kintoneのカスタマイズビューを試してみました。
カスタマイズビューでは、HTML、JavaScript、CSSなどでカスタマイズして、独自のビューを使用することができます。
▼参考
https://developer.cybozu.io/hc/ja/articles/202905604
また、Vue.jsを初めて使ってみました。
kintoneではJavaScriptでもプログラムが書けますが、Vue.jsを使用すると色々便利に開発できそうですね。
また、デザイン部分ではBootstrapを使ってみました。
kintoneで使用できるCSSフレームワークは色々ありそうですが、一番使い慣れているという理由です。
kintoneで使用するアプリ
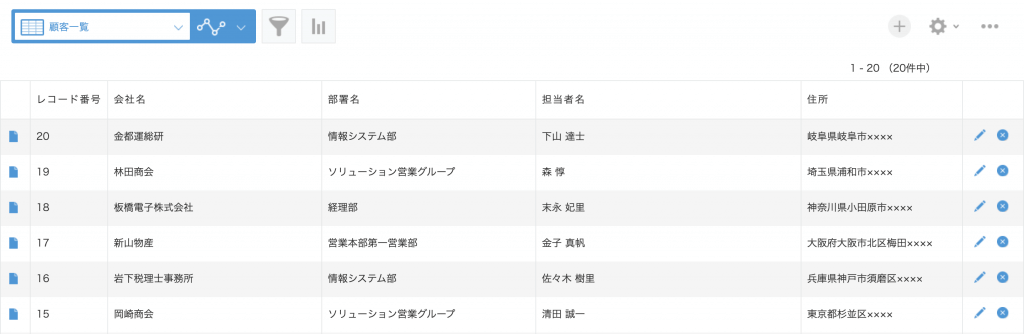
kintoneにテンプレートが用意されている「顧客リスト」のアプリにサンプルデータを入れて使用します。
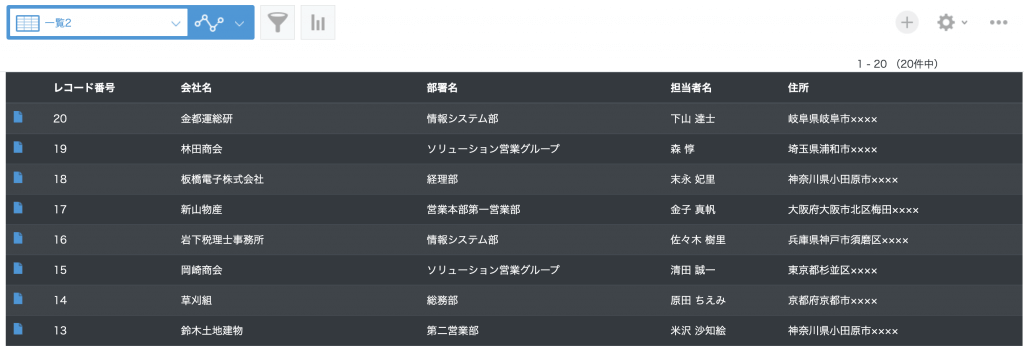
初期状態の一覧は以下のようになっています。
この一覧をカスタマイズビューに置き換えてみようと思います。

カスタマイズビューを作成する
HTMLとJavaScriptでカスタマイズビューを作成
まず、HTMLとJavaScriptでカスタマイズビューを作成してみます。
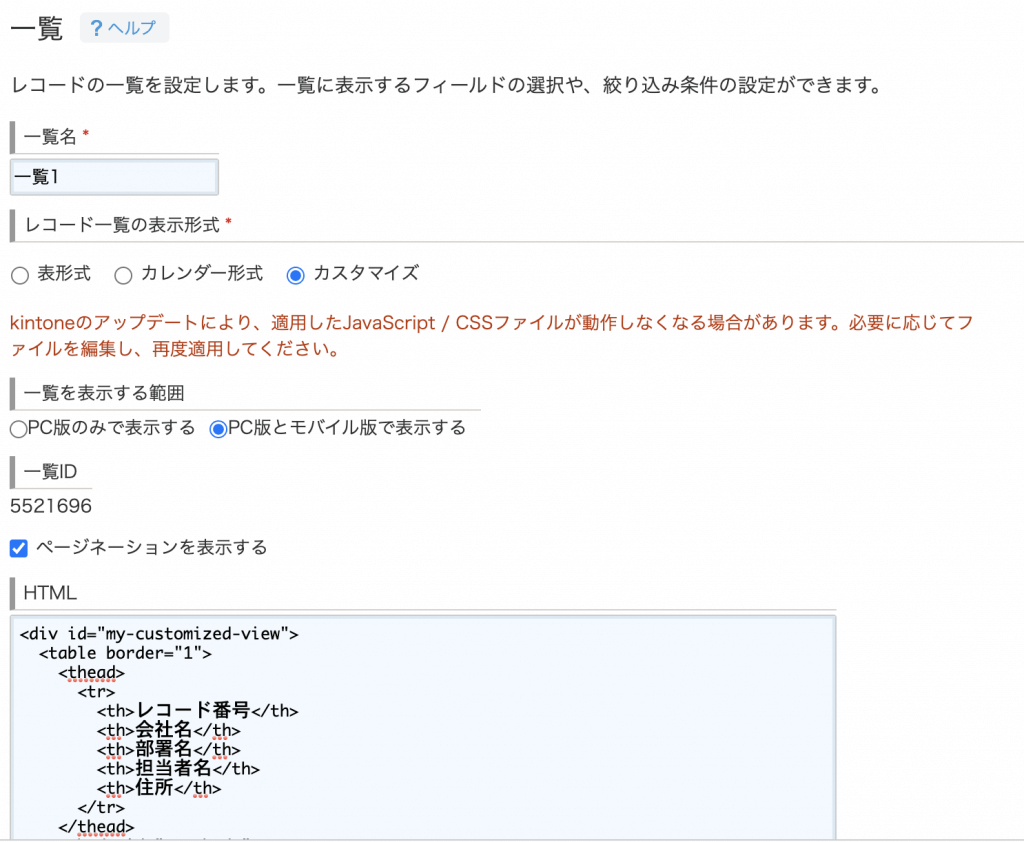
以下のように一覧を作成します。

レコード一覧の表示形式で「カスタマイズ」を選択すると、カスタマイズビューになります。
一覧IDは後で使うのでメモしておいてください。
HTMLは以下のようにしました。
<div id="my-customized-view">
<table border="1">
<thead>
<tr>
<th>レコード番号</th>
<th>会社名</th>
<th>部署名</th>
<th>担当者名</th>
<th>住所</th>
</tr>
</thead>
<tbody id="my-tbody">
</tbody>
</table>
</div>続いて、JavaScriptのプログラムを作成します。
スクリプトやCSSの編集は「JSEdit for kintone」プラグインが便利なので使っています。
▼参考
https://developer.cybozu.io/hc/ja/articles/360030433312#jsedit
以下のようにJavaScriptを作成しました。
(function() {
'use strict';
kintone.events.on('app.record.index.show', function(event) {
if (event.viewId !== 5521696) {
return;
}
var records = event.records;
if (records.length === 0) {
