GASでSlackのIncoming Webhookを使用して、画像付きのメッセージを通知する方法を紹介します。
SlackでIncoming Webhookを設定するには以下の記事をご覧ください。
画像付きメッセージをSlackに通知するGASのコード
Incoming Webhookを使用して画像付きメッセージをSlackに通知するGASのコードは以下のようになります。
function notifyToSlack() {
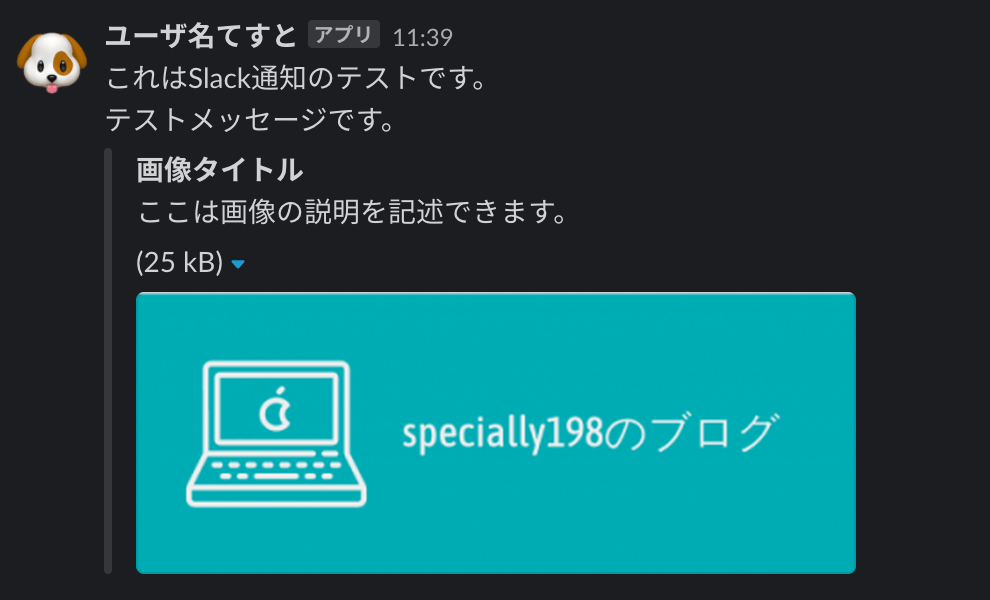
var message = "これはSlack通知のテストです。\nテストメッセージです。";
var jsonData =
{
"username" : "ユーザ名てすと",
"icon_emoji": ":dog:",
"text" : message,
"attachments" : [{
"fields": [
{
"title": "画像タイトル",
"value": "ここは画像の説明を記述できます。",
}
],
"image_url": "https://specially198.com/wp-content/uploads/2020/10/logo-1-e1602060579286.png"
}]
};
var payload = JSON.stringify(jsonData);
var options =
{
"method" : "post",
"contentType" : "application/json",
"payload" : payload
};
UrlFetchApp.fetch("[ここにWebhook URLを入れる]", options);
}9行目の「attachments」が画像を指定する箇所になります。
本記事では画像を1つ指定した形ですが、画像を指定する「attachments」は配列で複数指定できます。
画像のタイトル、および説明を指定できるのと、「image_url」が画像ファイルのURLです。
画像ファイルは拡張子付きのものしか送れません。
例えば、Googleドライブ上に置いている画像ファイルのURLには、拡張子が付いていないため、Googleドライブ上の画像ファイルは送ることができません。
上記のコードを実行すると、下記のようにSlackに通知されます。






コメント
参考になりました。これをphpでやる方法も見たいです。