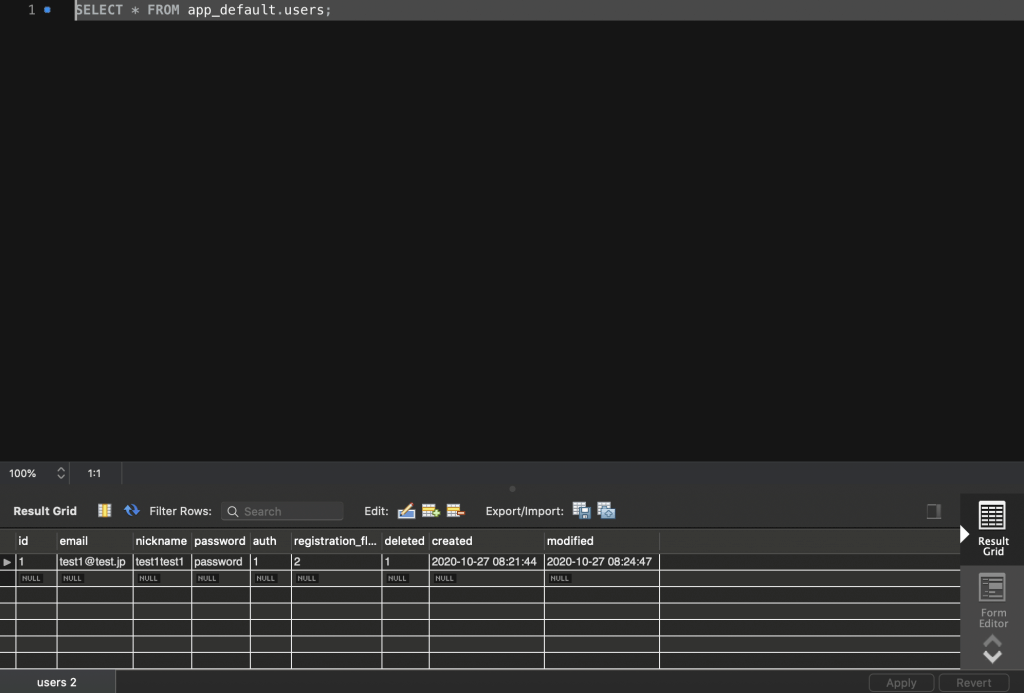
データベースを見てみると、データが変更されているのが確認できます。

Delete(削除)
最後に、ユーザーの削除です。
削除の場合は画面が無いので、URLはありません。
先ほどの一覧画面で、データの右端に「Delete」というリンクがあるのでクリックすると、以下の削除確認ダイアログが表示されます。

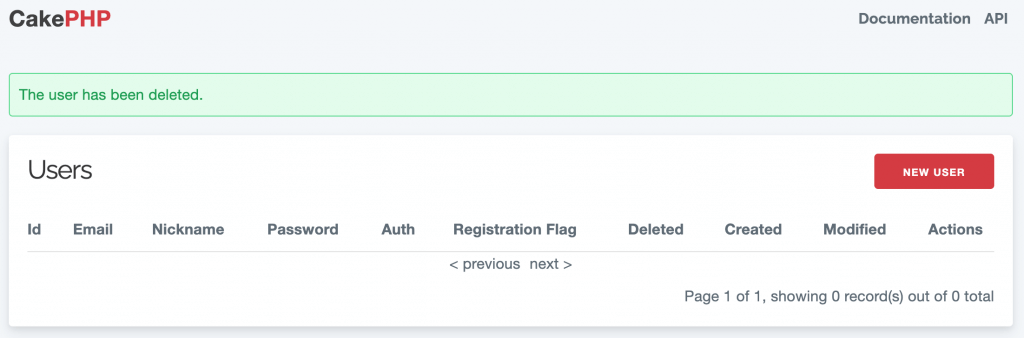
OKをクリックすると削除が行われ、削除後は一覧画面に戻り、削除した内容が表示されなくなります。
また、画面上部に削除が完了した旨のメッセージが表示されます。

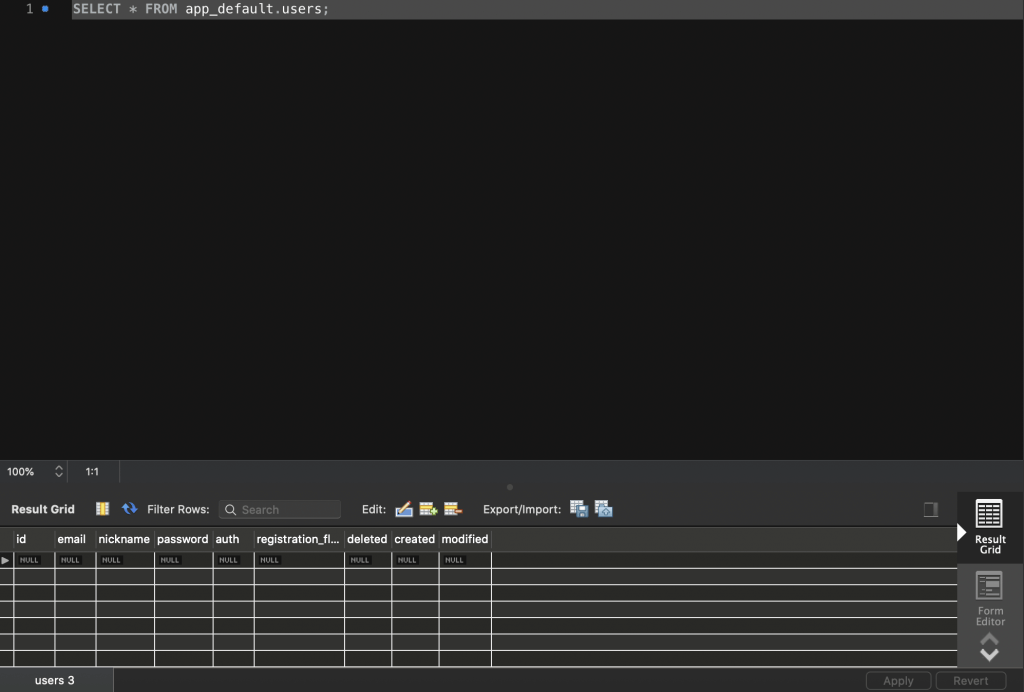
データベースを見てみると、データが削除されているのが確認できます。

bakeコマンドでコードを生成すると、CRUD機能を持った画面が簡単に作れる
bakeコマンドでコードを生成して、CRUD機能それぞれを見てみました。
コマンド1つ実行しただけで、コードは一切カスタマイズすることなく、CRUD一通りの機能を実現できるので、画面の作成が非常に簡単です。
あとはここから、表示項目やメッセージ、デザインのカスタマイズを行っていくことになります。
カスタマイズについては、また別途書きたいと思います。
bakeコマンドは非常に便利なので、ぜひ試してみてください。