document.getElementById('my-customized-view').innerText = '表示するレコードがありません';
return;
}
var recUrl = location.protocol + '//' + location.hostname + '/k/' + kintone.app.getId() + '/show#record=';
var myRecordSpace = document.getElementById('my-tbody');
myRecordSpace.innerText = '';
for (var i = 0; i < records.length; i++) {
var record = records[i];
var row = myRecordSpace.insertRow(myRecordSpace.rows.length);
var cell1 = row.insertCell(0);
var cell2 = row.insertCell(1);
var cell3 = row.insertCell(2);
var cell4 = row.insertCell(3);
var cell5 = row.insertCell(4);
var tmpA = document.createElement('a');
tmpA.href = recUrl + record['レコード番号']['value'];
tmpA.innerText = record['レコード番号']['value'];
cell1.appendChild(tmpA);
cell2.innerText = record['会社名']['value'];
cell3.innerText = record['部署名']['value'];
cell4.innerText = record['担当者名']['value'];
cell5.innerText = record['住所']['value'];
}
});
})();4行目で処理を実行する対象のビューを指定しています。
3行目の
kintone.events.on(‘app.record.index.show’, function(event) {
というイベントは一覧を表示するイベントですが、この処理を記述すると全ての一覧が対象になるので、if文を入れて今回作成したカスタマイズビューだけが対象になるようにしています。
8行目の「event.records」で対象のデータが取得できます。
18行目からのfor文で対象のデータ数だけ繰り返し処理します。
対象のデータは、20行目でtbodyタグに対して、行を追加、21〜25行目で列を追加、とDOM形式で操作する形になります。
各レコードのデータは、32行目のように
record[‘会社名’][‘value’]
とすることで取得できます。
これは余談ですが、kintoneの公式に載っている記事とかだと、
record.会社名.value
のように書いてある記事があるのですが、個人的にはこれだとクラスの要素か何かと思ってしまうので
record[‘会社名’][‘value’]
のように配列形式で指定する方が分かりやすいと思うのですが、どうでしょうね。
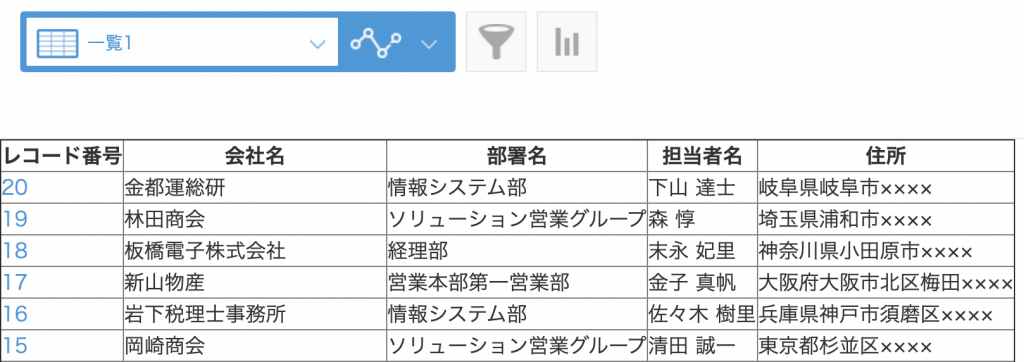
これで一覧を表示すると以下のようになります。
表示部分はHTMLだけでCSSを使っていないので、シンプルなデザインの表が表示されます。

Vue.jsとBootstrapを使用してカスタマイズビューを作成
続いて、HTMLとJavaScriptに加えて、Vue.jsとBootstrapを使用して作成する方法です。
前述のようにデザインがシンプルな表になってしまうので、Bootstrapでスタイルを適用するのと、JavaScriptの処理も簡素化できるようにVue.jsを使用してみます。
以下のようなHTMLで一覧を作成します。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/css/bootstrap.min.css">
<style>
html {
font-size :0.9rem;
}
</style>
<div class="container-fluid" id="app">
<div class="row">
<div class="col-12">
<table class="table table-dark table-striped">
<thead>
<tr>
<th scope="col"></th>
<th scope="col">レコード番号</th>
<th scope="col">会社名</th>
<th scope="col">部署名</th>
<th scope="col">担当者名</th>
<th scope="col">住所</th>
</tr>
</thead>
<tbody>
<tr v-for="record in records">
<td>
<a v-bind:href="`/k/49/show#record=${record.レコード番号.value}`">
<span class="recordlist-detail-gaia" style="margin-top: 0;"></span>
</a>
</td>
<td>{{record.レコード番号.value}}</td>
<td>{{record.会社名.value}}</td>
<td>{{record.部署名.value}}</td>
<td>{{record.担当者名.value}}</td>
<td>{{record.住所.value}}</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>1行目でBootstrapのCSSを読み込んでいます。
BootstrapのCSSを「設定」⇒「JavaScript / CSSでカスタマイズ」で読み込むようにすると、カスタマイズビュー以外の部分にも影響が出てしまうので、HTMLの中でlinkタグを使用して読み込んでいます。
8行目以降、各タグのclass属性で、Bootstrapを使用するようにしています。
23行目のtrタグでVue.jsを使用していて、繰り返す要素の部分に
v-for=”record in records”
という記述をしています。
recordsというのが、JavaScript(Vue)側でバインドするデータ配列の名前になっています。
29〜33行目で、各項目の値を
{{record.レコード番号.value}}
というように、表示しています。
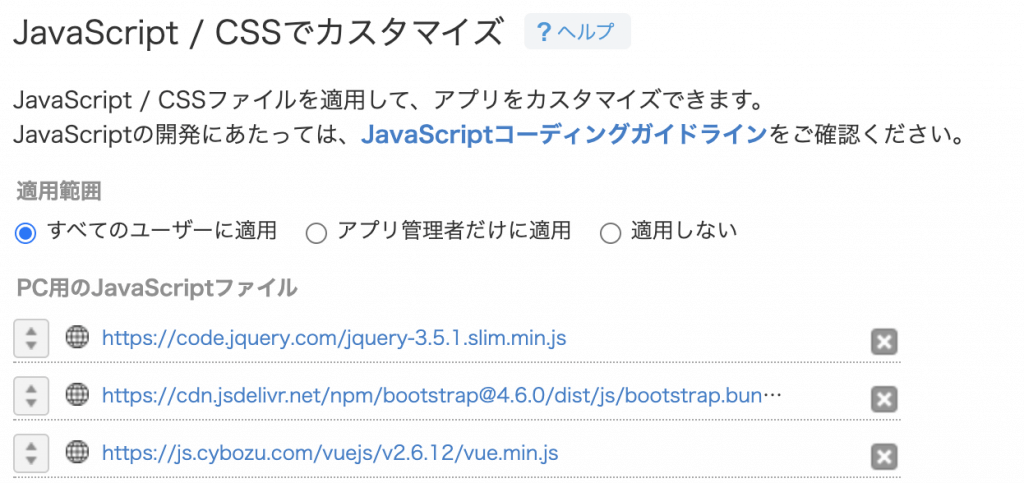
続いて、Bootstrap、Vue.jsで使用するスクリプトを設定します。
以下のようにURLを指定して追加してください。
- https://code.jquery.com/jquery-3.5.1.slim.min.js
- https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/js/bootstrap.bundle.min.js
- https://js.cybozu.com/vuejs/v2.6.12/vue.min.js
※2021年2月現在のものです。
(Bootstrapはバージョン5が出ていましたが、使い慣れた4を使用しています)

最後に、JavaScriptのプログラムを作成します。
(function() {
'use strict';
kintone.events.on('app.record.index.show', function(event) {
// 対象のビュー以外は処理しない
if (event.viewId !== 5521698) return event;
var records = event.records;
const vm = new Vue({
el: '#app',
data() {
return {
records: records,
}
}
});
return event;
});
})();7行目からがVue.jsを使用した部分です。
8行目でマウントする対象のタグのIDを指定しています。
11行目が返却するデータで、「records」という名前で対象の一覧データを返却しています。
Vue.jsを使用すると、この辺りの処理が簡単にできて良いですね。
一覧を表示すると以下のようになります。
Bootstrapを適用して、それっぽいデザインになりました。

まとめ
このように、カスタマイズビューを使用することで、独自の内容を表示できたりなど、kintone活用の幅が広がりそうです。
また、Vue.jsやBootstrapを使用することで、より便利に開発できそうな感じです。
また、Vue.js関連で、Vuetify.jsを使用すると、もっと便利にできそうですね。
別途試してみたいと思います。